In the last tutorial, we wrote about how to add the Related Posts widget with thumbnails in Blogger to display related posts from the same category based on the given labels, which would appear just at the end of your blog posts. However, maybe some of you may prefer a simple version of this related posts widget to display only the posts titles.
If you want to add it, follow the next steps below:

Step 2. Once the template editor opens, click anywhere inside the code area and press the CTRL + F keys, then type the following tag inside the search box (hit Enter to find it):
- For the related post link color, replace the #949494 value in green.
- To change the background color, replace the #f9f9f9 hex color in red.
- For the background color on mouseover, change the #F4F4F4 value in red.
Note: You can use this Color code generator to pick your favourite color.
Step 4. Now that we added the script to make the related posts work, we need to add the code that will display it at the end of our blog posts. Find the line below:

Step 6. Just above the </b:includable> tag, paste the code below:
Step 7. Save the changes by clicking the 'Save Template' button and visit your blog. Now, go to any of your posts to see this simple related posts widget for Blogger in action.
If you want to add it, follow the next steps below:

How to add Related Posts Widget to Blogger
Step 1. Go to 'Template' and hit the 'Edit HTML' button.Step 2. Once the template editor opens, click anywhere inside the code area and press the CTRL + F keys, then type the following tag inside the search box (hit Enter to find it):
</head>Step 3. Just above the </head> tag, paste the following CSS code:
<b:if cond='data:blog.pageType == "item"'><style type='text/css'>
#related-posts {
margin: 15px 0px;
}
#related-posts h2 {
font-size: 27px;
font-weight: normal;
color: #fff;
text-shadow: 1px 0px 2px #888;
margin-bottom: 0.75em;
}
#related-posts a {
font-size: 13px;
color: #949494;
text-transform: capitalize;
border-bottom:1px dotted #E2E2E2;
display:block;
padding:13px;
text-decoration: none;
}
#related-posts a:hover {
color: #555;
background: #F4F4F4;
}
#related-posts ul {
padding: 0px;
list-style-type: none;
background: #f9f9f9;
border-left: 5px solid #f2f2f2;
}
#related-posts li {
padding: 0px;
}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();function related_results_labels(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break}}}}function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length-1]=relatedTitles[i]}}relatedTitles=tmp2;relatedUrls=tmp}function contains(a,e){for(var j=0;j<a.length;j++){if(a[j]==e){return true}};return false}function printRelatedLabels(currenturl){for(var i=0;i<relatedUrls.length;i++){if(relatedUrls[i]==currenturl){relatedUrls.splice(i,1);relatedTitles.splice(i,1)}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>1){document.write('<h2>'+relatedpoststitle+'</h2>')}document.write('<ul>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<li><a href="'+relatedUrls[r]+'">'+relatedTitles[r]+'</a></li>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</ul>');relatedUrls.splice(0,relatedUrls.length);relatedTitles.splice(0,relatedTitles.length);}
//]]>
</script></b:if>
Customizing Simple Related Posts widget for Blogger
- To change the size (27px) and color (#fff) of 'Related Posts' title, change the values in red.- For the related post link color, replace the #949494 value in green.
- To change the background color, replace the #f9f9f9 hex color in red.
- For the background color on mouseover, change the #F4F4F4 value in red.
Note: You can use this Color code generator to pick your favourite color.
Step 4. Now that we added the script to make the related posts work, we need to add the code that will display it at the end of our blog posts. Find the line below:
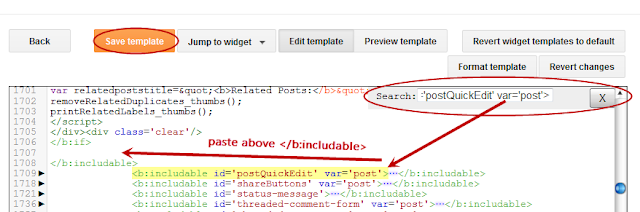
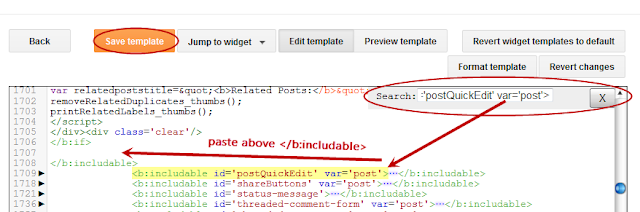
<b:includable id='postQuickEdit' var='post'>Step 5. Once you found it, you need to click the sideways arrow that will expand the code. Scroll down until you find the </b:includable> tag - see the screenshot for more info:

Step 6. Just above the </b:includable> tag, paste the code below:
<b:if cond='data:blog.pageType == "item"'><div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop>Note: To change the number of maximum related posts for each label, change the "5" value from max-results=5
<script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script><a style="font-size: 9px; color: #CECECE; float: right;" href="http://helplogger.blogspot.com/2012/04/simple-related-posts-widget-for-blogger.html" rel="nofollow" >Simple Related Posts Widget</a></div></b:if>
Step 7. Save the changes by clicking the 'Save Template' button and visit your blog. Now, go to any of your posts to see this simple related posts widget for Blogger in action.
Hi
ReplyDeleteI tried the code but it didn't work with me , plz help
www.umdeema.com
thanks
Hello,
DeleteAdd the same labels to your related posts, otherwise it's not working. Or you can try adding the code from step 5 after <data:post.body/>
Good luck. And thanks for visiting!
Thanks a lot!!! :D
DeleteWow...this was a great post. I have already implemented this code in my blog.
ReplyDeleteIt worked for me! Thanks! Thanks and Thanks. Look at a glance- www.healthy24.net, simple but how nice!
ReplyDeleteGreat job. Thanks for sharing.
ReplyDeletenice share...
ReplyDeleteThks
ReplyDeleteThis is the shortest code I ever find for related post, thanks a lot for sharing this blogger SEO widget.
ReplyDeleteIt doesn't work to my blog, I did what is your instructions but nothing happens. I have the same labels. linkwthin works but not yours.. please help!.
ReplyDeleteTry to add the code from step 5 just after <data:post.body/> and see if it works. Sorry for the very belated answer..
DeleteYeah Thanks... This is Work.. But Related Post With Thumbnail doesn't Work in my blog... Link Within doesn't Work too... Only This That Work in my blog, if you have a spare times, please tell me Why? :) ... THank You Very Much :)
ReplyDeleteThanks its working nice.But the title "Related posts" is not showing up
ReplyDeletemantap... very nice blog... a have doing it..
ReplyDeleteThank gan.
ReplyDeleteworking excellentely thanks a lot.
ReplyDeleteI was looking for such an easy tutorial from a long time your one is really very good.
Hi, I don't have either of the Step 4 lines in my template html - is there another line I can look for? Thank you!!
ReplyDeleteworking excellentely thanks a lot.
ReplyDeleteDoesn't work for me at all. Tried both setups would you be able to help me out? Thanks!
ReplyDeleteHmmm.. NIce it's really simple.
ReplyDeleteHi,İ did it but did not appear as I wanted,could you pls help me
ReplyDeleteDosent find the code div class='post-footer'
ReplyDeleteworks cool great tutorial for related post works perfectly
ReplyDeletePerfect..just perfect...worked for me ...thank you.
ReplyDeleteHmmm...it doesn't work.
ReplyDeleteAnd there're 3 places in the Template scripts that contain .
Cheers
http://ramblerwithoutborders.blogspot.com
how can i know what code is blue color
ReplyDeletesorry,it doesn't work for me....
ReplyDeleteI've been looking for this and tried to implement but it didn't work for me. I dunno why.
ReplyDeletethanks, this widget is very good and simple
ReplyDeleteIt does work for my webpage :(
ReplyDeletethanks very much, this is the best for me
ReplyDeletegreat work dude, this is the best a simple related posts :D
ReplyDeleteYess its work for me
ReplyDeleteIt works perfect, Man! Great work!
ReplyDeleteI'm just wondering if there's a way to avoid that the post itself appears in the "related posts" list.
Thanks its work in my blog
ReplyDeletethanks gan, mantap!
ReplyDeleteMany thanks, it worked on my blog.
ReplyDeleteI dont Know why but Not Working..
ReplyDeleteThanks for the great widget! In my theme I have two [div class='post-footer'] so I had to put code from step 5 after the second one in order to make it work. However I found one significant issue: it prints a link to the current post (itself) as related post.
ReplyDeleteTo remove the post itself from related list just replace data:post.url with data:post.canonicalUrl in code from step 5. Easy!
ReplyDeleteExcellent post !!
ReplyDeleteThis is not working http://www.dailyfresher.com
ReplyDeletethank but, but i dont see Related Posts tittle, how can i fix?
ReplyDeleteits not working for me www.tusst.com
ReplyDeletebro, it doesn't work.
ReplyDeletehopefully you can update this and if it can be used in blog post or static page, that would be... awesome....
Thanks alot, Http://nobleloaded.blogspot.com
ReplyDelete