When you are providing useful information in your blog, then many times some readers will need to get the latest updates from your blog. For that purpose, you need an Email Subscription Form in your blog, so that the interested visitors can easily get the latest updates.
Related: How to Burn Blogger RSS Feeds at Feedburner
To add email or Feed Subscription Form to your blogger blog (blogspot) is very easy.
Just follow the next steps:
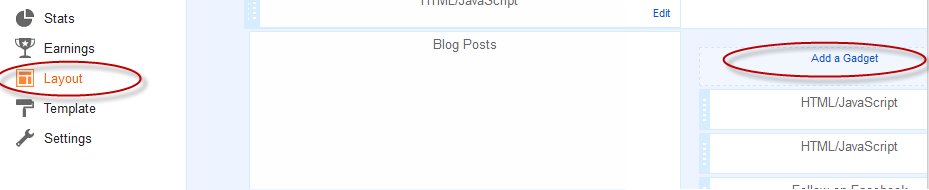
1. Log in to Blogger, then go to Layout > click on "Add a Gadget" link:
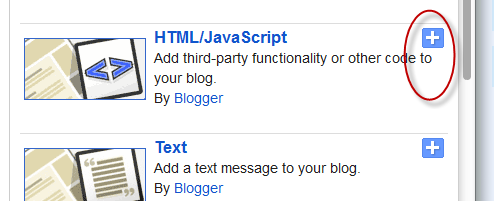
2. From the pop-up window, scroll down and click on the "HTML/JavaScript" gadget:
3. Paste the following code inside the empty box:
Settings
- Replace the url address in green to change the email icon
- To change the width or the text area, increase/decrease the 130px value in red
- replace http://feedburner.google.com/fb/a/mailverify?uri=helplogger with your Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to "Publicize" and then to "Email Subscriptions".
- Replace helplogger with your feed title. It appears at the end of your feed link. In my case it is http://feedburner.google.com/fb/a/mailverify?uri=helplogger
4. Now Save your widget and check your blog. Enjoy!
Related: How to Burn Blogger RSS Feeds at Feedburner
To add email or Feed Subscription Form to your blogger blog (blogspot) is very easy.
Just follow the next steps:
1. Log in to Blogger, then go to Layout > click on "Add a Gadget" link:
2. From the pop-up window, scroll down and click on the "HTML/JavaScript" gadget:
3. Paste the following code inside the empty box:
<style>
.hl-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaPuL47Ed8uggNqBUVOEmD35HaKQNiicYD-Ohzf6QrZL09hGWocCoVJlrAUbPLHX5BpQh0vp642OtO3u9QvRkzgrem7yczZI2IZALQZQ3e3zOzsmwh-DPFradTHS_Wnrnscwsw_KB9zX0/s1600/mail.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.hl-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.hl-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:130px;
color:#666;}
</style>
<div class="hl-email">
Subscribe via Email <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=helplogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" />
<input type="hidden" value="helplogger" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="hl-emailsubmit" value="Submit" type="submit" />
</form>
</div>
Settings
- Replace the url address in green to change the email icon
- To change the width or the text area, increase/decrease the 130px value in red
- replace http://feedburner.google.com/fb/a/mailverify?uri=helplogger with your Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to "Publicize" and then to "Email Subscriptions".
- Replace helplogger with your feed title. It appears at the end of your feed link. In my case it is http://feedburner.google.com/fb/a/mailverify?uri=helplogger
4. Now Save your widget and check your blog. Enjoy!



Mine keeps saying this feed does not have subscriptions enabled. I do, though, and have checked the feedburner site to clarify. If I get their email subscription code and put it on blogger, it works. Think yours looks much sleeker though and would prefer using it!
ReplyDeleteits ok for me... hello helpblogger? may i have a request? i need a widget that show top commments...
Deletehttp://blog3dalam1.blogspot.com/
Very Good Post But plz also post topic about creating a feedburner email for your blog.
ReplyDeleteIts very fine post. I read this post and got many useful information with this post. Email list segmentation is an important part of email marketing. Basically, the more a marketer knows about the customer, a better job that marketer can do of making relevant, high-converting offers that the customer likes.
ReplyDeleteSearch Engines Marketing
Exactly the same article as i seeking for so long and m trying to implement in this my blog so thnx man :D
ReplyDeletegood work bro.....thanx to share us
ReplyDeleteNice Work.....I appreciate it
ReplyDeleteIt helps your visitors to come back to your blog and read new interesting posts. Nice work, keep it up.
ReplyDeleteI have done this successfully but the emails that go out are terrible. A pictures caption appears in the middle of text. The post just ends on a random word and there is no mention to click yo go to blog. Can anyone help?
ReplyDeleteThank for your tip blogger. Nice article
ReplyDeleteBtw, your tutorial gives me error. It says email subscription is not enabled or something like that (when i tried to subscribe via email) but i have it enabled. And i noticed the tutorial was not complete so i had to modify using Feedburner's as another guide and made a few tweaks. Thanks anyway.
ReplyDeletethat worked a treat, thanks
ReplyDeletethank you so very much for this tutorial.
ReplyDeleteI very much want to enable this option on my blog and I appreciate you sharing. However, can you please explain what Feedburner Email Feed does and how that works? Is it optional, does it work in tandem with Blogger somehow, or what exactly is its purpose and function (I assume I don't have it)?
ReplyDeleteVery good tips. Thank you so much!
ReplyDeleteGood tip but mine isn't working now.
ReplyDeletethanks, you ve saved me from hell. battled it out at last. very grateful. what if i don't want verification?
ReplyDeleteErin thank for your splendid article. Read other article online but yours helped me solve the feeburner issue.
ReplyDeleteHey admin ..I had added email subscribtion form to my blog but i cant understand the instruction given by you in setting "Feedburner Email Feed link". From where I can get it Please?
ReplyDeleteThx, good work, very helpful post :)
ReplyDeleteThanks, this is a big help! I'm gonna use this on my blog!
ReplyDeletePlease always give a demo......
ReplyDeletecn u cntct me..asap..
ReplyDeleteThank you so much! It was of great help. I have done it successfully. I will share it with my friends now. Great post!
ReplyDeletethank you so very much for this tutorial.
ReplyDeleteKeep blogging.....
thank you so very much for this tutorial.
ReplyDeleteth3fakiry.blogspot.com
thanks you Great post for help
ReplyDeleteThanks , admin great posts , it is helpful for newbies
ReplyDeleteI tried this, but when i make any changes to my blog, nothing is going to subscribers.? whats the issue?
ReplyDeleteGreat post, really. Very useful for me...
ReplyDeleteFinally i got this tutorial...thank you helpblogger
ReplyDeleteis there any way to customize it?
ReplyDeleteThis was an awesome trick to add e-mail subscription form in my blog.
ReplyDeleteWonderful Post, It Helps me a lot thanks!
ReplyDeletehttp://www.funnspot.com/
I never thought adding email subscription form could be this much easy, Happy to come across your guidelines.
ReplyDeleteThis was a tremendous help to me! Thank you! :D
ReplyDeletethanks a lot! It really helped me out!
ReplyDeleteNow it is really simple to do it. Thank you for this very useful guide.
ReplyDeleteThnx man great post. was very helpful
ReplyDeleteNice post, it's really beneficial for a new blogger.And thanks for posting such a nice informative blog.
ReplyDeleteThanks for the post!
ReplyDeleteHow do I know who's signed up via email? How can i have access to their email address to send updates and news letters? Is there any way to do this on blogger?
ReplyDeleteThanks a lot for your valuable information for those are associating with email subscription.Because this is a great techniques to get latest updates from blog.so that you can easily in touch with users.Though I am working as a email marketer in verifiedemaildata.com,I mostly focus on these things for better link with my customers.Thanks..
ReplyDeleteI want to change my user email id in blogspot.in kindly give some tricks so that i can change user name email id my email id is usha786@gmail.com
ReplyDeleteThis is EASY? Not.
ReplyDeleteIt's kind of ridiculous that something so seemingly simple is so difficult to actually implement. I've spend an hour on this and it still doesn't work. Part of the problem is there's a lot of overlap and conflicting settings between Google and Feedburner. It seems really chaotic unless you're a programmer. Google needs to think out of the programmer box and make things easy. It's like having to assemble your bicycle by hand any time you want to ride it.
ReplyDeleteHi Mark,
DeleteActually, there's an easier way to add an email subscription form by choosing the "Follow by email" gadget in the same pop-up window (step 2). It works the same, just that it can't be customized. See the screenshot.
Part of the problem is what I call "Google Sprawl" -- Google has swallowed up so much, and so many other services, that there is no one clear answer for anything, and no streamlining of procedures/steps to get something to work.
ReplyDeleteWow, this is an interesting post. I really love this widget because loyal readers will always have lots on topics at hand to read. I have applied it in my blog, www.kokocomputers.com
ReplyDelete