The Facebook Like button will allow visitors to Like your post and share it with their Facebook friends. In this tutorial, we will see how we can add a Like button for each individual Blogger post, and not a Facebook fan box for the entire blog (which is also a good idea to have it in the blog's sidebar). Having a Facebook Like button below your post titles makes easier for Facebook users to like specific posts on your blog, which in turn displays the liked content on their profile (and potentially on their friend's feeds).
If you want to add the Facebook Like Button below your blogger post title, then follow these steps:
 Step 1. Go to Blogger Dashboard > Template > Edit HTML
Step 1. Go to Blogger Dashboard > Template > Edit HTML

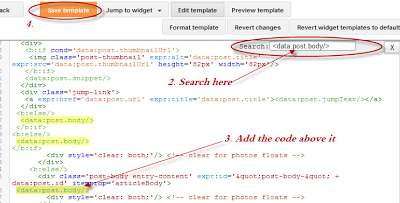
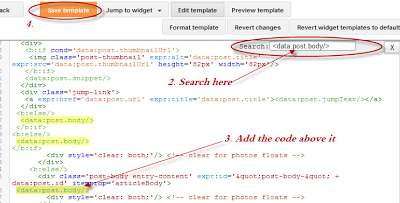
Step 2. Click anywhere inside the code area and search using CTRL + F keys for this tag (hit Enter to find it):
Step 3. Just above it, copy and paste the following iFrame code:

Step 4. Save your template and you are done adding the Facebook Like button below you Blogger post titles.
If you want to add the Facebook Like Button below your blogger post title, then follow these steps:
Adding Facebook Like Button Below Post Titles


Step 2. Click anywhere inside the code area and search using CTRL + F keys for this tag (hit Enter to find it):
<data:post.body/>Note: you may find it more than 3 times, stop at the second one (or third one in case it won't show up after applying the code on the next step).
Step 3. Just above it, copy and paste the following iFrame code:
<p><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:20px;'/></p>

Step 4. Save your template and you are done adding the Facebook Like button below you Blogger post titles.
Not worked for me :(
ReplyDeleteThat's because you have more codes in your templates from step 3. Try to add the facebook like button code just above the second <data:post.body/> code (you'll find 3 or 4 similar codes)
DeleteNow it should work.
not work how i go to my post nothing pop up
DeleteAdmin, now it works... thanks :D
Deletenot working
DeleteI tried adding the code before the 2nd <data:post.body/>,but immediately I pressREAD MORE on my blog,my posts are not displayed.
ReplyDeleteThough all hacks relating to data:post.body works perfect on my former template,since I started using this new magazine template,I've been having problem with it.ANY HELP?
i have the same problem, Read more won't work while like button is assembled in the posts. Is there a way to fix that?
DeleteJust paste above the 3rd ........
Delete:)
Superb post.And very essential content.
ReplyDeleteThanks to post it.Worked for me.
Worked! Thanks! How do I add the like button to the mobile version of the Blogger post?
ReplyDeleteWorked!!!
ReplyDeleteBut, I take it below blog.post...
Worked for me as well!! :)
ReplyDeleteThank you so much! I have tried using other peoples codes and I haven't been able to got them to work. It is so nice to have the codes work after spending the time to do it.
ReplyDeleteHey Thanks. I just have one question. After every post, the like button shows two rows of faces. How do I reduce them to a single row. Thanks.
ReplyDeleteexcellant... worked for me...
ReplyDeletehey I placed ad on this place 'datapostbody' but they r also coming on homepage please help
ReplyDeleteworks perfect
ReplyDeleteDo you have any idea how we can integrate the Facebook like button on the mobile version of blogger?
ReplyDeleteIf you could create tricks on adding like button on blogger mobile, that would be a very big help. Thanks. :)
ReplyDeleteWorked great for me-Thanks! But why not make a widget for this? or is there one and I missed it?
ReplyDelete1. Go To Blogger Dashboard >> Design >> Edit HTML
I went this path though
1. Go To Blogger Dashboard >> Template>> Edit HTML
How can I get the 'Like' button so people can like the whole site as opposed to one post at a time?
Thank you, worked for me...
ReplyDeleteWorked for me guys :)
ReplyDeleteBig thank U...mine ddnt work for the first time ...then i found i have more then 3 data:post.body i pasted it above the 2nd and it worked fine ...thanks again
ReplyDeletehello, thank you. it appeared on my blog but right after i clicked the "like" button , an error message appeared says "Sorry, this feature isn't available right now: We're working on this issue and will have it fixed soon. Check the Known Issues on Facebook page for more information." hope you can help, thanks a lot.
ReplyDeleteWorked just fine the first couple of minutes, then my likes just disappeared. Been having 0 likes since then, probably something with facebook?
ReplyDeleteDid you ever fix this? I'm having the same issue. My latest blog post had 30 likes at the bottom, now randomly says 0...
DeleteHi But Y It show's confirm after clicking Like.
ReplyDeletei try to post blog with facebiik like buttons but not post what reasion.
ReplyDeletehttp://www.educationkranti.com/
Thank you! I had tried many tips. This worked really well and it was so simple.
ReplyDeleteit really works ,thanks. made my blog more beautiful http://shubhamnishad.blogspot.in
ReplyDeletehttp://taglishnews.blogspot.com/ ut works but i want to add like and share . do you have one ?
ReplyDeleteWhy is it not working for me ?
ReplyDeleteI followed this also
That's because you have more codes in your templates from step 3. Try to add the facebook like button code just above the second code (you'll find 3 or 4 similar codes)
Now it should work.
But still it is not working.
My blog is
http://tassawurbosal.blogspot.com/
I am unable to have it yet . I tried it a lot
ReplyDeletefollowed this also
That's because you have more codes in your templates from step 3. Try to add the facebook like button code just above the second code (you'll find 3 or 4 similar codes)
but unable to make it.
Sir, you are my Hero!
ReplyDeleteThanks a million for this easy trick.
Hlw please can u help me.I want to make money with my blog i made my adsense account but it was disapproped please say me how can i make it my blog manishnewideas.blogspot.com
ReplyDeleteSir!
ReplyDeleteThis helped me so much!!! you have no idea. so it's basically ABOVE the . If you found more than 1 just repeat the steps!
But when the like will go ? and how to set the like with the fb page ?
ReplyDeleteWorked like a charm... thanks...
ReplyDeleteI don't have any "Expand Widget Templates" Box to check...is this the reason it doesn't work?
ReplyDeleteSorry but Blogger has changed the old template editor, so there's no 'Expand Widget Templates' anymore. However you can find it without expanding anything... just go to your template and add the code inside the search box. Btw, right now I've updated my post with some screenshots :)
Deletei did a search for the code, but it's not locating any instances. any suggestions? . . .
DeleteMe too!
DeleteIt did work for me !! thanks so much, here is my blog address if you want to check it out http://oser-dire.blogspot.fr/
ReplyDeleteTHANKS THANKS THANKS!!! :D
ReplyDeleteWorked perfectly! Thank you!
ReplyDeleteworks great! Thanks, you guys are awesome, had tried several codes and tricks from here, and they all work. Keep the good work.
ReplyDeleteThank you so much! This was so simple. :) Much love to you guys.
ReplyDeleteThank you!
ReplyDeletehi there, thank you for this post, very simple and helpful...however, the likes that are displayed are 30 0r 40, even when I have just published a post and there is no way I it can get 40 likes in about 10 seconds
ReplyDeleteThank you, it really works :)
ReplyDeleteThanks a lot. But if I want to add the like button under the posts, then what to do?
ReplyDeletewith new settings of html page I can;t find ??? plz guide according to new settings plz
ReplyDeleteI've tried it above every single <data:post.... code and it DOES NOT WORK! What is wrong? :/
ReplyDeleteI did everything according to instructions and the preview is not showing any facebook button there!
ReplyDeleteThank you for this article. What's weird is that every other article that exists on the web for this feature gives advice from either old Blogger templates that don't exist anymore or just flat out doesn't work. This one worked in seconds flat and I posted mine below the post code so that it'd show up after people read my post. Thank you so much for making it so simple!
ReplyDeleteyes..it working a easy way....please post how to add fb share button..
ReplyDeleteonly appears is header post, but not int the other pages.
ReplyDeletethanks, very helpful post especially for those who don't have any html knowledge.
ReplyDeleteWorked After the second one ( )
ReplyDeleteThnx
Worked like a charm, thank you so much!
ReplyDeleteThank you so much. after going through almost 9 websites and blogs. It worked in seconds.Sweet simple steps.
ReplyDeletethank you :)
Yes Work it
ReplyDeleteworked fine for me. thanks.
ReplyDeleteis there any way to see who liked?
it work! :D thx
ReplyDeleteHi! I used to have this on my posts and then I mistakenly switched my blog all around and the buttons disappeared. I have a mobile view; is this a problem? If so, can I disable it, so I can get the FB like button back on my posts? I come up with zero when I search data:post.body It looks like you've helped lots of people ... maybe even me when I did it a few years ago!!! Thanks so much for your help!
ReplyDeleteI pasted above it as instructed. Nothing changed!What happen?
ReplyDeletewhen i find in my template it just has only one, and I pasted above it as instructed. Nothing changed!What happen?
ReplyDeletethanks for sharing...its working perfactly fine in my blog...keep it up
ReplyDeletethank you so much (y)
ReplyDeletenot working admin
ReplyDeleteGreat Post dude... Thanks for sharing this tip..
ReplyDeleteThe Like button appears on every post on the home page but does not appear on the individual posts. Anything I can do?
ReplyDeleteworks for admin good work
ReplyDeleteThis one worked for me after other posts elsewhere failed...it took a couple tries to find the right data:post.body, but then POOF! Worked like a charm. THANK YOU!!
ReplyDeleteI found only two, I pasted just above the second one, but didn't work. No change in the template. Please help!
ReplyDelete<<<<< how i get bar beside me, like.
ReplyDeleteThank you so much. Your solution works. I had spent days trying to get this Facebook like to work on blogger I have now set a new blog and it works now.
ReplyDeleteApply on 3'rd One it will definitely work dear friends. Thanks Admin.
ReplyDeletethanks sir
ReplyDeleteThanks
ReplyDeleteI can see it on my blog through my laptop and tablet, but others say they can't see it. What did I do wrong? Thanks www.twogreyhoundtown.blogspot.com
ReplyDeleteWorks great thanks, anyone having problems finding data:body in your browser as i did, simply download your template and open it in Notepad++ and search it, and just note the line its on in Notepad++ and find it that way in your browser
ReplyDeleteMany thanks, truly. It worked like magic!
ReplyDeleteI can not find
ReplyDeleteThanks
ReplyDeleteIs there another to add this widget.....it is not going further than step 2 because the search shows 0 of 0
ReplyDeletenow it work thnx admin
ReplyDeleteHi
ReplyDeleteadmin i want to add facebook like and share buttons below each post on my php auction script ....can you please help me ? www.xpennyauctions.com
Many thanks
It worked. Much thanks.
ReplyDeletei love you! it worked!
ReplyDeleteNice work....But Now How to increase the facebook fan page like??? do you have any idea about this?
ReplyDeletewhy is my like button appears in french !!!!!
ReplyDeleteHello admin... this isn't working for me after adding this " http://helplogger.blogspot.com/2014/06/stylish-post-summaries-thumbnails-for-blogger-no-javascript.html "!!! :( Please help me!!! :(
ReplyDeleteNice, it's work .. thank's .. how to add twitter and g+ share button too?
ReplyDeletethank you soooo much :)
ReplyDeleteI am trying to put a link that they can "Like" my business page with one click. I have it with twitter "follow @dracaenawines" But I can't get any facebook icon to show up.
ReplyDeletei posted there this code but not showing facebook like button
ReplyDeleteplz help me @ www.chudasihousewife.com
Thank you, it work!
ReplyDeletenot working for me as well
ReplyDeleteThank you sooo much!! I was trying so hard to fix this!! You made my day !!!
ReplyDeleteNot working with my template. I tried it like 4 times :(
ReplyDelete