The Google Translate Widget for Blogger allows the visitors to translate your site or blog in their own language.
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.


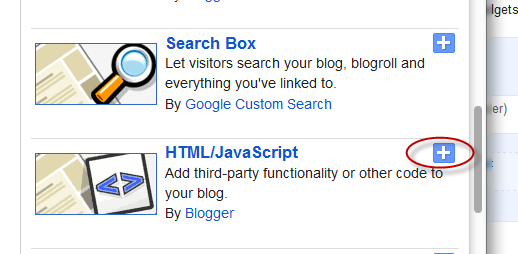
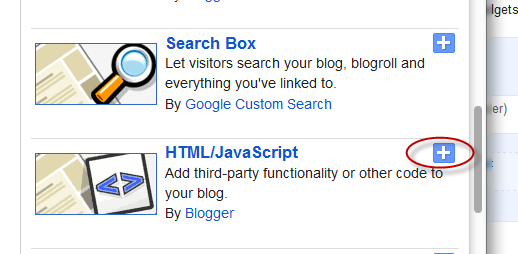
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript

Step 3. Paste the code below in the empty box:
Step 4. Now click on Save
 And you're done! Enjoy (:
And you're done! Enjoy (:
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.

How To Add The Google Translate Widget To Blogger
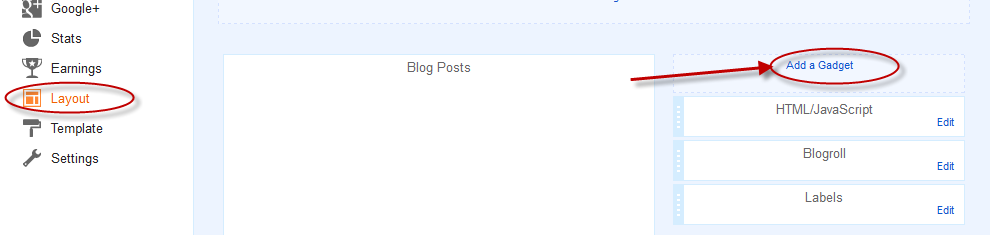
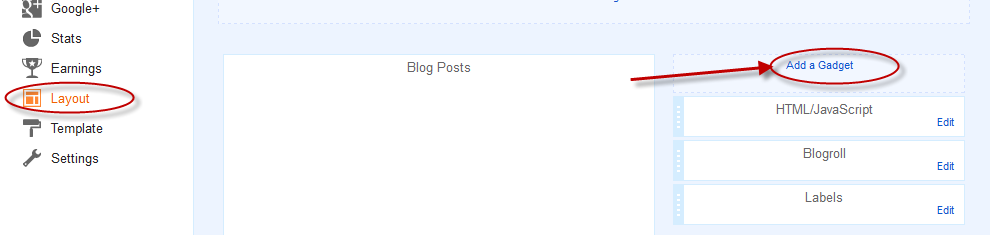
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript

Step 3. Paste the code below in the empty box:
<script type="text/javascript">
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWYEgkjQ2kttxC-rPzgOY7vQFadNzMvwpeoiwmGGjXtFDCOUFAV7ki7lYz-ohIsU1X2fCnYxeP_ZRRhdnaB-ExhURg5-aBrqC1KGB9k0GidKSzUjAlPozuNYjG246BwQR0ndfkFpqWIVa9/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjF_hZ3S1PaHmK1cTsKij4EN-pn8hN75eVy1fkQ1Z__ENPs8SORmAPFAfEM5e98FAu9IpDCteCnDFyuvXDJd5KfMeY6WpJ8YSKADiCyog5HIkrFR1qoMpKN3qxsuwR608b7QOzMUGFJmC5I/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDXvU3WkIBnlMj3ryW9I0yAvc22zmU4xKUvQVBZz_2bxUyzi_8bTbHIvtjPBbEkPxKS1EYpxNrYSpxrt3It558RrECcZ0wJPnoUWhqycHDK7Bv9LRfp0BEvpAs2uin-FDo59UfAukIBdZ3/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4KkiAMbCJaQW5gZ36fDW30gsY4fJBgTorRZ8bPGRIT_rO2th009s6wLDV_oWtWzwMSfYY70fkqDrSSi8h6OulzCriFaRlOAhOf9wBSkPeGRfNWD9ah11dwZdd2xocdDyaK8gBhhWVtPxs/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitWbkd2PLonAQAbShrFTbPs2pyACRsddFwNTOCGBICKoYmTfijDdMExPBA1NPyzyYlIq7IN4TvlbX8ZWJ8DQNrCFiwC8AZR9Y4KF0TdQboHHRLKcA_uCOmF-3OkQIye6RH5SMp38qVkTTl/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho6qd0C9u7Dr_-C58JycqANfmilHGU9xnKG_AmYFXSbDqdRto7UEmtGm24XMtR7je4E-r28UO8TzD05yzpOJetAbqZk7ij2sV7wk1C2d9FFb4uHHyOGtv5mvEGi_B2LnKU-Bl0JCYl4N3X/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8LBiQs04znoNQYCq0Y1ltjBmz1ZkzxRhQZfyy11DmwwupQYwmchsqTeVUINxKnAZOAndjX7yQp5FOYtXhT5cRUn5bhMeJ8Nj-g0jMXY7S4216SbZAqVZlquaLVb9iry1eKw2LeNpTFzH4/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfpD7cKo-fvpGe2rq6Y2GcH3dnyPiP171ZDz7lkH46dCdl_lt259vN9ZExZT2Y9ToAT-QMxFykCEL7kZmcqnjmO0FysbRtyJDGG2VEZM9s9PstlMkU0VNYNZo5ayVyKvR1jpoXCmB4_ne6/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQeX9N40xq9TYbVm6St5ffE7a78EHBduhG3mQG8KjrawvkNLaIdiNwYzHv3_4Tp1eUvkdfH68MgrbKWCGFmUg9pQ_RjcwG98RrnIqJWd2xPZpT1EZSM1S5JeDIBQ4uCdoPG0n92U8MVzao/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4jFPnalxg22WhVRrNcNaCaxWB9fcFSPOwqHfwHTC7WlqoL2gZ50Fx3IjkQzqyx2-F0i4u4aplrQdhpnA2kcE9x5LZZNlOzuMC74j_zasxBIh2gh3-xyLUnpar6mahKFAyr9nkwYkM9pad/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjA4v8SkTuFkJtkJeHGGtBQ3exX2kzWrsVcrOx78iDhUNo2-05pWZvNkxoQh5QUhwXu7tvB1eqz2Kp-LewASBpBZZ43OXgZn_KYm4obvfjdBLLbruQYBJGceyE0E0LIwQFqB6_Wa3Y_g9b_/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ5geFFJLFhPLn79LNxq3GCfT7F6kKAJOPniR5NOVupQiczemB24jcr4nBiY76_5B5WJ8cZwj6Bq0O6t4sw2T2kIbwk2imnapRFJTpGE7tLZBV-qP8nzKnE3IV9itw-RgEDBunepFUntaG/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide</p>
</div>
</div>
Step 4. Now click on Save

Hmmm ... I had been wondering about how to add a translation widget again after losing it when I changed my blog design to dynamic views. Dynamic views seems to get rid of everything in the right sidebar.
ReplyDeleteI've got around this by adding new pages to my blog and putting the links, badges etc on there. I now have a "translate" page, on which I've put this widget, but have just tested it and it doesn't actually seem to translate my English blog into any of the foreign languages it is supposed to. I'll try again later and if it still isn't working, I will have to get rid of it and try a widget from somewhere else. I wonder if having the widget on a separate page is causing the problem.
Hi Julie,
DeleteYou're right, it seems that Blogger has recently added a translation widget, so this widget is no longer useful. To add Blogger's translation widget go to Design > Page Elements > Add a Gadget > and choose "Translate" widget from the pop-up window. Thanks for visiting!
good code add thnk you newer look
ReplyDeletethanks awesome ! but more languages
ReplyDeleteOk, i will add some more soon. Keep visiting ;)
DeleteVery nice widget! Thank you for creating this one. I have made some changes to this code and added 4 more languages which are : Urdu, Bengali, Hindi, Persian here: http://www.93blogger.com/2012/10/google-translate-widget-country-flags-blogger-blogs.html
ReplyDeleteHope it helps others! Thank you for this!
Thank you sooo much!!! I just did it on my blog!!! :)
ReplyDeleteI cann't describe to you how happy I am...I'm so lost when it comes to changing HTML codes and all that stuff, but this was so easy! Thank you :)))
P.S. YOU HAVE AWESOME blog and it is SOOO helpful!
thanks for sharing..
ReplyDeletegood code add thnk you newer look
ReplyDeletethanks friend nice widget is very important in my blog
ReplyDeletehttp://arabemangatube.blogspot.com/
Brillant! Thank you for code.
ReplyDeleteNot working on my site: http://www.hdpeak.net
ReplyDeleteI need help. Thanks
Hey Thank you..you r great !!!That in-built gadget is not translate my post contents.
ReplyDeleteI was searching for this option for long time.Finally, this is what am looking for..GREAT..Thanks
thank you for code
ReplyDeleteJust saying...
ReplyDeleteIt's not Brazilian, it's Portuguese
Thank you ever so much for this code! Helps me enormously!!!
ReplyDeleteThis is awesome widget I totally agree with this post this code help us lot Thanks
ReplyDeleteI need a translator that translate Nepali to English. Is there is any please help me. I couldn't find it anywhere else.
ReplyDeletethank you very much.
ReplyDeletehttp://bocahdamar.blogspot.com/
Thank you! Actually you can directly add the gadget from a list they offer. No need to embed the code!
ReplyDeleteWe was finding this widget. Thank you for sharing...
ReplyDeletefail code
ReplyDelete