Just a few days ago, Blogger introduced a new contact form widget that you can add to your blog easily. At the moment, it is very basic because, at least for now, does not allow sending files or anything other than plain text.
The contact form for Blogger has the following features:
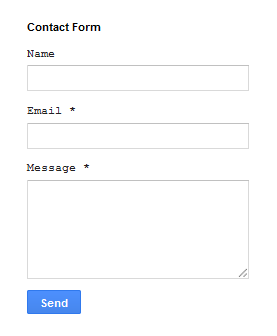
 The design is simple and the text colors inherit the section where you add it. At the moment, this widget has no configuration options and is not available for dynamic views.
The design is simple and the text colors inherit the section where you add it. At the moment, this widget has no configuration options and is not available for dynamic views.


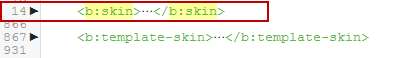
To add this style, go to Template > Edit HTML, click on the sideways arrow next to <b:skin>...</b:skin> and paste the code just above ]]></b:skin> (press CTRL + F to find it):

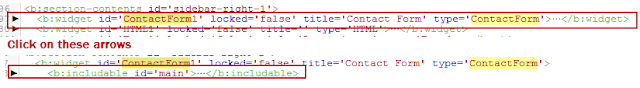
First step is to add the Contact Form gadget (Layout) and second, to edit the template (Template > Edit HTML) to remove most of the gadget. You have to search for the id "ContactForm", expand the widget by clicking on the black arrow on the left (same with the includable) and then delete the part that I have colored in red (see below):

Part to be removed:
After you have saved the template, go to Pages and paste the following code into a new blank page with the title you want:
Messages will be sent to the same email that you have registered in Blogger.
Here is the demo page where you can test it (this is an account for demo purposes only, so don't expect any reply).
That's it! If you have any questions or comments, leave them below.
The contact form for Blogger has the following features:
- Field for the user name
- Field for email
- Field for the message (textarea)
- Submit Button

How to Add Contact Form to Blogger
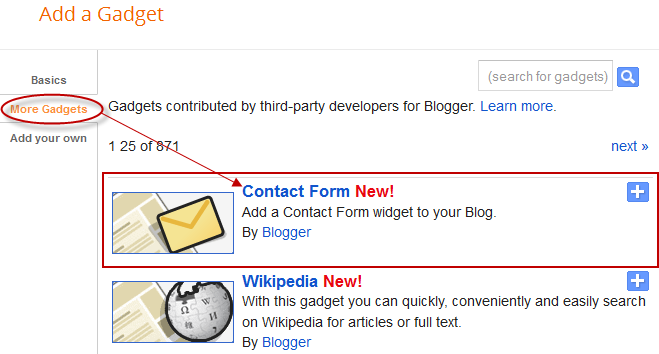
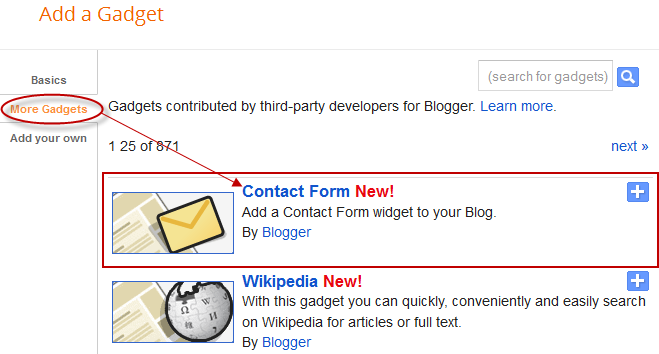
To add it to your blog, just select the Layout tab, then click on "Add a gadget" in the section you want to show - for example, in the sidebar. Then, select the More gadgets tab and add the Contact Form gadget.
Styling Contact Form
Since the background is transparent, the form will blend well aesthetically speaking, but nevertheless it is easy to modify using Style Sheets (CSS) to the appropriate selectors. Here's an example:/* Contact Form Container */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #F8F8F8;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}
/* Fields and submit button */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Submit button style */
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}
/* Submit button on mouseover */
.contact-form-button-submit:hover{
background: #4C8EF9;
color: #ffffff;
border: 1px solid #FAFAFA;
}
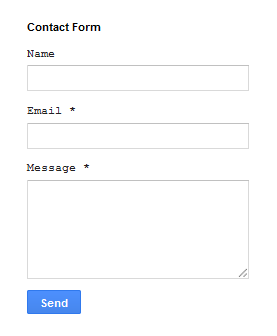
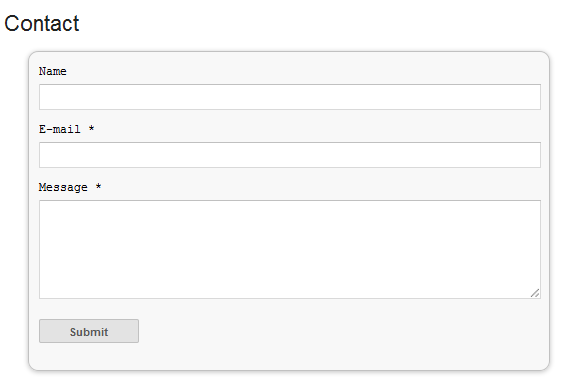
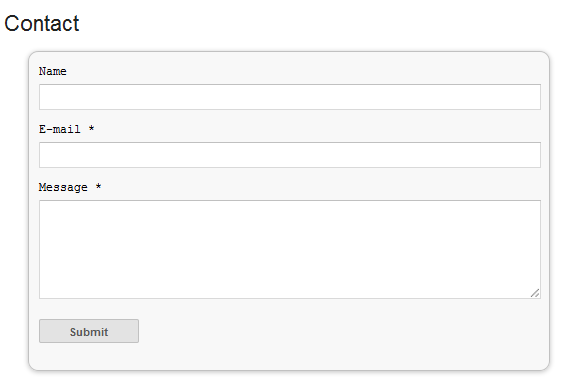
This is how it will look like after applying the style:

To add this style, go to Template > Edit HTML, click on the sideways arrow next to <b:skin>...</b:skin> and paste the code just above ]]></b:skin> (press CTRL + F to find it):

How To Add Contact Form In A Static Page
First step is to add the Contact Form gadget (Layout) and second, to edit the template (Template > Edit HTML) to remove most of the gadget. You have to search for the id "ContactForm", expand the widget by clicking on the black arrow on the left (same with the includable) and then delete the part that I have colored in red (see below):

Part to be removed:
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
After you have saved the template, go to Pages and paste the following code into a new blank page with the title you want:
<div class='widget ContactForm' id='ContactForm1'>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>Name</p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-mail *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Message *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Submit'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
Messages will be sent to the same email that you have registered in Blogger.
Here is the demo page where you can test it (this is an account for demo purposes only, so don't expect any reply).
That's it! If you have any questions or comments, leave them below.
This worked perfectly. Thank you for the coding and tips.
ReplyDeleteThank you, it works :)
ReplyDeleteThank you!
ReplyDeletegreat...... it worked, thanks mate :)
ReplyDeleteThanks!
ReplyDeletework perfectly, thank you
ReplyDeletebrother, in my blog Contact Form widget "send button" is not working, i mean there no action after pressing "send button", please help me..
ReplyDeletei think the issue is with the template of my blog..
Please have a look http://www.idiotsfreedownload.com , m sure you can fix the problem.
Thanks.....
I have the same problem to SEND button doesnt work ı'm about to remove thıs :(
DeleteSame problem, nothing action when i press send button :(
DeleteSame problem, nothing action when i press send button
DeleteNot working on mine...any help? The button appeared but no action is taken when clicked on. Thanks
ReplyDeleteya you have problem to your template change your template to another once. :)
DeleteThank you it worked!
ReplyDeleteThanks for sharing nice tips, worked well for me.
ReplyDeleteI m doing exacltly as you said but the form doesnt show up, what I m I doin wrong?
ReplyDeleteAfter I remove the part In Red as described and after adding the page with the code you show, the contact form is not visible :'(
ReplyDeleteOMG, thank you so much this helped me SO, SO, SO MUCH! :) I can't stop thanking you!
ReplyDeleteIt works perfectly for me! Thanks so much for your effort!
ReplyDeletethank you very very much! it really helped me out!
ReplyDeletehow to add this widget to only one page of our blog.
ReplyDeleteIts not working with mine either send button does not work nothing gets sent I"ve followed these step impeccably as well as trying others from other posts and it still does not work.
ReplyDeletethanks for the tutorial but what if I want to send the contacted person's reply not on the same email associated with blogger but on a different email address, say a hotmail or yahoo id which is my primary email id.
ReplyDeleteAny help is appreciated, thanks
How can I adjust the width of the fields, the contact form is too wide for my widget area. I have tried everything but it wont change. please help.
ReplyDeleteGreat contact form widget for blogger. I really like it. i will definately add it on my blog. Thanks for sharing with us and keep sharing
ReplyDeleteFrom where I can check these messages, and how can I reply to those who tried to contact me?
ReplyDeleteDear helplogger, I made this and was working fine until I changed my email address. Please advise how to modify destination email address of this form?
ReplyDeleteI want to change email receive mail from contact form, don't you?
ReplyDeletePlease help me! i did everything just as described however i am not receiving any messages. what am i doing wrong? this is my site: http://11onlyloveisreal.blogspot.co.uk/p/blog-page_2.html thank you so much for your help!
ReplyDeleteI have this widget but it does not work. Do you have any idea why? If so could you please give me detailed directions on what to do. Thank you :)
ReplyDeletewhere to put CSS Code?
ReplyDeleteI added the CSS part directly into "Template > Customise > Advanced > Add CSS" and it is working like a charm ;) Thank you for the coding and tips.
ReplyDeleteThis is great! Thanks.
ReplyDeleteexcellent and good one dear. i use it here www.psychtronics.com/contact.html
ReplyDeleteHi. Would you please have a look why the submit button on my blog at findingsynonyms.blogspot.com/ is not functioning. Thank you. Miriam Mozrui
ReplyDeleteHi. I found a way around the problem i was having with the "submit" button. Thank you for the post.
ReplyDeleteMiriam Mozrui
Thank you, that was very helpful!
ReplyDeletewhen someone completes a contact form, where does it send to? that pages email? or?
ReplyDeleteGood Blog
ReplyDeletethanks
ReplyDelete#goo.gl/cXESKK
Thank you for this article. It helped me set up my contact page and it's working. However, the size remains the same. I am new in blogging so I am trying to learn through reading articles that could help set up a good one.
ReplyDeleteHere is my blog. http://successfulonlinedeals.blogspot.com/
Wow, this article veri useful, well thank's for share. i can make it for my blog.
ReplyDeleteHi, work it. But when i try to "Submit" the message not work, i have disable all extension of Google Chrome, i have try with another Browser but no change
ReplyDeletesubmit button is not working for me
ReplyDeleteDear Thanks for your post.. this is awesome! But you've not mentioned how to remove the blogger's default comment box on the contact page? This is important. I'm asking what you've done on your blog's contact section.
ReplyDeletehttp://pchelp786.blogspot.com
Jazak Allah (these words say muslims)
ReplyDelete(May Allah Give reward you with goodness)
Thank you
Hi my send button is not working it is saying sending but it is not sending. Can anyone help?
ReplyDeleteGot the widget contact form when send it is saying sending, but it is not sending how can I fix this?
ReplyDeleteThank you so much for this!! I was really helpfull :)
ReplyDeleteThe last step seems to be wrong since we will be pasting the html code on new blank page?? Not on edit html? need to find another tutorial
ReplyDeleteAdded the widget. Send button appears to be working (Displays "your message is sent"). But I message has not appeared in my inbox. test message. Any idea what's going on? Thanks so much for your reply.
ReplyDeleteThanks for the code. Decided to keep the Contact Form in the sidebar. I want to keep reminding visitors to send a message/contact me throughout the entire site. check it out htp://equipmentmarketing.blogspot.com
ReplyDeletenot work in my template :(
ReplyDeleteThat was one awsome post...it really helped!!!
ReplyDeleteHi there! It is a good tips and I see everyone happy with that tips but me. Please take a look my blogs and help me to check why it doesn't work perfectly? Thank you!
ReplyDeleteSorry, my blog is www.hocvahoc.com, thank you!
ReplyDeletevery nice!!!! Good
ReplyDeleteAwesome. Thanks so much!
ReplyDeleteWorked 100% Fine !! thank you.
ReplyDeleteJust what I needed, Thanks!
ReplyDeleteSays 'your message has been sent'. but i'm not receiving that in my registered email id. Checked in the Spam folder too...
ReplyDeleteCan you pls help me ?
The element type "p" must be terminated by the matching end-tag "</p>"
ReplyDeleteThank you, that was very helpful !
ReplyDeleteBeautiful, thank you!
ReplyDeleteNice. I would like to add in "Phone" as well. But i have zero coding knowledge!
ReplyDeleteCOOL! THANKS IT LOOKS GREAT BUT... IT DOESN´T WORKS, I MEAN, IT DOESN'T SEND THE EMAIL, I SWEAR I DID EVERYTHING OK, WHAT COULD BE THE PRBLEM DUDE?
ReplyDeleteTHANKS
Thanks bro..Great tutorial...It's working for me..
ReplyDeleteJust require a minor correction. Complete the end tag of 'p' around Name field.
Great tutorial :) Thank you!!
ReplyDeleteThe message " your message as been sent" doesn't show up, like it shows in your demo blog.
ReplyDeleteThank you, This one worked for me.
ReplyDeleteChristina Reeder @ www.LifeThrowsLemons.com
Hi! Thank you so much for this tutorial. I followed everything perfectly, to a "T," but unfortunately it just isn't working for me. The gadget contact form is hidden, but I can't get it to show up on the actual page…I'm having a similar issue with another page I have. It's quite frustrating. I've been staring at code for three days trying to figure out if I messed something up. Do you have any solutions?
ReplyDeleteI added the code and the form looks great! Is there any way I can change the alignment from the center to the left?
ReplyDeleteThanks a lot it worked for my blog: http://it-certification-dumps.blogspot.in/
ReplyDeleteI have a question: i have added form in bot gadgets and static page. but on static page gadgets form does not work. help plz
THANK YOU
ReplyDeleteCan somebody tell me where the emails are sent to?
ReplyDeletethe email address that you're connected to blogger account
DeleteWorked like charm......... Thanks for sharing
ReplyDeletethank for ur tutorial making contact form pages ^.^ it works fine
ReplyDeleteI have installed the comment form but find that I am not receiving any messages sent from internet explorer browsers. Others are coming through fine. Any suggestions on how to fix this would be greatly appreciated. Thanks much!
ReplyDeleteThose of you who found it didn't send the message when u hit the send button, here's why." You probably have done only the second part (like I did initially). You have to do all steps - Add the gadget, go to "edit HTML"and delete the red part and then paste the code in the page. Hope that works for you.
ReplyDeleteThis was awesome. Thanks!
Hi I added a contact contact form to my blog with custom domain -- http://www.techhacker.co.in/
ReplyDelete...but its not sending mails..and i installed the same template to normal blogger, its working with normal domain -- http://contacttechhacker.blogspot.com/.
please help me...y its not working with custom domain?
So how come it works for some and doesn't for others? There seem to be differences.
ReplyDeleteAfter having done as you suggested, my form state 'message has been sent', yet it doesn't arrive in the registered mailbox.
Ooi .. this entire blogger -widget doesn't even work properly in the normal setting, so without making changes. The contactform doesn't work at all!
ReplyDelete