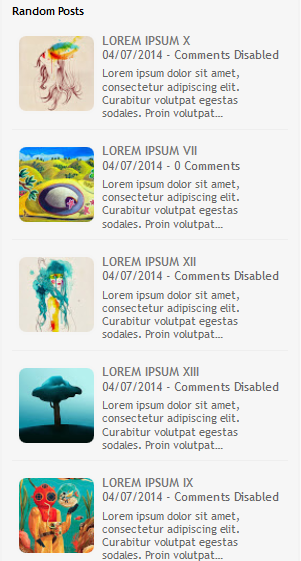
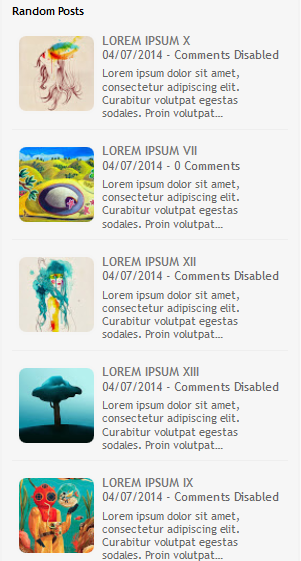
When your blog has too many posts, visitors don't always have the time or desire to go through all the posts written there in order to make an idea of the blog's content. Thus, a random posts widget that will allow visitors to find content more easily could be really useful. This tutorial will show you how to add a random posts widget to display a list of posts in a random order with thumbnails and excerpts.


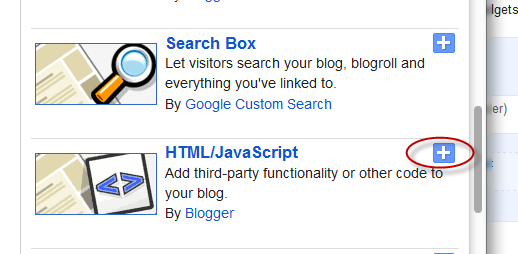
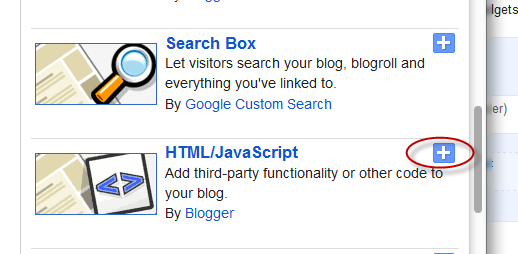
Step 2. Add new widget by clicking on the "Add a gadget" link and select "Html/JavaScript" from the popup window.

Step 3. After adding the HTML/JavaScript, copy and paste the following script inside the empty Content box.


Adding Random Posts with Thumbnails and Posts Summary on Blogger
Step 1. Login to your blogger account, select your blog and go to "Layout".Step 2. Add new widget by clicking on the "Add a gadget" link and select "Html/JavaScript" from the popup window.

Step 3. After adding the HTML/JavaScript, copy and paste the following script inside the empty Content box.
<style>
#random-posts img {
border-radius: 10px;
float: left;
margin-right: 5px;
width: 75px;
height: 75px;
background-color: #F5F5F5;
padding: 3px;
transition: all 0.2s linear 0s;
}
#random-posts img:hover {
opacity: 0.6;
}
ul#random-posts {
list-style-type: none;
padding: 0px;
}
#random-posts a {
font-size: 12px;
text-transform: uppercase;
padding: 0px auto 5px;
}
#random-posts a:hover {
text-decoration: none;
}
.random-summary {
font-size: 11px;
background: none;
padding: 5px;
margin-right: 8px;
}
#random-posts li {
margin-bottom: 10px;
border-bottom: 1px solid #EEEEEE;
padding: 4px;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 110;
var randomposts_details = 'yes';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP4ytHTTs8ZWb7wxIJ4sgldy7s7oMLCJV1Rn80JMRgj0DFTP9_FpqswGiUvDgDujiUWsOVYSvR6gXRRZloS0FdeLJFHAiGEP7GdUvDoZsM5Q_vMNWedEte7BTEv16AmGjicGZS6IVAXuE/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<a href="' + randompostsurl + '" rel="nofollow"><img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/></a>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') {
document.write('<span><div class="random-info">' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</div></span>'
};
document.write('<br/><div class="random-summary">' + randomposts_snippet + '</div><div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
Random Posts Options
- Thumbnail dimensions: to change the size of the thumbnails in pixels, replace the 75px value.
- Summary length: you can control the the length of the summary (in characters) by changing the 110 value from var randomposts_chars=110;
- Post info: if you want to hide the post date and comment count change 'yes' from var randomposts_details='yes'; to 'no';
- Font Size for Posts Titles and Summary: to modify the font size for the post snippet modify the 11px value and for the posts title, the 12px value;
Hey!
ReplyDeleteFor some reason is not working on my blog. It shows nothing. I think it's a script problem? Idk. My recent post widget w/ thumb. is working, but not this one. Any ideas?
Thanks, Working fine for me :D
ReplyDeleteHi, can you please help? Why do I see NO image available instead of my thumb? I have pics in those posts.
ReplyDeleteYou have to upload picture or use your picture for posts. (don't copy picture from other source.
DeleteI want only the snipped image and title. And it must be placed horizontally. pls help me
ReplyDeleteI don't know if I made some mistake but this code screwed my HTML editor for a while, It just crashed and crashed didn't let me edit, I didn't know what was the problem but it changed when I removed this widget... Maybe something is wrong, or maybe it's just me...
ReplyDeleteOh, it just hit me, I have this ''DISQUS'' widged/comment manager and maybe that was the problem because this random post widget uses the comments as part of the whole...
ReplyDeleteI'm sorry to bother you but could you provide me this same widget but without the comments option? Without involving comments at all. Thanks, great blog.
ReplyDeleteHi there,
DeleteYou could try this script instead and change 3 from var rdp_numposts=3; with the number of posts to be shown. Make sure that you don't set up more posts than those you have published on your blog. I hope it will work now. Thanks for visiting!
Bro Can you Help Us Have It in a "Grid View" As Well? It would be Awesome having it in Both Views. I Hope You wouldn't have to make much changes in the code to give it a Grid view. waiting to hear from you soon. Best Regards, P.S You work Is Awesome !!!!!!!!!!!
ReplyDeleteHi Soshail,
DeleteI will try to add this function when I will have more time but I don't promise anything. Thank you for the feedback! :)
Great! Thank you!
ReplyDeleteHi! Is there anyway to only display posts between certain time periods or those only with photos/images? Thanks.
ReplyDeleteBro, Desperately need your Skills, Please Make Widgets that like these on this blog 9images.blogspot.com.
ReplyDeleteThe Widget that appears on the side of every picture. Waiting To hear from you.
I used it on my blog (click my name to check it) in combination with another code (to hide it from my homepage) - it works perfect! Thanks to author !
ReplyDeleteThank you! It is done. Very useful post. I spent much time thank to you.
ReplyDeleteworking
ReplyDeleteUsefull
ReplyDeleteHello Admin :)
ReplyDeletethank you for the great tutorial. I would like to insert that widget below every post as you do on your blog. is it possible?
thank you :)
Hi, great little addition. Question if I set snippet length to "0" I end of with three little dots "..." that end up after the title. Tried to remove with no luck. Any suggestions. All I want in the random post is the title and pic. Thanks again...
ReplyDeleteYou will need to remove this character (press CTRL + F to find it): …
DeleteThanks for visiting!
Sweet. Thanks worked like a charm! Appreciate the quick reply as well.
DeleteThat was exactly what bothered me, too! :-) Thank you so much for your help, guys!
DeleteI'm sorry but this widget will not read video thumbnails. You will have to add pictures manually inside your posts. Thanks for visiting!
ReplyDeleteHello how to hide the date?
ReplyDeleteThank you so much! It is beautiful and it works beautifully!
ReplyDeleteLove it! Thank you (www.grintage.blogspot.com) One question though: Right now the thumbnails are all vertically alligned, is there a way for me to display them next to each other, like in two columns, so instead of having 6 vertically alligned images, I'd have 3 pairs.
ReplyDeleteThank you very much! It works great ;)
ReplyDeletehttp://dampftastic.blogspot.de/
great tuts! btw how to remove the snippets? I left zero on the summary length and it shown "..." on the widget
ReplyDeletehttp://indi-life.blogspot.com
sorry I just left a spam, it solved on the above comment. Thank you
DeleteHi Mike,
DeleteYou can also add display: none to "rp-snippet" class in this line:
.rp-snippet {font-size: 11px;background: none; padding: 5px; margin-right: 8px; display: none;}
It can be found between the <style>...</style> tags.
how can i imitate the one you use on this site about the random post
ReplyDeleteHi. This widget is working perfectly in my blog... http://www.funspotz.blogspot.com
ReplyDeleteexcept for one thing that some of the posts are not showing any picture in thumbnail area while i have pictures in these posts... Please help it will be appreciated... thanks
Thanks a lot for this :)
ReplyDeleteHi, Great Widget !!
ReplyDeleteCan We Improve the Image Resolution?
I did add your code to my blog, but after working on the site, I can not edit html code on blogger. Very slowly to load, help me, my blog http://www.vietnamenjoy.com
ReplyDeletesame problem please help!
Deletehi. sorry for commenting as anonymous, i'm on a hurry, just wanna say this works for me, but like one of the previous commentors, I found out that the images for certain posts won't show. So far I only have one post which image won't show on the Random Post box, it's the newest post.
ReplyDeletePlease let me know how to fix these, I'm sure some others up there are having the same problem too. Thank for creating this widget and helping us out! Cheers!
Thank you very , much, is working perfectly!
ReplyDeleteThank you, it's working. The only problem is the font size of the post titles, nothing happens when i try to change it..it doesn't matter if i change it from 12px to 11px or 10px,i see the same font size..i guess there is a setting on my template which overrides all the font size on the footer, but the comments fonts size value it's working.
ReplyDeleteThanks for this great widget, i will put a link on the footer for new blogger to bring them here for hints.