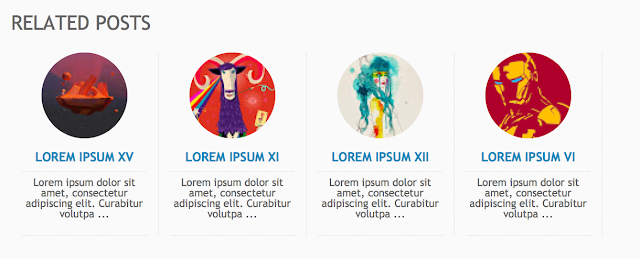
There are several tutorials quite old in which you have seen different methods for displaying related posts in Blogger like the related posts widget with thumbnails and simple related posts with post titles only. This tutorial, however, will show you how to implement a really awesome Related Posts widget with thumbnails and posts snippets that will appear in the footer of all your blog posts.
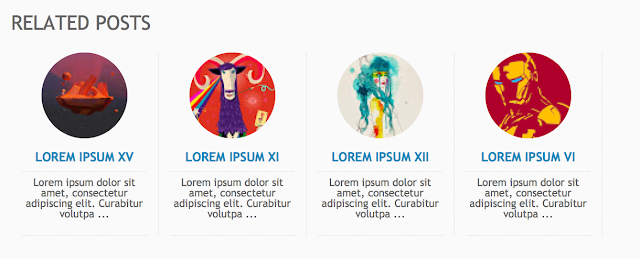
If you want to get an idea of how it looks like, please visit this demo blog.
Now let's see how to add the related posts widget with thumbnails and summary in Blogger:

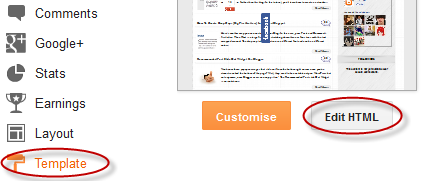
Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML

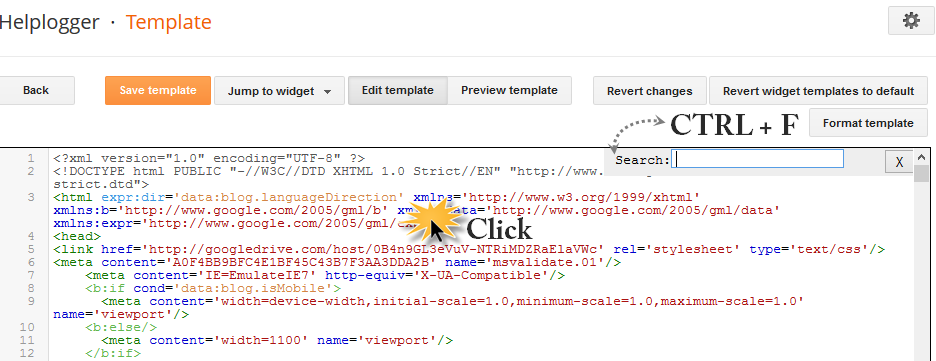
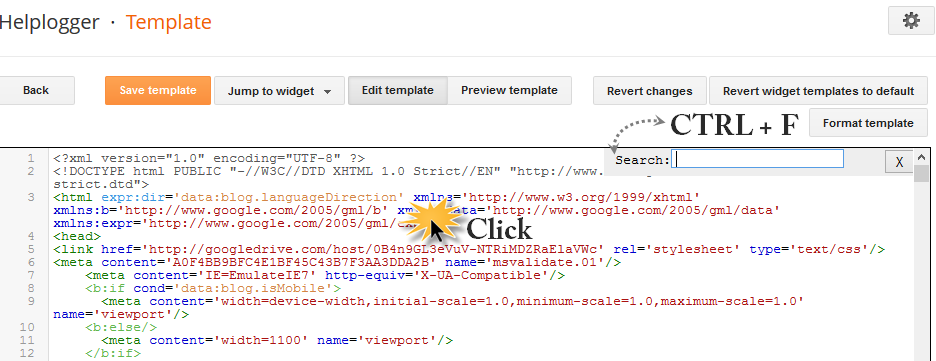
Step 2. Click anywhere inside the code area and then press CTRL + F to open the Blogger search box

Step 3. Type or paste this tag inside the search box and hit enter to find it:
Note:
- To change the number of posts that are being displayed, modify the value in red (4)
- To change the number of characters to be shown in posts summary, modify the value in green (75)
- To change the default pic for posts with no images, add your URL instead of the one marked in blue
Step 4. Now that we added the script, we will need to add the CSS style. Just paste the following code above the same </head> tag:
- Replace #linkcolor with the hex value of your color to change the color of post titles
- If you want to change the size of thumbnails, modify the values marked in violet (82px)
- To determine the border roundness, modify the values in orange (50%)
- To change the color of the post snippet, change #summarycolor with color hex value
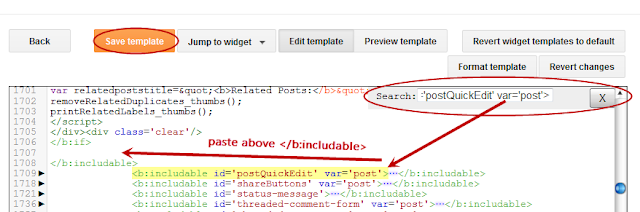
Step 5. Next, search (CTRL + F) for the following code snippet:

Step 6. Just ABOVE the </b:includable> tag, add the following html code:
Step 7. Click on the "Save Template" button to save the changes and you're done!
Note: in case you see the 'undefined' message, make sure that you have added the appropriate labels to your posts - which can be found in at least one more post, otherwise the script might not be able to find any related posts for that entry.
If you want to get an idea of how it looks like, please visit this demo blog.
Now let's see how to add the related posts widget with thumbnails and summary in Blogger:
Adding Related Posts Widget with Snippets to Blogger Posts

Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML

Step 2. Click anywhere inside the code area and then press CTRL + F to open the Blogger search box

Step 3. Type or paste this tag inside the search box and hit enter to find it:
</head>After you found it, paste this script just above it:
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedpSummary = new Array();
var relatedThumb = new Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // number of entries to be shown
var relatedmaxnum = 75; // the number of characters of summary
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsM1ZEMyKQ5fW17DyaOQeBpeaaz8j7utrYdseQ58XMnW2wDYhlYQ6cZbhsMaNoO7SEaP67m0QEXA6vRacyh5PCWlrMKIHEkdWU3Yzi9tsqTGzUEfQODS7TZi2UzpS-tbeArpbuKR7tX80L/s1600/no_image.jpg"; // default picture for entries with no image
function readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1}
//]]>
</script>
Note:
- To change the number of posts that are being displayed, modify the value in red (4)
- To change the number of characters to be shown in posts summary, modify the value in green (75)
- To change the default pic for posts with no images, add your URL instead of the one marked in blue
Step 4. Now that we added the script, we will need to add the CSS style. Just paste the following code above the same </head> tag:
<style>
.relatedsumposts {
padding: 0px 10px;
text-align: center;
/* width of the related posts area */
width: 120px;
float:left;margin-bottom:15px;
border-right: 1px dotted #E5E5E5;
display: inline-block;
}
.relatedsumposts h6 {
margin: 5px 0;
}
.relatedsumposts h6 a {
/* link properties */
color: #linkcolor;
text-transform: uppercase;
font-size:12px;
}
.relatedsumposts img {
/* thumbnail properties */
height: 82px;
width: 82px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px dotted #E5E5E5;
border-bottom: 1px dotted #E5E5E5;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
padding: 5px 0 15px 0;
}
#relatedpostssum {
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
margin-bottom:15px;
}
</style>
Customizing the Related Posts Widget:
- Modify the value in red (120px) to adjust the width of the widget area- Replace #linkcolor with the hex value of your color to change the color of post titles
- If you want to change the size of thumbnails, modify the values marked in violet (82px)
- To determine the border roundness, modify the values in orange (50%)
- To change the color of the post snippet, change #summarycolor with color hex value
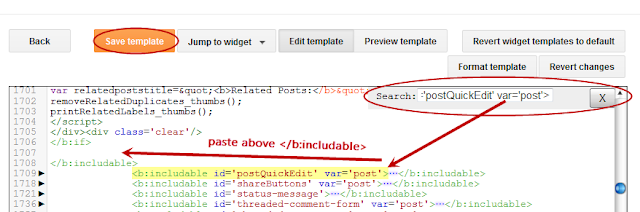
Step 5. Next, search (CTRL + F) for the following code snippet:
<b:includable id='postQuickEdit' var='post'>When you find it, click the sideways arrow to expand the code and scroll down until you find </b:includable> - see the screenshot for more help:

Step 6. Just ABOVE the </b:includable> tag, add the following html code:
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:loop>
<div class='post-footer-line post-footer-line-4'>
<div class='relatedpoststitle'>RELATED POSTS</div>
<div id='relatedpostssum'>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
 |
| Screenshot |
Step 7. Click on the "Save Template" button to save the changes and you're done!
Note: in case you see the 'undefined' message, make sure that you have added the appropriate labels to your posts - which can be found in at least one more post, otherwise the script might not be able to find any related posts for that entry.
I will put in my blog :D thannks
ReplyDeleteokay so i love this and love your tutorials, but when i followed the steps and saved, it installed, but says "undefined" for the title and post summaries. and there was no pictures. i re-read everything and tried again but it still didn't work. does anyone else get this? or is it just me? help!
ReplyDeleteDear Audrey,
DeleteThis could happen because the code for posts labels have been removed, so I recommend to add it back from here (step 3) below this code:
<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
And for hiding labels, add this rule just above ]]></b:skin>
.post-labels { display: none; }
Now try the steps above again and see if it works (note: the code from step 4 should be located somewhere below post-footer-line-2)
Please write me back if this didn't help.
Hey Audrey. Did you ever figure it out? I get "undefined" as well. I did every step as they said, but now I can't even find the exact loop-data-labels section
DeleteNevermind, I see how you solved it. You signed up at LinksWithin: http://www.linkwithin.com/learn?ref=widget
DeleteI'mma try that now. Thanks!
Hey Thanku, Thank u very Much Its Work Perfect on My Blog..., Thank For the share...
ReplyDeleteYeah, I agree--this is amazing and astonishingly easy. Two thumbs up.
ReplyDeleteHey dude i am unable to find this one Please help
ReplyDelete,
[From the 4th step]
When searching, please verify to have no empty space in front of the code.
DeleteHi there,
ReplyDeleteI have the same problem than Audrey. I had a look and the code for the posts labels is actually there (hasn't been removed) but it's a little longer than the one you give. So not sure if that extra piece of code could be causing the problem.
My test blog is: http://testblog4656.blogspot.co.uk
Thanks for your help!
Just wanted to let you know that the problem is sorted now. The issue was the post I was using for testing, didin't have any related labels!
DeleteGlad it works. Thanks for visiting!
DeleteYes it worked for me too. Thank you helpblogger...
ReplyDeleteVery useful tutorial. Keep blogger and regards...
ReplyDeleteGreat great! Finally i solve my problem. Thank you very much...
ReplyDeleteHi I can't seem to find the code "," please help :| I'm having problem on it as blogger have new html editor.
ReplyDeleteHi Cj,
DeleteI've added some explanatory screenshots to my post, you may want to take a look at them. For more info on how to use the new template editor, please check out this tutorial: How to Use the new Blogger template editor
Hopefully this will help. Thanks for visiting!
Help! I think my problem is in Step 5 because it says that there is an error and that the widget with the id "Blog1" cannot contain element: "b:if". A widget can only contain b:includable elements.
ReplyDeleteAnd I don't know if this affects anything, but my blogger EDIT HTML does not have that little box that says to expand the template.
Hi Audrey,
DeleteIt seems that the new Blogger template editor has brought some changes in the template code. I've updated my post with some explanatory screenshots, please make a backup of your template before making any changes. If need more info on how to use the new template editor, you can check out this post: How To Use the New Blogger HTML Editor.
I hope it will work now... Thanks for visiting!
Aubrey, You need to add it before so you will no longer get the error. It should be within not after .
Deletei can't find this code in my templete help me?
ReplyDelete,
Wow thank you!! EXTREMELY HELPFUL!
ReplyDeleteYou're welcome! Thanks for stopping by :)
DeleteHelp, when i added in all the code, the widget appears in a vertical line and not horizontally!
ReplyDeleteI have the same problem, the links appears in vertical way :(
ReplyDeleteTry adding this code below the 2nd <data:post.body/>
Delete<b:if cond='data:blog.pageType == "item"'>
<div id='relatedpostssum'><div style='text-align: left; font-size: 15px; margin-top: 30px; font-weight: bold;'>RELATED POSTS</div>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</b:if>
And remove the one that you have added at step 5.
Hey... this article is awesome, this is just what i'm looking for... once i try, it works... i've tried many tips and trick, but they don't work..
ReplyDeletethanks for the article.. this is very helpful..
visit mine: http://catatansukiman.blogspot.com/
I follow the direction, but still nothing happen :(
ReplyDeleteplease tell me in which way the mistake ?
my web breadcakebakery.com
Great great! Finally i solve my problem. Thank you very much...
ReplyDeleteYou're welcome :)
Deletewhy can't I find this line in my blog?
ReplyDelete,
thank you!!worked great....the only thing i want to know that most of the related posts showing no image...pls state the reason?do i have to add a image at the bottom of every post?
ReplyDeleteand also i want square shape...how do i change it?
here's mine
renewpowerzone.blogspot.in
Hi Amrit,
DeleteThe No Image Available pic appears for those posts to whom you haven't added any images, so you have to add your own images to all of your posts or you can replace the code in blue with the url of your own image.
For the square shape, remove the orange lines (step 6).
Hey. I have a couple questions.
ReplyDelete#1: How do I get this to be above my footer, within the post area?
#2: Even though I changed the values in orange for the circle radius, nothing happens and they remain the same. As someone else asked, can I make them more square?
#3: I can't seem to get the title or summary to be visible. The title only appears on the hover. I'm not sure what I did wrong.
Here's my blog, and a post for reference: http://www.auniesauce.com/2013/04/feminine-floral.html
PS> fixed the circle vs square image . for some reason my blog took a long time to load it :)
ReplyDeletewow, am i blowing you up today, or what? i fixed the title and summary issue. i changed stuff that made it too short to display them. next up... can you still help me figure out how to get the related posts above my footer? i'd like to have my post // related posts // footer // comments. does that make sense?
ReplyDeleteHey Aunie, It is so easy, find post-header-line-1 and then add the related posts code just above. It will be under your post body.
DeleteThanks Diamant! Now how about something else... what about if I want to put the related posts UNDER my comments, so it will be like posts>footer>comments>related posts. Do you know the quick fix?
DeleteHi Aunie,
DeleteSorry for the very late reply! I've been missing from the internet for a while.
Add this code below the 2nd <data:post.body/> :
<b:if cond='data:blog.pageType == "item"'>
<div id='relatedpostssum'><div style='text-align: left; font-size: 15px; margin-top: 30px; font-weight: bold;'>RELATED POSTS</div>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</b:if>
Hope it works. Thanks for visiting :)
not appear to me to step 4
ReplyDeleteHi, I followed all the steps but sadly, all my tumbnails are now just vertical and not horizontally aligned. Help? :)
ReplyDeleteHi Thea,
DeleteTry adding this code below the 2nd <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div id='relatedpostssum'><div style='text-align: left; font-size: 15px; margin-top: 30px; font-weight: bold;'>RELATED POSTS</div>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</b:if>
And remove the one that you have added at step 5.
Hope it works... Sorry for the late reply!
Hi admin
DeleteThanks for a great site and a beautiful widgit.
I have tried several times to make this work, but my related post always end up aligning under each other instead of next to each other. I have tried what you write just above here, but still nothing works right.
Have you got any idea what i do wrong?
Jesper Homann
www.specialundervisningikt.blogspot.dk
hi instead of showing thumbnails from media thumbnail how do i make it show from post url instead
ReplyDeleteHey Admin it is not working in my blog.....Please check it out whats the problem......
ReplyDeletewww.technocrysis.com
Awesome! I am very happy I end up at your blog. I found useful tips that can I use on my blog. And I'm already done it! Thank you, sir :)
ReplyDeleteYou're welcome. Thanks for stopping by :)
DeleteThanks it is working at my website but i need also show at front page too. so what should i do??
ReplyDeleteThanks
http://urdubooksandnovels.blogspot.com/
Good tips! TQ admin! DONE!
ReplyDeletehi! i have a problem i have added this on my blog but its not showing posts it showing undefined can tell me what the problem and how to fix it.I love your blog hope you will help me.
ReplyDeleteHey man thanks a lot for this awesome post... Doing great keep up the good work (Y)
ReplyDeleteI clicked edit html and couldnt find the tag. please help?
ReplyDeleteHi Admin, i added it but it is showing me undefined please help me out.
ReplyDeleteI follow the direction, but still nothing happen :(
ReplyDeleteplease tell me in which way the mistake ?
My site is http://watercumweightloss.blogspot.in/
Help me please
Hy admin you doing awesome , glad to learn from you,i add this related post things but it didt work in my blog, if you could please help me out and tell me whats the problem..
ReplyDeletewww.abaychall.blogspot.com
waiting
Do you have a tip that will make the thumbnails less blurry? For some reason, for any width/height px over 100, mine get blurry. Any tips? www.auniesauce.com
ReplyDelete"The widget with id "Blog1" cannot contain element: "b:if". A widget can only contain b:includable elements."
ReplyDeletehelp?
HI, thanks for this great post...it's the first one that's worked on my blog! However, I am getting the same issue as Thea...all my related posts are showing up as vertically aligned instead of horizontally. When I used the code that you suggested to her, it gave me blank picots, summaries and titles. Can you assist?
ReplyDeleteThanks,
MK
Hi Merrie,
DeletePlease add the second code from step 3 (the one that starts with style) just above the head tag. Hope this works
oh my god, it works really well on my blog
ReplyDeleteyour tutorial is easy to understand, thank you
So...where does the related posts pops up anyways? Can't see it anywhere?
ReplyDeletehttp://mylifebuzzes.blogspot.com/
Hello, all my related posts are showing up as vertically. Please help me!
ReplyDeleteHelp, when i added in all the code, the widget appears in a vertical line and not horizontally!
ReplyDeleteWhen I used the code that you suggested, it gave me blank picots, summaries and titles.
Hi Sanirio,
DeletePlease add the second code from step 3 above the head tag (the one that starts with style)
hi admin, could you help me?
ReplyDeletei used your tutorial with my old template and it worked really well, but now when i was trying in my new template, it didn't work well. there are no picture and text on my related post. is there something wrong in my step? thank you
Hi admin,
ReplyDeleteI'm so glad that this is finally the thing that works for my blog. There's only one issue is that I have the same problem with Audrey, which is both the title and post summaries show "UNDEFINED". And the thumbnails do not show too. I've tried what you told Audrey so it can be fixed but nothing changed. Help please.
Plus how can I centerlize the widget? Cuz apparently it shows on the left align. :(
This is by far the most satisfying related posts widget that Im absolutely in love with. And I really need this for my blog. Thank you tons!!
Hi Admin,
ReplyDeleteThanx for the great tutorial!
I've put the widget on my blog and it works pretty fine but thumbnails look a bit blurry, any tip about that?
I'd like to show the Related Posts also in Homepage, how can I do that?
Thank you again. :)
thanks working fine but i want to increase the size of thumbnail how to customize for my site http://www.latestgames2.com
ReplyDeleteThanks a lot... it works.. salute u for this trick and for a such a good blog..once again thanks
ReplyDeleteThank u for the tutorial. It works. But, I also added the smileys. Due the footer line count, the smiley appears before related post. I want to exchange the position, please help. It would have been useful for the readers to apply the smileys if they were just above the comment box and under the related posts.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteI don't understand the instructions you have given :(
ReplyDeleteIt's so pretty! But sadly, it runs so slowly on my blog that I had to remove it. Is there a way to solve this problem? Thanks.
ReplyDeleteI was wondering the same thing. When you run your site through Google Page Speed it's much slower with widget.
DeleteI LOVE YOU SO MUCH MR........THANK U
ReplyDeletehow to hide the summary?
ReplyDeleteThank you so much for this blog! Integrated it without a.. oh yeah.. forgot the labels too, but after adding them it worked perfect.
ReplyDeleteReginald
Thanks a million! It works perfectly fine! :D
ReplyDeleteI'm glad this worked for you :) Thanks for visiting!
DeleteTHUMBS UP BRO IT WORK PERFECTLY GREETINGS FROM www.doroxclusive.com
ReplyDeletehi, images and summary says "undefined" . When clicked, page says "Sorry, the page you were looking for in this blog does not exist."
ReplyDeleteFor assistance please?
http://www.eloisescorner.com/
I followall the instrunsctions correctly but nothing apeared :( i also tried your other two widgets but nothing apeared :( please help!
ReplyDeleteYou don't know how happy I am when its finally working on my blog!!!!!!!!!! :)
ReplyDeleteI'm glad it worked for you. Thanks for visiting :)
DeleteHello. I tried it in my blog. It worked but I can't seem to add border to the thumbnails. What if i want to have 5 related posts? the other one related goes below everytime i change it.
ReplyDeleteHere's one of the links to my blog.
http://couchpotatoism.blogspot.com/2014/07/dantes-fire-by-jennifer-probst-cover.html
hope you can answer this.
Hi Milka Bago,
DeleteYou could increase the width of the related posts container - find #relatedpostssum { and add a higher percentage to width: 100%
Or you can try to make the posts area smaller - for this decrease the "120px" width value from ".relatedsumposts". This should leave enough space for the 5th element.
I hope this will work for you. Thanks for visiting!
Thanks! It worked. I'm loving this blog! :)
ReplyDeleteHi, I add everything, the only problem is that there is no image available on every related post. This is our blog
ReplyDeletehttp://nvonarativ.blogspot.com/2014/07/americki-film-sam-kod-kuce-bio.html. Where the problem can be? Thanks!
Hi Wendy,
ReplyDeleteIt seems that the style tags haven't been added properly and ended up included inside a script. So, you need to go to your Template > Edit HTML and search for the following line:
<script src="http://helplogger.googlecode.com/svn/trunk/related-posts-with-thumbs-and-summaries.js" >
Just after this line, add this closing script tag: </script>
Now find the styles added from step 3 and just after the </style> tag you should see the </script> tag that you need to remove. See if it works this way. Otherwise, do the following:
Go to Template > Customize > Advanced > Add CSS and paste the style in the empty box WITHOUT the <style> and </style> tags. Then click the "Apply to blog" button on the upper right to save the style.
It is recommended to make a backup of your template before applying these changes.
I hope this will help you? Thanks for visiting! :)
Hi there,
ReplyDeleteAdd this CSS above the ]]></b:skin> tag:
.post-footer-line-4 > *:first-child {
margin-left: 10px;
}
And change the "10px" value if you need to move it more to the left.
in my tamplate i can not find the code from step 4. what should i do?
ReplyDeleteplease, can u tell me what should i do?
ReplyDeletei put that code back. now i recive the message /undefined/. what should i do? please tell me, in the past i have the same things from you but i do not way it not work any more.
ReplyDeletenever mind. i succsed. i made some change in cod surce, and is finaly done. thks for this post.
ReplyDeletethank you for sharing the code. I really like the circular image effect, it makes the difference with other related post.
ReplyDeleteI highly recommend the related post widget with thumbnails to the bloggers.
I don't want say anything. It is not working on my blogger check it out.... http://www.journalofsaud.com/
ReplyDeleteThank you
ReplyDeletethat works cool :D
ReplyDeleteThanks a lot i have searched and tried many related post widget but nothing seems to work except yours thanks for this stylish awesome widget
ReplyDeleteHello there Admin..
ReplyDeletePlease help me to solve the "No Images Thumb" at my Blog
http://raqillababyshop.blogspot.com/
Thankyou
Hi there,
ReplyDeleteI have the following problem, i followed all the steps but it works only for the posts that the sum of labels >=4, for the rest it is undefined.
see here: http://www.bainbucatarie.com/2013/07/pizza-cu-mozzarella-si-prosciutto.html
see for the label "prajituri" (cookies) is not working: http://www.bainbucatarie.com/2014/11/biscuti-cu-ovaz.html
How can I solve this issue?
Thank you!
Added to my blog. Thanks
ReplyDeleteMy image seem distorted
ReplyDeleteHi Peter,
DeleteAdd this property just below the #related-posts .related_img { line:
object-fit: cover;
Hope this works :)