For any default Blogger layout, the "Showing posts with label" message will show up above the blog posts each time you click on a label link. Since this message is pretty useless and annoying for many bloggers, they prefer to have it removed. If that's your wish, then follow the steps below:
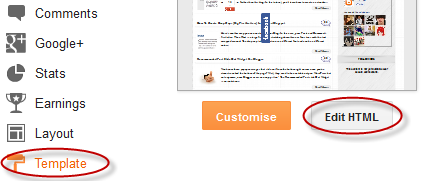
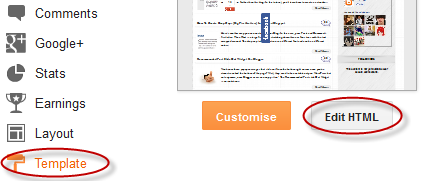
 Step 1. From your Dashboard, go to "Template" and hit the "Edit HTML" button.
Step 1. From your Dashboard, go to "Template" and hit the "Edit HTML" button.

Step 2. Click anywhere inside the template code, then search using CTRL+F for this line of code (press Enter to find it):

Step 3. You should see a similar code that you need to remove along with the first one as well:

Step 4. Replace the code above with this one:
Step 5. Save the changes by clicking on the 'Save template' button. Now visit your site or blog and click on any label that you may have to confirm that the box doesn't display anymore. So this is how you can remove 'Showing Posts with Label' message in Blogger.
Removing "Showing post with label...show all posts"


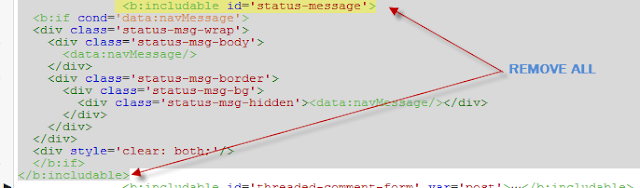
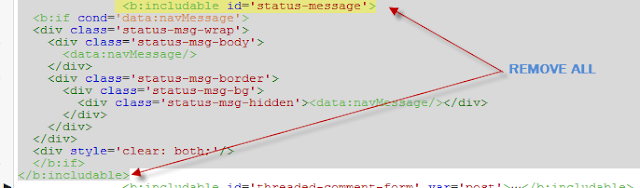
Step 2. Click anywhere inside the template code, then search using CTRL+F for this line of code (press Enter to find it):
<b:includable id='status-message'>After you found it, click on the sideways arrow next to it that will expand the rest of the code.

Step 3. You should see a similar code that you need to remove along with the first one as well:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>

Step 4. Replace the code above with this one:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 5. Save the changes by clicking on the 'Save template' button. Now visit your site or blog and click on any label that you may have to confirm that the box doesn't display anymore. So this is how you can remove 'Showing Posts with Label' message in Blogger.
Thanks a lot i liked this site very much i like your pages in facebook,and also i subscribed your RSS feed once again Thanks a lot sir..
ReplyDeleteI used This Trick In my Blog quizvook.blogspot.com
thanx it worked now my blog intechera.blogspot.com looks nice
ReplyDeleteMost tutorials show how to remove or replace the status message with static text. How do you display only the label name?
ReplyDeleteYou have to create a link for that. So when creating a page instead of static text, click web link then write this
Deletehttp://YOUR BLOG NAME.blogspot.com/search/label/WORD CHOOSEN.
then make sure to put exact name for the labels
check out my blog and see if its what you looking for www.thatnigeriangirl.net
thanx works like a charm
ReplyDeleteyeah its work! my custom error 404 message is gone too.
ReplyDeleteDid you figure out how to get the ability to add a 404 message and have the label box gone at the same time?
DeleteAWESOME! YOU TOTALLY ROCK!!
ReplyDeleteHi I can't find the code to replace. I'm using a third party template can u please check it out what could be the possible reason. Link -- > http://highlypositive.blogspot.in/search/label/Videos
ReplyDeleteGreat... Worked perfectly fine.
ReplyDeletei want to ask a question.
ReplyDeletewhen i create a page with label address and i click on this page show blank page.why?
please help me i can't create a page with my label address in my blog it show blank page and address show something javascript:; please give me the solution
ReplyDeletethanks a lot for useful info...
ReplyDeletethanks a lot. great help..:)
ReplyDeleteThank you! Among the many codes I tried for basically "everything", this is the only one actually working on the new Blogger layout so far.
ReplyDeleteYou're welcome. Thanks for visiting!
Deletethank u a lot
ReplyDeletethank you very much
ReplyDeleteThanks....
ReplyDeleteActually it help me alot, but i have some other problem if you like to tell me then i am thankful to you.
ReplyDeleteI have a blog on blogger and when i make a new post then near by 7 posts are display on my blog, at end of every post a "Read More" button comes and then next post shows.
So when the next post shows, at then end of previous post at home page the "Lables" also displays and i hate them, So can you tell me how to remove it, I tried it to remove from bloger layout page by editing post setting "Uncheck" display labels in posts .. but this section don't goes. Please help .!
Here is screen shot of this ... http://www4.picturepush.com/photo/a/11251922/img/11251922.jpg
I am waiting for response
Sorry for the very late reply. Anyway, for anyone who is encountering this problem, I made this tutorial.
DeleteThanks for visiting!
Thanks a million! Easy and clear.
ReplyDeletehttp://tktfit.blogspot.com
Thank you! This also got rid of the box that said 'showing 0 posts' that was on my homepage!
ReplyDeleteHello Admin
ReplyDeletei want to show only label name in that place.
how can i do this??
Thank you!!! this was a breeze and now my site looks so much less amateur!!
ReplyDeletethk you...sir
ReplyDeleteThanks so much. Worked perfectly!
ReplyDeleteNICE~! Thank you :)
ReplyDeletehttp://annikapink.blogspot.com
thank you!!
ReplyDeleteWow thank you very much...now my blog looks sexier..You are the best
ReplyDeletewww.soccerhighlightstoday.com
thank you so much
ReplyDeleteMany thanks! Exactly what I was searching for!
ReplyDeleteThank you. Most helpful ....and Happy New Year! :)
ReplyDeleteTHANK YOU soo much! See easy and works great!
ReplyDeleteThanks so much! Worked a treat :)
ReplyDeleteI AM VERY GRATEFUL FOR THIS POST THANK U!!!! Yeah had to shout I'm all the way in Jamaica and had to make sure you heard me!!!!
ReplyDeletethank you! ;)
ReplyDeleteIts not working properly at my blog. Would you please help me>
ReplyDeleteThank you so much for this helpful post!! I'm new to blogger, and this was simple just like I needed! :D
ReplyDeletethanks you sooOO much
ReplyDeleteThank you very much
ReplyDeleteHi I would like to have groupings of posts by category appear at the same time on the home page. For example, if I have 5 posts on the subject of "love", I'd like to be able to have ONLY those 5 posts to appear on my home page. Here is an example of what I am talking about. http://www.havetherelationshipyouwant.com/love/?s=10533&sbid=cftPr
ReplyDeleteNotice, she has LOVE in her tab bar. When you click LOVE, only LOVE articles appear. I know how to label my posts to put them in categories, but can I take that grouping and somehow assign it to the PAGES (tab) bar above like in the above example
Hope this makes sense.
Thank you.
Gregg
thank you very much for your post.
ReplyDeleteThank you dude. You always write simple yet effective and useful tutorials. Thank you!
ReplyDeleteTHANKS A LOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOT.APPLIED YOUR INSTRUCTIONS..N GOT THE RESULT..KEEP POSTING NEW THINGS.ALL THE BEST.
ReplyDeleteThank you SO MUCH!
ReplyDeleteReally useful post
ReplyDeleteThank you so much. it worked
ReplyDeleteOh, I absolutely LOVE this! Thank you!
ReplyDeleteThank you! Worked perfectly.
ReplyDeleteHow to Remove the recent blog post section?
ReplyDeleteThanks so much! I used this on the Veggie Scene blog and it definitely improved the look!
ReplyDeletethank you so much....had been trying thru various pages to remove the label thing.
ReplyDeleteYou're welcome. Thanks for visiting!
DeleteHey! I'm at work browsing your blog from my new iphone 3gs! Just wanted to say I love reading through your blog and look forward to all your posts! Carry on the great work!
ReplyDeleteHere is my weblog ... torontowineeducation.com
There's an easier way: just add ".status-msg-wrap{display: none;}" in the css!
ReplyDeleteWoohoo!! Thanks so much :)
ReplyDeletethanks a lot ! it realy worked.
ReplyDeleteThanks! A helpful tip for others if Ctrl+F doesn't work: use only in the Ctrl+F search bar.
ReplyDeleteThis makes 'page not found' page not vissible, only home button, nothing more. Is it possible to have 'page not found' and remove 'Showing posts with label'x' Show all posts' on the same time?
ReplyDeleteHow To Remove Or Hide “Newer Post-Older Post” Links in New Blogger template HTML editor???? Please help..
ReplyDeleteBecause I did not find the code in new blogger html editor.
"#blog-pager-newer-link {
float: left;
}
#blog-pager-older-link {
float: right;
}
#blog-pager {
text-align: center;
}"
My blog is http://mobilepricess.com
my 404 error page is gone..
ReplyDeletehow to bring it back
So i have an issue - i can't complete 2nd step - Select "Expand Widget Template" because i can't find it anywhere. What should i do?
ReplyDeleteI am creating a Clothing blog and i wanted to have labels for each kind of cloth..and then when i have it as a label i have this"label thing" showing and i need to remove it to look more professional..you know.
So if anyone can give me a directions of what should i do and how to get rid of it please i would appreciate that. Thank you!
Hi Barbara,
DeleteUnfortunately, Blogger has changed the older Template editor a few weeks ago and the "Expand Widget Template" function is not available anymore - instead you have to click on the the sideways arrows to expand the widgets codes. Right now I've updated my post with some screenshots, hopefully they will help.
Sorry for the late reply!!!
Thank you very much for this information, it works exactly.
ReplyDeletethanks a lot sir.its working
ReplyDeleteDON'T WORK !
ReplyDeleteIT DON'T WORK
ReplyDeleteThank you
ReplyDeletehttp://world-tradition.blogspot.com/
Thank you! It's very helpfull
ReplyDeleteTHANK YOU SO MUCH !!!!
ReplyDeletewww.coralielauren.com
didnt work for me, maybe because of my template. here is my blog, epicfeedtime.com
ReplyDeleteThanks so much
ReplyDeleteY i cant find "" at my blog ??
ReplyDeletethanks a lot.is there a way to give specific message to each page.my blog is http://completepcguide.blogspot.com
ReplyDeleteI have been looking all over for this info. this is the first one that worked for me. thanks so much.
ReplyDeleteWorked like a charm. Thanks
ReplyDeletehttp://www.ashishsingh.net/
Massive help, thanks so much
ReplyDeleteAshley xo
Thanks heaps for your help! I'm wondering if its possible to also remove the message from the mobile site as well?
ReplyDeletebro you are a don! Great work, keep it up.
ReplyDeletegreat man... thanx a lot...
ReplyDeletelovely i liked it
ReplyDeleteThank you very much. I really needed this one since blogger does not have categories.
ReplyDeleteJust wanted to say thanks. So easy to follow and did the trick :)
ReplyDeleteYes It worked Thanks a lot
ReplyDeletehttp://techinforu.blogspot.in/
Thank you, only one that's ever worked for me :)
ReplyDeleteThank you!!! Life saver.
ReplyDeleteSimple and easy tutorial but it worked. :)
ReplyDeleteThank you.
EXPLICIT!! NICE JOB MAN, KEEP IT UP .THANKS
ReplyDeleteNope.. Not Working For Me.. :(
ReplyDeleteNope.. Not Working For Me..:(
ReplyDeleteThis worked perfectly for my fashionblog!!
ReplyDeleteWOOOW I AM SO HAPPY.
Thanks so much!
After a long search you were the only one that I could find that explained it for the new blogger
You are my hero today!
Have a great day
Tamara Chloé
http://www.tamarachloestyleclues.blogspot.com
Hello ,i removed the above code but didnot add the next code instaed of it. now i am not finding where to paste the code.please help
ReplyDeleteThank you! Thank you! Thank you! That box has been driving me nuts for months!
ReplyDeleteThanks so much. Your instructions were very easy to follow and it worked!
ReplyDeleteJess
http://shesnotsoplainjane.blogspot.com.au
Thank you ♥ You saved my life.
ReplyDeleteThank you so much! :)
ReplyDeleteThanks so much for this - life saver!! xx
ReplyDeleteThank you so much! This worked great on my blog!
ReplyDeletefifthrevoir.blogspot.com
Wow, thank you so much! This has been annoying me for a while and I'm so glad you showed me a way to change it.
ReplyDeleteThank you so much! Such an easy tutorial and it works perfectly!
ReplyDeleteThank you
ReplyDeletethank you so much!!!!!!
ReplyDeleteThanks..I was looking for this and worked perfect on my blog.. :)
ReplyDeleteThanks!!!
ReplyDeleteIt works! Thank you very much!
ReplyDeleteThanks a lot
ReplyDeleteIts really working..i like this post.you can check my website:- ALL EXCLUSIVE TIPS AND TRICKS
ReplyDeleteNice now my website looking good :) www.allindiachats.com
ReplyDeletethis was really helpful thanks
ReplyDeletehttp://www.trailblazza.com
Thanks for sharing this awesome trick..it is very useful ..thanks keep it up.
ReplyDeleteHi its really great tips thanks a lot for sharing with us.....Keep rocking....
ReplyDeleteThanks. But How To Add Auto " Read More " Baton
ReplyDeleteHey Thanks It Work Like A Charm :)
ReplyDeletePlease Come And Check My Blog Also ==>> emobiledownloads
Thanks for sharing this nice piece of info. I am gonna apply it on my blog. Lets see if it works.
ReplyDeleteThank you! This article really a great help. I am new in blogging and hopefully I could be able to get an Adsense account soon. I still need to buy a domain but can't decide where to get one. I need advice. http://successfulonlinedeals.blogspot.com/
ReplyDeleteAwsome !! Dud you rock !! my blog : http://tekafa.blogspot.com/ is healty know thanx
ReplyDeleteand i wanna ask you and a question please answer : why you're not using custom domain
Thank you so much!!!
ReplyDeleteHello!
ReplyDeleteThank you for this tutorial, I did this and it works! BUT after this, I can't edit my template anymore :( Whenever I tried to edit, it leads me to a blank page with "preview token" message. I hope you can help me. thanks in advance.
THANK YOU!
ReplyDeleteHi, i modify the code, and activate from layout the tag but nothing, no show. How i can resolve? This is my blog http://www.frasidastatus.it/
ReplyDeleteIts a great crash for my blog.. :-(
ReplyDeleteplease check my BLOG and tell me what to do...
My label preview crashed
It is showing a black color covered at the top
ReplyDeleteI think its crashed my blog...(only in labels)
Check my blog
And tell me what to do...Pleazzzzzzzzze....
Done.........Awesome.........Thanks a lot :)
ReplyDeleteThank you so much! It worked. :)
ReplyDeleteYou are the best, helplogger............tanx
ReplyDeleteTHANK U SO MUCH!!!!!!!!!!!!!!!!!!!1
ReplyDeleteI cannot find "" this message in edit HTML please help me.....
ReplyDeleteWorked great! Thank you...it was annoying.
ReplyDeleteThanx Sir
ReplyDeleteThank You So much! High FIVE!
ReplyDeleteThank you so much! You are my hero!
ReplyDeleteNice post but no need to add the script given in Step 4. Even if you add, it will create a blank space between label and post which does not look good. For more, check www.techonestop.com
ReplyDeleteSo helpful! Thank you!!
ReplyDeletePlease help!
ReplyDeleteWhen I do search in my blog, the search results appears as sorted by relevance, but I want to see sorted by date, and I have to click on sort by date again and again. But I want that the search results should always appears as sorted by date, without the need to click sort by date.
when i add this code my custom 404 page code is not working that page will be blank so how to fix it !
ReplyDeleteAHHH thank you!!! Just what I was looking for!
ReplyDeleteThank you very much! It worked perfectly for my blog http://moderngreekwoman.blogspot.gr/ I have found many usefull posts in your blog, you are awesome!
ReplyDelete