
How are we going to do this?
Hide labels in Blogger Posts using CSS
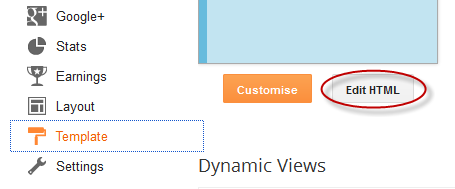
Step 1. Log in to your Blogger account > head to the 'Template' tab > hit the 'Edit HTML' button:
Step 2. Click anywhere inside the code area and search by using the CTRL + F keys the tag below (hit Enter to find it):
</head>Step 3. Just above the </head> tag, add the following CSS:
<style>.post-labels {display: none;}</style>Step 4. Click the 'Save Template' button to save the changes and view your blog. The labels below the posts should be hidden now.
Awesome! Thanks!
ReplyDeleteMy pleasure. Thanks for stopping by!
DeleteThanks so much!
ReplyDeleteI'm trying to get my "comments" moved from the home page to the post page (truncating my posts) Thoughts? suggestions?
ReplyDeletehttp://myrepurposedlife.net
thanks!
Hi gail,
DeleteFrom your Blogger Dashboard, go to Settings, click on the Comments subtab (or Posts and comments) and at the Comment Form Placement (or Comment Location), select "Embeded below posts"(Embedded) option - then click on Save Settings. Hope it helps :)
I didn't listen and didn't save a copy of my template before I took out that code. Now I want to put it back in but I don't know where it goes. What does this code follow? Thanks.
ReplyDeleteHi Kendra,
DeleteAdd the code you have deleted just below this code:
<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
Thanks for visiting!
I want to hide my labels, not delete, how is this done?
ReplyDeleteJust above ]]></b:skin> add this code:
Delete.post-labels {
height: 0px;
visibility: hidden;
display: none;
}
I tried this but the labels are still showing on my blog, I just want to hide them, do you have a different code I could try by any chance?
DeleteThanks so much! You're the first post regarding the issue that actually worked, and I've been researching for a few days!
ReplyDeleteGreat post.. but i want to remove single tag.. if you know let me.. thanks..
ReplyDeletehttp://tamilsirukathaigal.blogspot.com it is blog id.
Right sidebar (layout) change it position to posting area(body). how to solve?
ReplyDeleteI have been looking for a long time and nothing was working for me, at last I found the solution. Thank you very much.
ReplyDeleteThanks admin for guidance in very simple and good way.......inspiring. http://oneaiou.blogspot.com
ReplyDeleteHello, is it possible to change some of the labels, or to delete just some of them? Thank you in advance,
ReplyDeleteThank you very much for this great post. It helped me to remove my lengthy list of labels!
ReplyDeletethanks man!
ReplyDeleteHello.
ReplyDeleteIt's good tip, I used it in downloaded template... ;)
But now, now i need reverse tip - how to ADD labels to Blogger posts? My actual downloaded template is a bit differently made and I need it in code, 'cause my settings in 'Settings' (:D) haven't got effect to results... And all my tryings fail (I copied various codes etc.)... Please, can you help me?
Thank you in advance for your answer.
PS: Sorry for my bad grammar, english isn't my language. ;)
Try to find this code in your template:
Delete<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
Or this:
<div class='post-footer-line post-footer-line-3'>
...and just below, add the code from step 3.
Hope it works! Thanks for visiting!
Totally working! thanks! ;)
ReplyDeleteI get undefined as well. Any help... http://www.thepoetryofjonsanders.com/2010/11/little-rain.html
ReplyDeleteThanks :)
ReplyDeleteIt doesn't find this on mine and i also don't have a expand widget template button. (working on the new layout) please help!
ReplyDeleteTHANK YOU!
ReplyDeleteHelp! I deleted it but it deleted all my blog posts .... now I would like to add it back in, where do I put it in the html!?
ReplyDeleteHi, I am trying to add the 'labels'; 'blog archive' and 'categories' gadgets to my blog home page. I have selected them in the layout and i am saving them. however when i 'view blog' they still don't show.. can anyone help me please?
ReplyDeletewow it works really well, thank you so much!
ReplyDeletewww.cintaruhamaamelz.com
hi all guy !
ReplyDeleteMy sopheak and i want to make "box for picture"like drop shadow" so what's should i can do it ?
thank you...
This drove me crazy. Thanks for the tip!
ReplyDeleteThank you!! drove me crazy too!
ReplyDeletehttp://sexywomenontheweb.com
Fast and easy... THANK YOU !
ReplyDeletethanks:) goood tip (it worked)
ReplyDeletegood but if I want new Labels to Show >>>>Then
ReplyDeletethank you so much................. it works
ReplyDeleteThank you so much! it works :)
ReplyDeletehttp://diaryofagreenaholic.blogspot.com
I'm trying to move my labels below the body of the post but I can't find any code that you suggested. Here is the test site. http://clds-testblog.blogspot.com/2013/12/half-and-half.html
ReplyDeleteWorks like a charm@ Thanks much :)
ReplyDelete