In a previous post, we saw how and where we can place Adsense ads on our blog; however, these methods would only work when we place the ads on predetermined and fixed locations. For posts area, the most common places are below the title, at the beginning of the post or at the end of it.

But what if we want to display an AdSense ad in the middle of a post?
We can manipulate the location of the ads to be displayed by adding a script inside the template and using a tag inside our post to where we want the AdSense ad to appear. Once added, we can place the ads anywhere, be it between paragraphs or in the middle of the content etc.
Related: Insert AdSense inside posts after the first paragraph
Manually inserting AdSense ads in the middle of posts in Blogger is pretty easy, just follow these steps below:

Step 2. Replace <data:post.body/> with this code:
Note: For centering the ads, add the <center></center> tags before and after the AdSense code, like this:
Please note that if you don't add this annotation to specify where to display the ad, then it will appear below the title by default.
So this is how we can add AdSense ads in the middle or anywhere inside our Blogger posts. Don't worry about violating the Google's Terms of Service because applying this method will not modify the ad' structure.

But what if we want to display an AdSense ad in the middle of a post?
We can manipulate the location of the ads to be displayed by adding a script inside the template and using a tag inside our post to where we want the AdSense ad to appear. Once added, we can place the ads anywhere, be it between paragraphs or in the middle of the content etc.
Related: Insert AdSense inside posts after the first paragraph
Manually inserting AdSense ads in the middle of posts in Blogger is pretty easy, just follow these steps below:
Adding Adsense Ads In the Middle or Anywhere inside Blogger Posts
Before proceeding, it is recommended to backup your template: go to "Template" and click on the "Backup/restore" button to save a copy on your hard drive.Adding the script
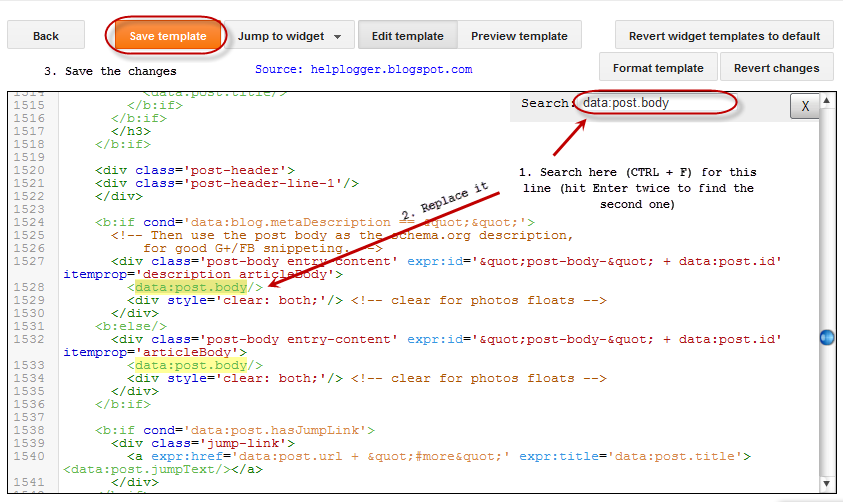
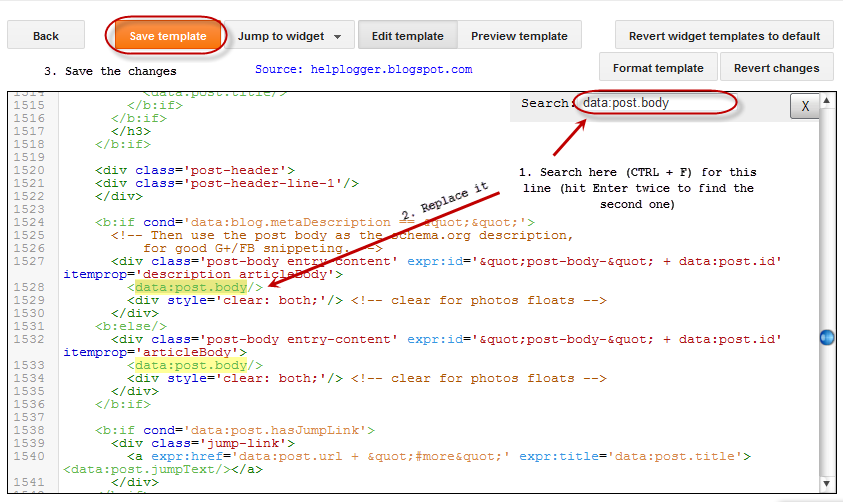
Step 1. First thing we need to do is to parse the AdSense code and convert it to plain text. Then go to "Template", click on the "Edit HTML" button and click anywhere inside the code area to search using CTRL + F keys for this tag:<data:post.body/>Note: you may find it several times, but we need to stop at the second one. Or, if you can't see any changes, test the third one.

Step 2. Replace <data:post.body/> with this code:
<div expr:id='"adsmiddle1" + data:post.id'></div>Step 3. Add the converted Adsense code on where you see the <!-- Add here the code of your ad --> annotation, then save the changes by clicking on the "Save template" button.
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div style="clear:both; margin:10px 0">
<!-- Add here the code of your ad -->
</div>
</b:if>
</b:if>
<div expr:id='"adsmiddle2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("adsmiddle1<data:post.id/>");
var obj1=document.getElementById("adsmiddle2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
Note: For centering the ads, add the <center></center> tags before and after the AdSense code, like this:
<div style="clear:both; margin:10px 0">
<center>
<!-- Add here the code of your ad -->
</center>
</div>
Adding the AdSense annotation to display the ad
Step 4. When you create a New Post, add this annotation inside the "HTML" section to where you want the Google AdSense ads to appear:<!-- adsense -->For example:
This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text.<br /><br /> <!-- adsense -->This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text. This is a demo text.
 |
| AdSense annotation in the middle of the post content |
So this is how we can add AdSense ads in the middle or anywhere inside our Blogger posts. Don't worry about violating the Google's Terms of Service because applying this method will not modify the ad' structure.
Can you tell how to show ads at the end of the post i.e. between post and comments ?
ReplyDeleteI would also like to know this!
DeleteNice info there. well done bro
ReplyDeleteogbonge, you dey here? lol
DeleteSuperb Bro..! Excellent blog..! Hats off to you.
ReplyDeleteSir, please email me your blogger template. My email .
ReplyDeleteOff to my blog to implement this. Thanks bro
ReplyDeleteit work before in my blog, but today my ads not show after title, ... i restore my blog previous date and again try this trick but i failure :( what happen pls help sir
ReplyDeleteHi Ahad,
DeletePlease make sure that you include the adsense tag in the HTML of your post to where you want it to appear. You need to add this tag each time you create a new post.
Weirdly I just cant get this thing to work! haha, I am sure theres something i'm overseeing.
ReplyDeleteFor some reason my ad's are just showing up white within the post, but are working throughout my template elsewhere? has anyone else experienced this?
ReplyDeleteadmin can i insert more than one ads by placing the tag in diffrent parts of the post?
ReplyDeleteI think it is ok as long as you have rich content, just make sure that you don't make them look too cluttered.
Deleteadmin i have a problem even if i add the tag the ad is showing up only below the title
ReplyDeleteThis was happening for me until I found and replaced the SECOND data:post.body. I had skipped the instruction to keep searching until I found that one. So try restoring your template (you did back it up, right?) and then changing the second tag, not the first.
DeleteHello,
ReplyDeleteIs there a way I can align the ad to the center?
Thanks
i need the same process :(
DeleteMe too :(
DeleteYes, as he says, just place the ad code between the center and /center tags.
Deletei have two . Where can i paste the code.
ReplyDeleteNot workong :( help me
ReplyDeletei follow your procedure ads shows.but the problem is it appears inside every post on home page of blog.On home page i set 5 posts and it is showing inside every post on home page.so its total 6 posts on 6 ads showing on home page.which violate adsense policy
ReplyDeleteI have the same problem. If there is a fix for this it will be great.
DeleteHi there,
DeleteYou will need to add some conditional tags to the adsense code in order to hide it on homepage. Here's a tutorial that will show you how to hide scripts or widgets in homepage or post pages. Thanks for visiting!
I've updated my post so you don't have to add any conditional tags, just replace the older code with the one from step 2.
DeleteDear Sir, I have applied this trick and it work very well for me... I have successfully google ad after the Title.
ReplyDeleteNow, I want to know How you put google ad .. at end of your post ... before the comment box?
when i try from blog option, my google ad visible after the comment box. but I want to put google ads before the comment box and end of the post. Same like yours
if possible can you share this trick with me. Thankful to you :)
I am looking for the same thing - to have the default be at the END of the post, not at the beginning.
DeleteBro please help me please, my even through this trick my ads were not showing any way inside the post
ReplyDeleteputting adsense in every post i hope we are not violating the terms and condition on adsense! please give me explanation in this, actually we all want to know this
ReplyDeleteThanks. I implemented this on my blog. www.jaizelden.com
ReplyDeleteHow to show ads at the end of the post?
ReplyDeleteIt works, but how to put two ads in the same post? I tried to add code twice, but it only shows one ad on page.
ReplyDeleteWorks, thanks! Wondering if there's a way to make it default to the BOTTOM, because it's butt-ugly up at the top. :-)
ReplyDeleteHi everyone,
ReplyDeleteI placed the google adsense within the empty box to convert it to plain text. That is done now, where will I put these converted codes?
Need help and thanks in advance.
Marina: you will have to find the data:post.body tag (the second one, as he says) and then paste in the entire code chunk, not just your ad code.
Deletethank you for help
ReplyDeletewhat is reason? sometime my adsens show and sometime not show
ReplyDeleteplz tell me
NOT WORKING
ReplyDeletehow add lightbox effect in images blogger...look like yours ?? and thank u
ReplyDeleteHello Admin,
ReplyDeletecan you please tell me how to add Adsense code to Home page in Wordpress?
Thanks
This is one of a haluwa post1 Seriously, i was searching for so long for this type of ad placement, but was not able to insert the ads inside a post. And, Blogger Adsense widget is useless. I think, they are too busy to look at this. Otherwise thoy could have easily provided that support via in-built theme coding. That's where the people like you come to our rescue. Long live the writer of this post :)
ReplyDeleteAds are not showing in mobile version. Any solution for this? When I open html source of mobile page, I only see instead of adsense code, like I see it on desktop version.
ReplyDeleteHi,
ReplyDeleteFirstly I would like you to thanks you for this.
I saw in your post there are two adsense ads are showing in your post, i would like to use this too.
Can you tell me how to display 2 ads inside post.
Thanks in advance.
This code works great, and I have it on all my blogs. However, I've discovered that it doesn't play nicely with Rafflecopter. Keeping this code; have to find an alternative for contests etc. Just thought I'd report this, in case anyone else is having trouble.
ReplyDeletei have strange problem in my blog, after 200 comments, new comments are not loading after clicking on 'load more comments' how to solve it?
ReplyDeletewhen i open edit html page in layout and search for the word u told for data post body it doesnt show any codelike this anywhere in that html edit page \thans help me to add ads in my blog thanks
ReplyDeleteHi Admin, this sign did not allowing me to save it, should i remove it or what should i do
ReplyDeleteThank You So Much ! This is really helpful
ReplyDelete