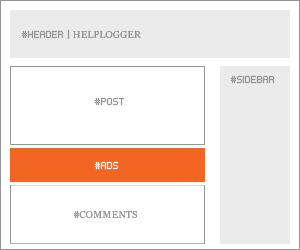
In this post, we'll talk about the 10 most common places in a site or blog where we can add AdSense ads and how we can implement these. Also, we'll get to know which are the most suitable formats based on those available in our AdSense account.

How to implement
This is one of the most accessible places to put AdSense. Just go to the Page Elements (Layout), click on the "Add a Gadget" link, then add a HTML/JavaScript widget with your ad code inside it or add directly an AdSense widget.
Recommended formats: 125 × 125, 120 × 600 and 160 × 600, 300 x 600
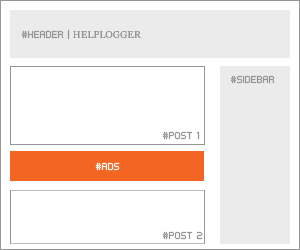
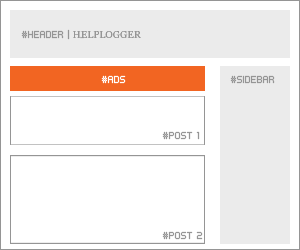
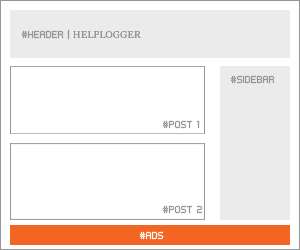
Between posts

Implementation:You can add AdSense ads between your posts by going to Layout, click on the "Edit" link below the Blog Posts section, then check the "Show Ads Between Posts" option.
Recommended formats: 468 × 60, 300 × 250 and 336 × 280
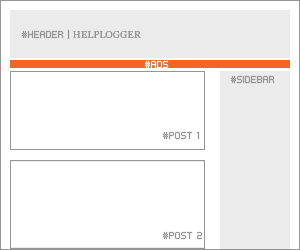
Under the header

Implementation:
Before anything, you need to convert your AdSense ad code - you can use this converter here:
AdSense Ad Converter
Next thing to do is to go to your Blogger Template (log in to your Blogger Dashboard, click on Template and press the Edit HTML button) and click anywhere inside the code area to search for the following code using the CTRL + F keys:
Recommended formats: 728 × 90 and 728 × 15
Above the blog posts

Implementation:
Convert your ad code and search for <div id='main-wrapper'> in your template.
Paste the converted code right after it.
Recommended formats: 460 × 68, 468 × 15 and 336 × 280
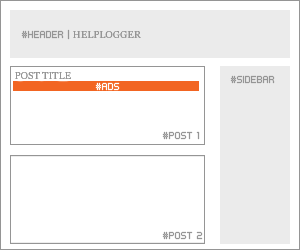
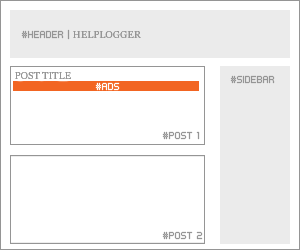
Under the post title (this will be visible on all the pages)
 Implementation:
Implementation:
Convert your AdSense ad code and go to your Template > Edit HTML > click anywhere inside the code area and search for the following line (CTRL + F):
Paste the converted code right after it.
Recommended formats: 468 × 68 and 468 × 15
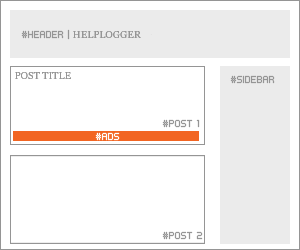
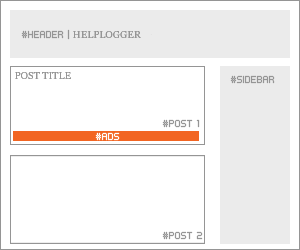
Under the post title (visible only on the posts pages)
Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
Paste the converted code, following this example:
In the posts' footer

Implementation:
Convert your ad code and then go to your Template > click anywhere inside the code area and look for:
Paste the converted code right after this line.
Recommended formats: 468x68 and 468x15
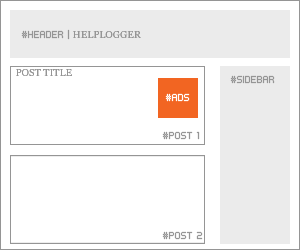
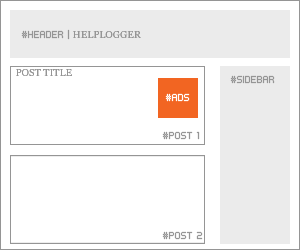
In the post's body (it will be visible on all pages)

Implementation:
Convert your ad code and then go to your Template > click anywhere inside the code area and look for:
And paste the converted code by following the example below:
In the post's body (visible only in post pages)
Convert your ad code and then go to your Template, click anywhere inside the cod area and look for:
And paste the converted code by following this example:
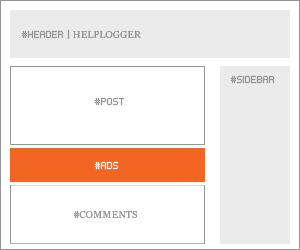
Between post and comments (visible only on posts pages)

Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
In the blog's footer

Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
Recommended formats: 728x90 and 728x15
FAQ
Some questions that are likely to arise:
I can't find the codes, what should I do?
When searching for a specific code, make sure that you have no spaces before/after it. These are the default codes of Blogger and should be found in all the templates unless they have been modified by the template designer.
Why should I convert my AdSense code?
The Blogger's Template reads it as text and not as code so it is better to avoid any errors when trying to save it.
The ads are not displaying properly, why is that?
The ads could be affected by the styles (CSS) selectors (divs) containing them and some templates could be wrong designed, then you should consider modifying these styles, look for another relevant place or in extreme cases, change the template.
Can I put the all 10 codes on my blog?
No, you should choose just one of the locations where you want to put the ads considering that AdSense have some limits on the number of ads that could be displayed. Try to make a balance with your content.
Why there should be only 3 ads displayed on the main page?
This is due to the limit set by AdSense. Combine the type of ads (text, rich media ads and link units) if you want to show more ads.
Hopefully, this guide will be useful to those of you who need to display AdSense ads on your blog.
AdSense Advertisements
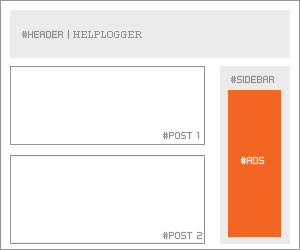
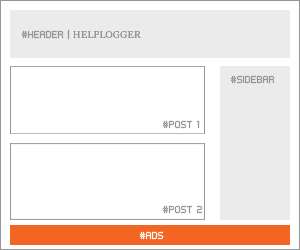
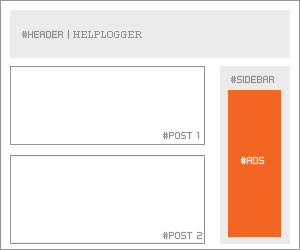
In the Sidebar
How to implement
This is one of the most accessible places to put AdSense. Just go to the Page Elements (Layout), click on the "Add a Gadget" link, then add a HTML/JavaScript widget with your ad code inside it or add directly an AdSense widget.
Recommended formats: 125 × 125, 120 × 600 and 160 × 600, 300 x 600
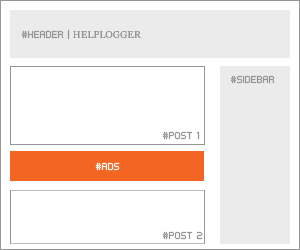
Between posts

Implementation:You can add AdSense ads between your posts by going to Layout, click on the "Edit" link below the Blog Posts section, then check the "Show Ads Between Posts" option.
Recommended formats: 468 × 60, 300 × 250 and 336 × 280
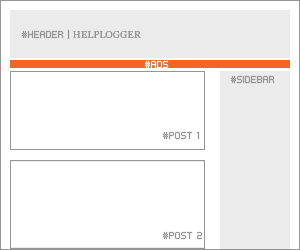
Under the header

Implementation:
Before anything, you need to convert your AdSense ad code - you can use this converter here:
AdSense Ad Converter
Next thing to do is to go to your Blogger Template (log in to your Blogger Dashboard, click on Template and press the Edit HTML button) and click anywhere inside the code area to search for the following code using the CTRL + F keys:
<div id='header-wrapper'>Paste the converted code right after it.
Recommended formats: 728 × 90 and 728 × 15
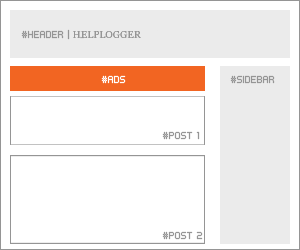
Above the blog posts

Implementation:
Convert your ad code and search for <div id='main-wrapper'> in your template.
Paste the converted code right after it.
Recommended formats: 460 × 68, 468 × 15 and 336 × 280
Under the post title (this will be visible on all the pages)

Convert your AdSense ad code and go to your Template > Edit HTML > click anywhere inside the code area and search for the following line (CTRL + F):
<div class='post-header-line-1'/>Note: if you can't find it, search it without the ending slash /
Paste the converted code right after it.
Recommended formats: 468 × 68 and 468 × 15
Under the post title (visible only on the posts pages)
Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
<div class='post-header-line-1'/>Note: if you can't find it, search it without the trailing slash /
Paste the converted code, following this example:
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 468x68 and 468x15
<!-- Add here the code of your ad -->
</b:if>
In the posts' footer

Implementation:
Convert your ad code and then go to your Template > click anywhere inside the code area and look for:
<p class='post-footer-line post-footer-line-3'/>Note: if you can't find it, search it without the trailing slash /
Paste the converted code right after this line.
Recommended formats: 468x68 and 468x15
In the post's body (it will be visible on all pages)

Implementation:
Convert your ad code and then go to your Template > click anywhere inside the code area and look for:
<div class='post-body entry-content'>Note: in case you don't fint this code, search only for <div class='post-body'>
And paste the converted code by following the example below:
<div style='float:right'>Recommended formats: 125x125, 180x150, 120x240 and 200x200
<!-- Add here the code of your ad -->
</div>
In the post's body (visible only in post pages)
Convert your ad code and then go to your Template, click anywhere inside the cod area and look for:
<div class='post-body entry-content'>Note: in case you don't find this code, search only for <div class='post-body'>
And paste the converted code by following this example:
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 125x125, 180x150, 120x240 and 200x200
<div style='float:right'>
<!-- Add here the code of your ad -->
</div>
</b:if>
Between post and comments (visible only on posts pages)

Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
</b:includable>Paste the converted code just above it, following this example:
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 468x60, 300x250 and 336x280
<!-- Add here the code of your ad -->
</b:if>
In the blog's footer

Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
<div id='footer-wrapper'>Paste the converted code right after it.
Recommended formats: 728x90 and 728x15
FAQ
Some questions that are likely to arise:
I can't find the codes, what should I do?
When searching for a specific code, make sure that you have no spaces before/after it. These are the default codes of Blogger and should be found in all the templates unless they have been modified by the template designer.
Why should I convert my AdSense code?
The Blogger's Template reads it as text and not as code so it is better to avoid any errors when trying to save it.
The ads are not displaying properly, why is that?
The ads could be affected by the styles (CSS) selectors (divs) containing them and some templates could be wrong designed, then you should consider modifying these styles, look for another relevant place or in extreme cases, change the template.
Can I put the all 10 codes on my blog?
No, you should choose just one of the locations where you want to put the ads considering that AdSense have some limits on the number of ads that could be displayed. Try to make a balance with your content.
Why there should be only 3 ads displayed on the main page?
This is due to the limit set by AdSense. Combine the type of ads (text, rich media ads and link units) if you want to show more ads.
Hopefully, this guide will be useful to those of you who need to display AdSense ads on your blog.
This is great, I will come back and see if I need …
ReplyDeletekeep blogging
Ofcourse these position get instant attention to reader so if you are going to put ad in these position then your CTR will high.
ReplyDeleteThis sounds great! Such a very useful and effective places to place ads for adsense. Will try to check this out. Thank you for sharing them.
ReplyDeleteYou Noe Wot Bro ? :D
ReplyDeleteYur The Best Blogger I've Evah Seen In Mah Life :''>
Thank You So Fucking Much :D
so helpfull thank you very much
ReplyDeleteHi nice post! Do you know what is better for the CPC putting the code as you described or putting it straight into the post code or inside a widget?
ReplyDeleteThanks:)
Awesome, nice post.
ReplyDeleteit'e will get payment.
really hats off!!
ReplyDeletethanx a lot
Good and important one.
ReplyDeleteThank for sharing bro...
Appreciated post. helpful Tips for Basic blogger. Me also placed adsense with the help of this post.
ReplyDeletePretty much helpful.. Thank Buddy..
ReplyDeletethanks a lot. add in a post will help to increase earnings
ReplyDeleteI want to place my blog in adsense.This post was very helpful for me.
ReplyDeleteNice Infrormation Thanks'''''''''''''
ReplyDeletehello sir, just wanna ask if how to put ads below the 3rd or 4th line in my articles. please help
ReplyDeleteThanks buddy ! adding adsence in one of these position will surelly improve my adsence earning .
ReplyDeleteNice Information. Keep blogging this kind of information.. Thanks!
ReplyDeleteI used an ad right side of the header. But less click. Your post help me and now I will apply another place.
ReplyDeleteMy best result is in the posts's footer, thanks a lot!
ReplyDeleteNice tips. Thanks for sharing.
ReplyDeleteFor math tips please visit: http;//www.brain-key-1.blogspot.com
I want to add chitika adv between two blog posts. What I do
ReplyDeletety blogger for such a nice article. i m going to use it on my blog.
ReplyDeletehttp://www.itechaleart.com/
So helpful. It worked for me
ReplyDeleteThanks greatly for this tips, they are really helpful. Do you mind looking at this my blog, I have been trying to sign up on Google ad but not able I have try to work with them but they still did not accept me in. please what can I do? here is the link to the blog site;
ReplyDelete<a href="http://allmoneyideal.com/">allmoneyideal.com</a>
i impressed to see this post . thanks admin .
ReplyDeleteThanks this is what I've been looking for.
ReplyDeleteDear Admin Please Help me. In this way Don't show ads in my blog. What can I do in this situation.
ReplyDeletenice post, but i'm getting this error "Error parsing XML, line 1459, column 15: Attribute name "async" associated with an element type "script" must be followed by the ' = ' character." when i hit save.
ReplyDeletehelp please
i truly like you post brother.. but i'm facing a difficult saving it, i get this error massage : Error parsing XML, line 1473, column 15: Attribute name "async" associated with an element type "script" must be followed by the ' = ' character.
ReplyDeleteI want to place my ad after the tittle of the post(every page)
Help please.
when u click on get code.. click on code type and choose synchronous
Deletethanks for help, I will edit my theme
ReplyDeleteexcellent and very helpful..
ReplyDeleteDamn Good tip (y)
ReplyDeletegreat post bro.
ReplyDeletethank to info..... awesome post.... i like it
ReplyDeletenice,,but can u create a post showing, how to add extra column on blogger
ReplyDeletePlease, while put this script below article, i get error: Error parsing XML, line 1099, column 15: Attribute name "async" associated with an element type "script" must be followed by the ' = ' character. Can you help me to solve this matter?
ReplyDeleteBRO! Use 2nd type of script which is shown when you open get code link in Adsense ;)
DeleteHi my Name is Anum ,some position are not working on my blog can you please help me .....
ReplyDeletethis is my blog link www.newsdrivers.blogspot.com
some template have that problem :(
Deletethanx very much admin such a nice post.
ReplyDeletethis great :)
ReplyDeleteits not working bro, i have been trying for almost 7 hours to get one ad between the post and comments, its NOT WORKING I AM REALLY EFF FRUSTRATED!!!
ReplyDeleteAdmin,
ReplyDeleteWhere should I place ad in the post's body? Is it before or after div class='post-body entry-content' ?
Friends, I have a problem with my adsense account, more than 02 month I have seen a red bar on my adsense page that "Your AdSense for content application is still under review. You will only see blank ads until your account has been fully approved or disapproved. Learn more." Please help me what can I do for resolving this issue. my blog address is http://entertainment-plateform.blogspot.com
ReplyDeleteUsing the responsive code I get the error: Error parsing XML, line 3650, column 15: Attribute name "async" associated with an element type "script" must be followed by the ' = ' character.
ReplyDeleteBRO! Use 2nd type of script which is shown when you open get code link in Adsense ;)
ReplyDeleteit's not working
ReplyDeletebefore adsense approve can i add in my blogger?
ReplyDeleteHello! This is very helpful. However, I can't find div id='main-wrapper' in my template. What's the alternative for placing ads above post title?
ReplyDeleteNice on.But i don't think placing adsense between post and comments would give a high conversion rate.Best to place them within the post.But best to figure out particular ad formats that would resonate and follow the rhythm of a publishers blog.
ReplyDeleteSeriously, this is the best post i have found regarding adsense coding and placement for Blogspot. I didn't want to use AdSense Widgets. I wanted to put HTML codes through Template, and i have put codes in some places, but don't know how to put in the middle of the post. You have told all this here. And, by the way, what is the best performing ad unit for you, in terms of size? Thank you for creating such a helpful post.
ReplyDeletehow to add google adsense in my www.sugugood.blogspot.in but no visible ads.
ReplyDeleteGOD Bless
ReplyDeleteThanks Team
Thank you very much. Now i understand where is the best position for ads on my blog.
ReplyDeleteHello Sir, could you make a post on how to show alternate content to adblock users for blogger blogspot? please refer this post
ReplyDeletehttp://www.labnol.org/internet/alternate-content-for-adblock/28602/
I would be happy if you could make a script for blogger. Please help us. Thank you.
Hi! Good post, but i want to know how to put async ads between posts.
ReplyDeleteMany thanks!
Thanks.But how to show ads after page title?
ReplyDeleteCan i show superlinks/google ad exchange advertisement in between articles of my blogger blog http://www.webcodeexpert.com/ ?
ReplyDeleteDear Admin. This is a Grate Post and Very Helpful. I need Adsense code Converter for my Blog.
ReplyDeleteMy Blog is http://bloggersonlinetrainings.blogspot.com/. I want to add adsense code converter in a New Post.
Please send me of Post a Post.