Recently, page-level ads were made available for blogspot bloggers and webmasters which means that you can now display AdSense Ads right on your mobile templates. You can now monetize your efforts on the templates as you do with mobile apps thanks to the Google Admob Ads.
Vignettes tend to be more effective for mobile advertising.

1. Log into your AdSense Account
2. Click on this link
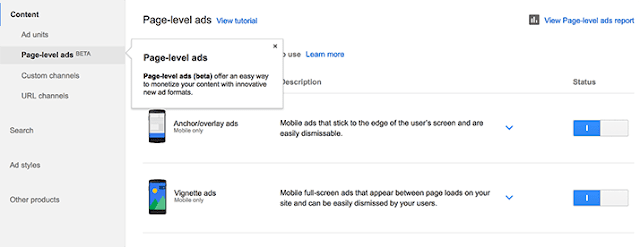
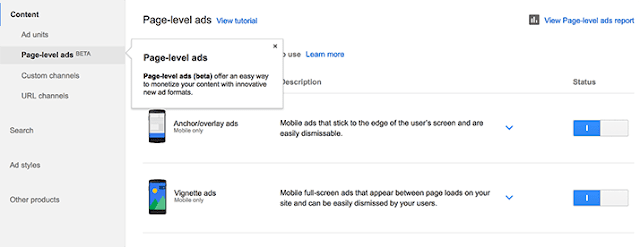
3. Click the two toggle buttons to switch on "Anchor/overlay ads" and "Vignette ads"

4. Scroll down and click the "Get Code" button

5. Copy the code

6. Go to Blogger, then Template and Backup your Template
7. Click the 'Edit HTML' button and search for the </head> tag
8. Paste the page-level ad code above the </head> tag
Note: You will also need to replace the attribute async with async="async" in order to help complete the process, otherwise Blogger will give you an error message. Once you have completed these steps, all you need to do is save it to your template.
In the end, AdSense page-level ads are remarkably effective for mobile use and will help you build a stronger income base for your blog.
Why Choose AdSense Page-level ads?
There are a number of reasons why you choose page-level ads from AdSense to bolster your revenue stream.- Increase Revenues
- Provide Better User Experience
- Two New Formats
- Doesn't Count Against 3 Ad Limit
- Optimized and Responsive to Mobile Needs
Page-level Ad Formats
Today, the two types of page-level ads available include Anchors which are ads places at the bottom of the screen and Vignettes which are full screen ads that work similar to Admob's Interstitial adverts.Vignettes tend to be more effective for mobile advertising.

How to Setup Page-Level Ads in Blogspot Blogs
The good news is that you can install these ads from AdSense fairly quickly and easily thanks to the process which guides you through.1. Log into your AdSense Account
2. Click on this link
3. Click the two toggle buttons to switch on "Anchor/overlay ads" and "Vignette ads"

4. Scroll down and click the "Get Code" button

5. Copy the code

6. Go to Blogger, then Template and Backup your Template
7. Click the 'Edit HTML' button and search for the </head> tag
8. Paste the page-level ad code above the </head> tag
Note: You will also need to replace the attribute async with async="async" in order to help complete the process, otherwise Blogger will give you an error message. Once you have completed these steps, all you need to do is save it to your template.
Test Page-level ads in your Blogger template
After installation, get out your mobile device so you can test the AdSense page-level ads and see if they are working correctly. You will need to be a visitor to your site in order to check out the ads.- Type #googleads at the end of the URL so you can access them
- Select the ad format from the tabbed box that will appear above the body of the blog
- Check out the ads
The Effectiveness of Page-level ads
Since October, 2015 when these ads were first rolled out the effectiveness that they have demonstrated is considerable. Today, the ads have been used in countries all over the world and they continue to impress. For those who have already used these mobile ads on WordPress or other blogger blogs you can see just how effective they have been in terms of reaching all of your visitors. In addition, the effect on your revenue may be considerable depending on the popularity of your blog.In the end, AdSense page-level ads are remarkably effective for mobile use and will help you build a stronger income base for your blog.
Thanks for giving so useful message. I have applied this opportunity to my blog just now. Before reading your article I was facing problems with the "async" field.
ReplyDeleteThanks again.
Hi Paul,
DeleteGlad to hear this post has been helpful to you. Thank you for visiting!
i am also having same async problem can you help me MANORANJAN PAUL or admin .....my mail id lokeshlyfg@gmail.com
DeleteWhen I tried it, it worked at first but now it's no more working. I don't what happened?
ReplyDeleteHi Admin,
ReplyDeleteIt worked for me too! Thank you so much! I was wondering which async attribute for a while, search box gave two. One already had async='async'. And the other one in the new code which was just async src=""...
So, I went with the one in the new added code and it worked perfectly fine.
-Durga
Itz working well now, am now seeing often. Thanks big guy!
ReplyDelete