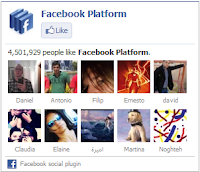
A Facebook Fan Box or Like Box is a great plugin that allows blog visitors to subscribe to your blog updates via their Facebook accounts, without leaving your blog. Once subscribing (by pressing the like button), visitors will receive your most recent blog updates on their Facebook page. This box also displays faces of the "likers" on your blog. Before creating a fan box, you should already have a Facebook fan page. If you haven't already done so, please see here How to Create a Facebook Fan Page.


2. Next, visit this page: https://developers.facebook.com/docs/plugins/page-plugin
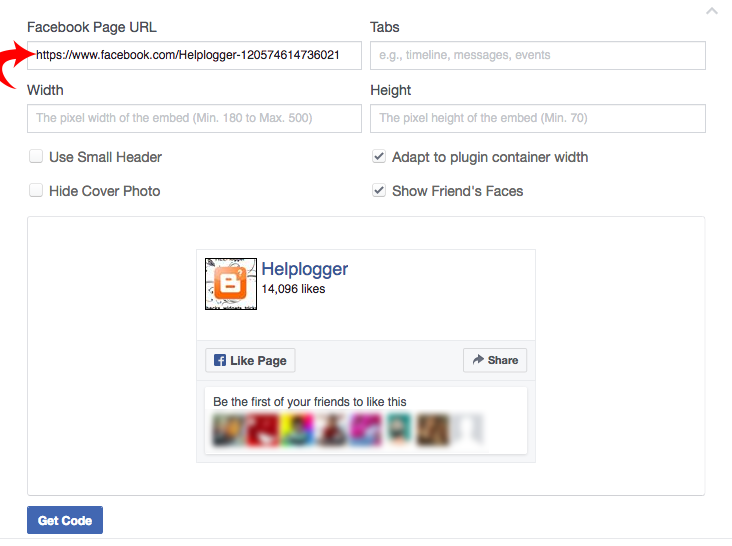
3. Paste your URL into the Facebook Page URL field, as it is shown below:

Note: If you don't want to display the timeline of your Facebook page, remove the "timeline" text under the "Tabs" section. You can also specify the Width and Height of the Facebook fan box and change other several options such as using a Small Header, hiding Cover Photo and Show Friend's Faces.
4. Once you are satisfied with the looks of the Like Box, click on the "Get Code" button
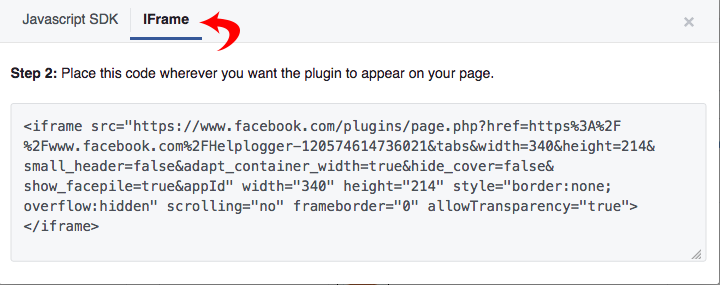
5. Next, you'll be given two code options: JavaScript SDK and IFRAME. The one we will use for this tutorial is the iFrame code. Select it and copy the code generated in this box as shown in the screenshot below:


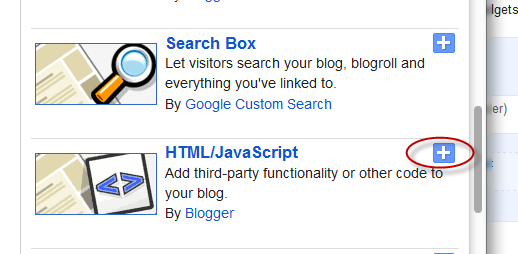
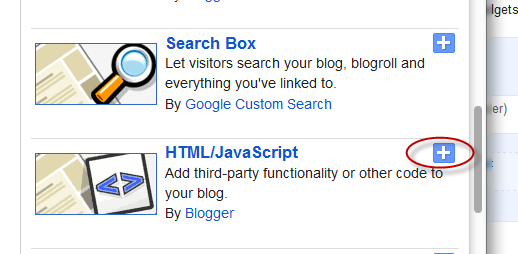
7. Once the pop-up window appears, scroll down and select the 'HTML/JavaScript' gadget:

8. Paste the iFrame code in the empty HTML box:

9. Click the 'Save' button and you're done adding the Facebook Like or Fan box to Blogger.

How to Create a Facebook Like Box
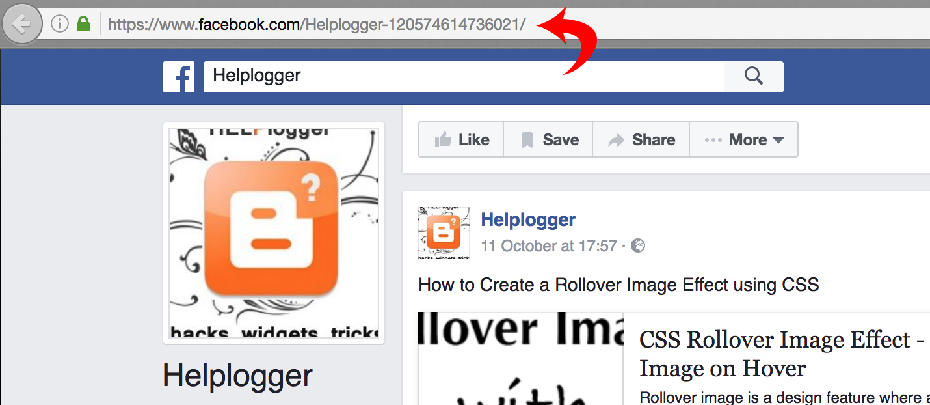
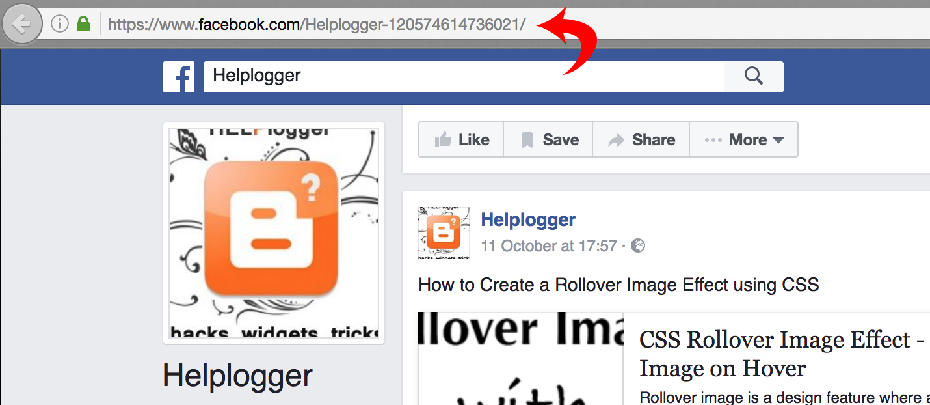
1. Find out your Facebook fan page URL by visiting your Facebook fan page and copy the URL in the address bar - you can see how your URL should look like in this screenshot:
2. Next, visit this page: https://developers.facebook.com/docs/plugins/page-plugin
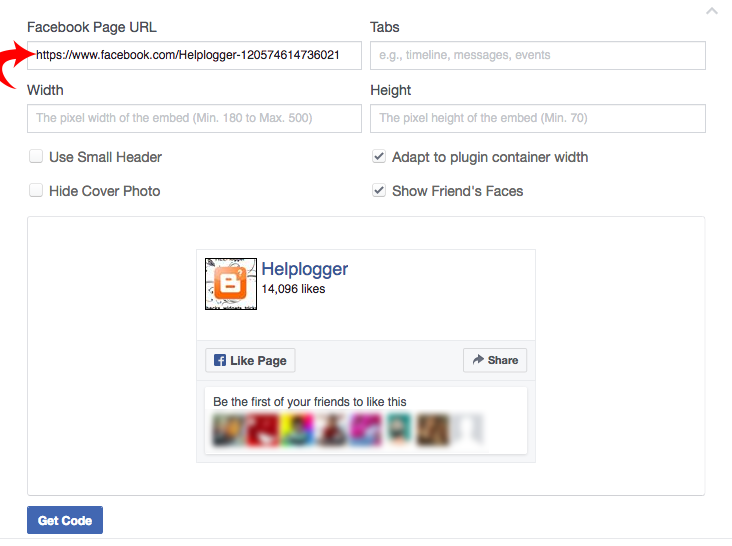
3. Paste your URL into the Facebook Page URL field, as it is shown below:

Note: If you don't want to display the timeline of your Facebook page, remove the "timeline" text under the "Tabs" section. You can also specify the Width and Height of the Facebook fan box and change other several options such as using a Small Header, hiding Cover Photo and Show Friend's Faces.
4. Once you are satisfied with the looks of the Like Box, click on the "Get Code" button
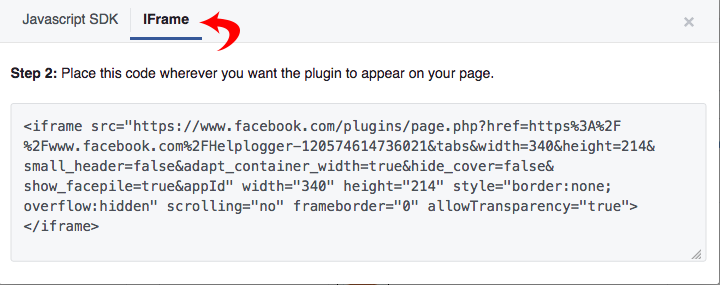
5. Next, you'll be given two code options: JavaScript SDK and IFRAME. The one we will use for this tutorial is the iFrame code. Select it and copy the code generated in this box as shown in the screenshot below:

Adding the Facebook Fan Box to Blogger
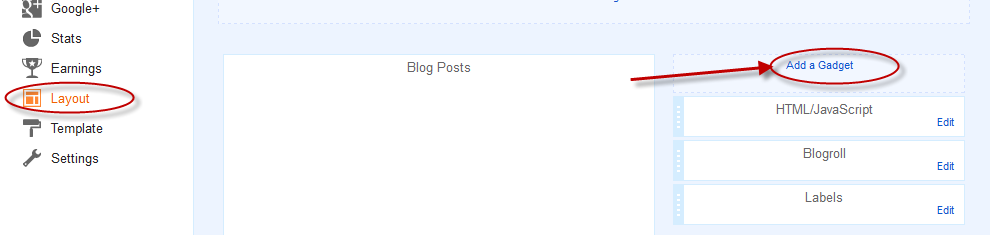
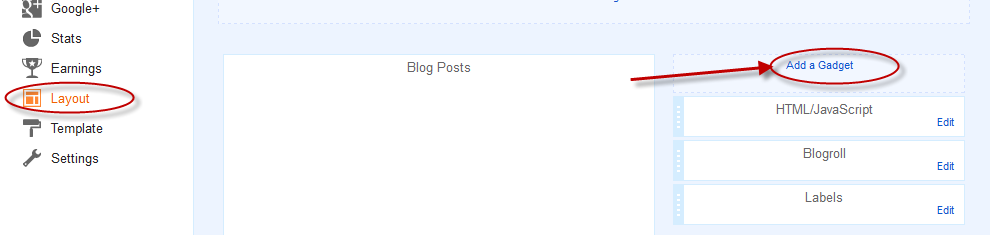
6. Log in to your Blogger account, go to 'Layout' > click on the 'Add a Gadget' link
7. Once the pop-up window appears, scroll down and select the 'HTML/JavaScript' gadget:

8. Paste the iFrame code in the empty HTML box:

9. Click the 'Save' button and you're done adding the Facebook Like or Fan box to Blogger.
How To Add A Like Box like Ur I Mean At Right Side Facebook Is Written And When I Click A Like Box Appears How To Do This Plz THell
ReplyDeleteThanks.... it helped me alot
ReplyDeletewwww.nafjan5.blogspot.com
Thanks! It really helped me! :))
ReplyDeletethanks ...
ReplyDeletewas a lot of help..
netpowerinfo.blogspot.com
Thanx a lot man!! The article really helped.. Keep up the good work!
ReplyDeleteThanks!!! ^_^
ReplyDeleteActually - FB gives you two halves of a code - you need to c&p both halves of that code into the HTML/Java Box.
ReplyDeleteThis was the first one that helped me. Thank you so much :D
ReplyDeletethanks it helped a lot..
ReplyDeleteTHIS IS A GREAT POST... KEEP IT UP..
ReplyDeleteThanks a lot! It works :)
ReplyDeletehttp://olvidomadrid.blogspot.com
thanks a lot.. very usefull blog.
ReplyDeleteYour post seems good as I have added a like box to my blogger blog. Now I need to remove its border. Can you please help me?
ReplyDeleteThank you. This is the best advice ever! :)
ReplyDeleteThanks for you help.. you really rock...
ReplyDeleteoh my gosh, it took me forever to figure this out and finally I came across your blog!!! Thank you so much!! Didn't know I needed to use the iframe!!
ReplyDeletefacebook chance her policy not its feature is not working
ReplyDeleteNice Post It's Really Help Full :D
ReplyDeletehttp://syedather.blogspot.com/
Thank you so much for this! I put both codes fb gave me into the HTML/Javascript box and it worked!
ReplyDeleteThanks a lot man! The article really helped.. Keep up the good work!
ReplyDeleteGreat Post, I love to read articles that are informative and actually have good content. Thank you for sharing your experiences and I look forward to reading more.
ReplyDeletereally helpful post for beginner ..
ReplyDeletewww.tamoorraj.blogspot.com
ReplyDeleteNice <3
the box seems to go out of my blog page and icant move it towards.when i change the size it becomes too small...can u tell me a standard size which will fit perfectly!thanks!
ReplyDeletehttps://sarazbeautytonic.blogspot.com
Hey!Thanq it worked :)
ReplyDeleteDo you have a post how to get a comment layout like on your page??
Thank you so much! Very easy to follow. :)
ReplyDeleteVery good post, straightforward and it worked.
ReplyDeleteThank you so much...this one really works.
ReplyDeleteI try it again and again but don't show on my blogger site. I use Avast Antivirus and Ad blocker Plus. Help me please.
ReplyDelete
ReplyDeletereally helpful post for beginner ..thanks.
I was unable to save after the page pop up
ReplyDeleteThanks for the helpful post! btw do you have any tips on increasing your facebook likes? I usually get my facebook likes from http://www.ytbot.com but I also want a way to gain them naturally.
ReplyDeleteeverything here is very easy to follow. love this site
ReplyDeleteIt worked! Thanks!
ReplyDeleteis this possible for this pop up to appear only to those who didn't liked it already, I mean it should check the cookie and see if the visitor has signed in to his fb account and if he already had liked the page then this pop up doesn't show.
ReplyDeletethank you so much.........
ReplyDeleteBy follow this article i added my fb like page to my blogger.
thanks
Tnx, it worked!
ReplyDeletehey thanks alot...it helped me...i was searching for it since long...and found it finally...see i have included the plugin on my site - http://food8home.blogspot.com
ReplyDeleteThis comment has been removed by the author.
ReplyDeletethank you!!!!! i tried so many articles on how to do this, yours is the first one that actually WORKED :)
ReplyDeleteFinally, thank you! My Like box disappeared and I couldn't get it back!
ReplyDeleteThanks alot......!!!!!!1
ReplyDeleteExtremely helpful! Thanks a million!! :)
ReplyDeleteThanks alot sir it works very well...Thank you
ReplyDeletetnx a lot!!
ReplyDeleteI learn a lot! Thanks!
ReplyDeleteThanks <3
ReplyDeletethanks u very much sir
ReplyDeletethankssss thankssssss thankssss
ReplyDeleteVery nice usefull tool for the blogger. Thanks to the author.
ReplyDeleteIt didn't work for me. I wonder what do I do wrong? The box doesn't appear on my page.
ReplyDeleteI can't make this tip for my blog :(
ReplyDelete