As you may already know, all the widgets or gadgets that you add on your blog will be displayed on all the pages by default, including the homepage as well. What you may not know yet is that AdSense could disable your account if you place ad units inside the contact or privacy policy pages. So, hiding certain elements inside your blog pages is not only a matter of design, but it is also a requirement.
To hide (or show) widgets in particular posts, static pages, homepage or archive pages, you can use conditional tags.
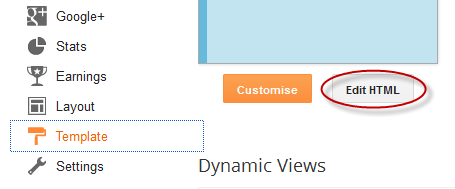
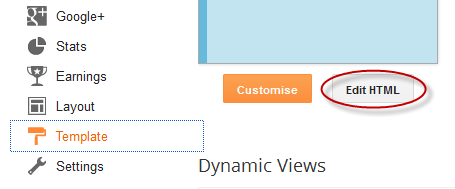
 Step 2. Next thing to do is to go to "Template" and click the "Edit HTML" button.
Step 2. Next thing to do is to go to "Template" and click the "Edit HTML" button.

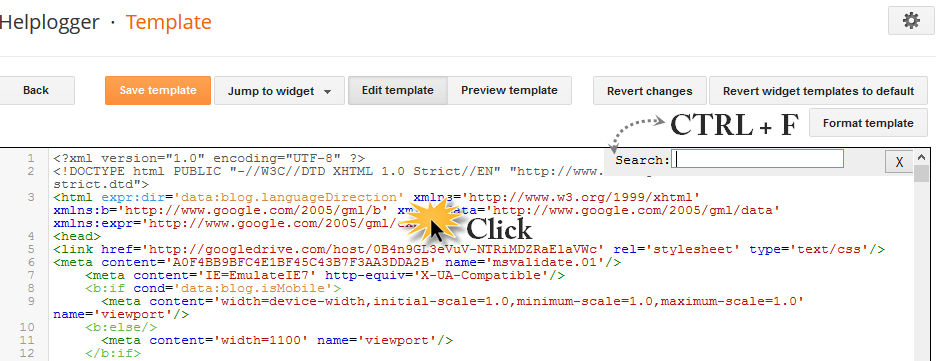
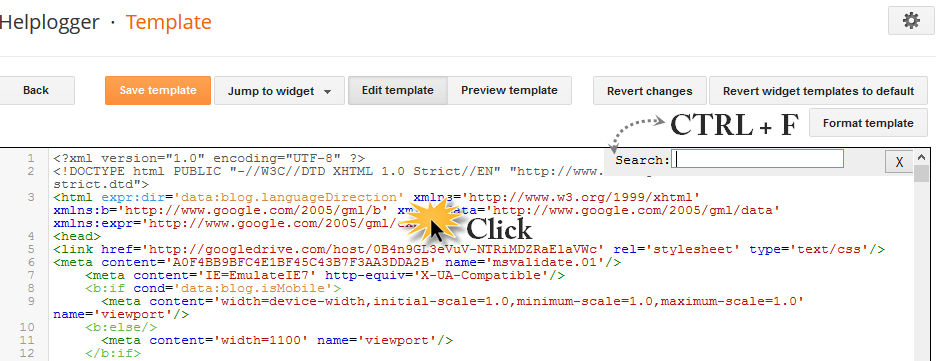
Step 3. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 4. Find the HTML of the widget by typing the widget's name in the search box - hit Enter to find it.
Let's say that the title for one of my widgets is "Recent Posts". After searching for the widget's name, I will find a similar code in the template's HTML:
This code represents the widget/gadget that I have added in the Page Elements location (Layout).
Step 5. After you've found your widget's code, add the following conditional tags marked with red just before and after to hide the widget from specific pages or posts in Blogger. For instance, if you want:
Note: Replace URL of the page with the address of the page in which you want the widget to appear. Please note that if you don't have a domain, the URL should end in .com, otherwise this will not work.
Step 6. After you have added the conditional tags, Save Template and view your blog.
That's it!
To hide (or show) widgets in particular posts, static pages, homepage or archive pages, you can use conditional tags.
How to Show or Hide Widgets in Specific Blogger Pages?
Step 1. Log into your Blogger account, then go to Layout. Give a title to the HTML/JavaScript gadgets that you have already added so that you can easily identify the widgets that you have in your Blogger template. Give them a unique title so that it does not match with any of the titles of any other widgets already added.

Step 3. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 4. Find the HTML of the widget by typing the widget's name in the search box - hit Enter to find it.
Let's say that the title for one of my widgets is "Recent Posts". After searching for the widget's name, I will find a similar code in the template's HTML:
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
This code represents the widget/gadget that I have added in the Page Elements location (Layout).
Step 5. After you've found your widget's code, add the following conditional tags marked with red just before and after to hide the widget from specific pages or posts in Blogger. For instance, if you want:
To show the Blogger widget only in Homepage
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To show Blogger widget only in post pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To hide Blogger widget in post pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType!= "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To show the widget in a specific page
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "URL of the page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Note: Replace URL of the page with the address of the page in which you want the widget to appear. Please note that if you don't have a domain, the URL should end in .com, otherwise this will not work.
To hide a widget only in a particular page
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url != "URL of the page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To show widgets only in static pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To hide widgets in Static Pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To show widgets only in Archive Pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "archive"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Step 6. After you have added the conditional tags, Save Template and view your blog.
That's it!
thanks a lot
ReplyDeletevery helpful post..I already apply this trick.
http://einews.blogspot.com
Hi, Can i check, I've tried this method for the "To show widget in a specific page" but it ends up hiding the widget in all my pages. Am i doing something wrong such as pasting the wrong URL?
ReplyDeleteIt depends on what you want to do. The method you have chosen will hide the widget in any other pages but not from the specific page you've typed between the quotation marks..
Delete"To show widget in a specific page" not working for me also..
Deletethe same problem
DeleteDear Brother I Have One Question How To Hide All Widgets In Perticular Page Like HTML Editor, COntant Page ETC.
ReplyDeleteSo Please Give Me help Full Answer...Thanks
It works great ! Thank you.
ReplyDeleteYou're welcome. Thanks for visiting!
DeleteThank u so much for great post.... but I think this post needs little update. This basic code don't match new basic code...
ReplyDeleteSo, what can I do now?
Hi,
ReplyDeleteAs "Paper Crane", I have tried to display a widget on a specific page but it ends up hiding the widget in all my pages.
Have you try it personally?
Thks
Do you have a region specific blog?
DeleteExample: blogger.com.au
If yes, try removing the last extension ".au" in the urls.
SO, if you are using:
use the url like this:
http://helplogger.blogspot.com/2012/03/hideshow-widgetsgadgets-in.html
and NOT
http://helplogger.blogspot.com.au/2012/03/hideshow-widgetsgadgets-in.html
hope it makes sense...
I CAN ONLY SAY: T H A N K Y O U !!!!!! More than a month trying... Have a wonderful day!
DeleteThis works well. In my blog, I present widgets on both sides of the page on the homepage, while the widgets on the right sidebar disappear in the rest of the pages (they are not needed in further pages). I'm wondering if there is a way in those pages for the blog posts to expand into the right sidebar area. (Right now, the blog posts in those pages just occupy the center of the page, and the right sidebar is empty.)
ReplyDeleteThis sounds super helpful! i am definitely going to try this. Thanks so much for sharing :) and keep up the good work.
ReplyDeleteIf the widget doesn't show up, make sure your URL does not end country specific. blogspot.com.br for example... remove the br.
ReplyDeleteWhat if I want a widget to appear in two specific pages?
This is great! I've searched high and low for a way to hide blog posts from the homepage but not any other page and this is the only one that worked. THANK YOU!
ReplyDeleteThanks for this information. I was able to have my "sharethis" buttons to only show on post pages. I find it annoying when people share a page from a homepageurl or other non-post page, and then I can't find the page. That's why I wanted these button to only show on my post (item) pages...and you showed me how! :)
ReplyDeleteHi, This is Neel. I saw your blog looks intresting. I want to create similar setup for my blog. I want to have a blog with posts. My basic needs are below
ReplyDelete1. Image, video post
2. Post with author information displaying
3. SEO ready
4. A contact page
5. Social integration
6. From one post link to similar posts
7. Home screen displaying About and link to all tags/labels
Also, I want to have it with low cost, as it is just a personal blog. Can you please help me understand how to go with this ? you can reach me at nilanchala@outlook.com
How do I keep a widget from showing in a particular label (tag)?
ReplyDeleteJust want to check 1 thing please.
ReplyDeleteIn this line of code:
do we replace
blog.homepageUrl
with
blog.ourdomainnameUrl
thaks
Hi I did the "To hide widgets in Static Pages" and it works. Thank you. But it hides my header on all of the static pages aswell which I didn't want. Could you help me figure it out? Thank you.
ReplyDeletevery nice widget and trick, thanks alot
ReplyDeleteHi. Thanks for this tutorial. I learned something from it. Thanks.
ReplyDeleteAnyway, I just would like to know how to apply this in "Labels" page, or in a page where the clicker will be redirected to if the clicker clicks on a "Label" or "Tag" or a "Category". Thanks for any answer! :).
Have a good one.
Hey!!This post was really helpful and i needed it so much but i have a problem and i need some advice..i followed the steps of your tutorial("To show the widget in a specific page") but my gadgets leave a blank space in the pages that they dont appear any more..What can i do??
ReplyDeleteHi Admin,
ReplyDeleteI wondering which code is to show the widget in all pages.
Please help me.
Thanks a lot.
Great job, Very nice post-I'm looking for.
ReplyDeletehelp it not work with me....
ReplyDeleteeverytime i put the code
when i save it changed to
and the widget still appear
Works great. Thank you very much! :)
ReplyDeleteMy blog = http://flutelyrics.blogspot.com/
I have been looking for this tweak for quite a long time and you gave me an answer to my questions. Thanks for the tutorial. :)
ReplyDeleteI redirected my hone to a new static page how to show it on a specific static page
ReplyDeleteI'm trying to hide the Archives and Lables gadgets from my other pages. I just want them visible on my homepage. When I used the snippets used in your "Recent Post" example I got errors. Please, help!?!
ReplyDeleteCan you tell me how to show the widget only on a specific static page
ReplyDeleteCan you please give me the code to display a widget only in homepge and label pages
ReplyDeletehey it worked well. Well could you tell me how to show a widget on a specific static page. Eg only on about us static page.
ReplyDeleteI have been looking for this
ReplyDeletehttp://www.tech-fans.com/
Thanks so much for this post! You saved me a huge headache! LOL :)
ReplyDeleteYou're welcome :)
DeleteSo I had to change my template back to the default blogger templates because the one I had was giving me grief! Now I am having a problem doing what worked for me before:( I want to hide my sharethis widget on my blog from the static front page and display them on "posts only". I put the code you gave here: To hide widgets in Static Pages
DeleteIf you look in my template the code in red you said to put is there and is implemented properly but it's not working:( Please help!
Hi Tasha,
DeleteCould you please send me a copy of your template to helplogger76@gmail.com ? Thanks.
sent;)
DeleteHow do I use these codes in xhtml? I am getting an error message, Error parsing XML, line 2139, column 3: The element type "b:if" must be terminated by the matching end-tag "". Help please?
ReplyDeleteMost likely, you didn't add the closing tag in the right place. Make sure that you add the </b:if> closing tag right after <b:include name='quickedit'/> and the conditional tag after <b:includable id='main'>.
DeleteI have the same issue. I have double checked this to make sure I'm inserting in the correct place.. Still get the above error.
DeleteHello I've tried the "hide in a specific page" method but it hides in all pages, and I did exactly how the example shows. Can someone in lighten me how to solve the problem? Ty.
ReplyDeletePlease check your URL, it should end up with .com
DeleteSee the bolded part in my address:
http://helplogger.blogspot.com/2012/03/hideshow-widgetsgadgets-in.html
Sorry for the late reply.
My URL is .in
DeleteWill the code work to show widget on a specific page only?
I tried this for the sharethis widget to appear only on posts and not on static pages and it worked! Thanks! However I tried to hide my Adsense widgets from my contact and privacy pages using your code To hide a widget only in a particular page and it didn't work. Please help!
ReplyDeleteYou should hide the entire sidebar in those pages. Please check this tutorial: How to Hide Blogger Sidebar to Display AdSense For Search Results
DeleteIt was initially written for the search results page but it works on other pages, as well.
yeah, works great, the problem was with the new domains from blogger, was easier when it just ended in .com ! ty
DeleteFriend, I wanted to show the gadget only on one specific page, I tried your code, everything worked perfectly(code), but the gadget doesn't appear on any page. What's the problem!
ReplyDeleteHello admin....how to hide sidebar likes your static pages?....such as http://helplogger.blogspot.com/p/acceptance-of-terms-by-accessing.html.
ReplyDeletehey hi admin can you tell me where is the feed url of blog?
ReplyDeleteand how to keep privacy policy,disclaimer and terms of service?
Thank you so much for this trick! I used to to add a widget on my homepage only, right above the posts and it worked. I have one problem: on the other pages of my blog there is now a gap above the title of the page where the widget goes on the home page. Is there any way to get rid of this gap?
ReplyDeletemine does not display the widget on any page.
ReplyDeleteI have a very long list of labels that I would like to either be hidden from the homepage OR display only on a static page I've made just for this purpose. As I cannot place the widget directly onto the body of the page (right?) I've settled for having the list display only where needed.
My trouble is, with this code, no matter what I try, exclude from specific page (the home page)) or show only on a specific page (the story page), it disapears from all pages.
The code i've used for the hide only from home is(sniped of course)
blah blah rest of code
My website is a .ca one.. so I've changed from blogspot.ca to .com as suggested above, but that did not help either.
Any assistance would be helpful. Thanks.
Same happens with me...it disappeared from all pages
DeleteThis is brilliant. Thanks for so clearly illustrating what to do for different pages, such as hiding on static pages versus displaying for only one particular page.
ReplyDeleteHi how do you do this on the new html blogger format? I noticed "-- only display title if it's non-empty -->" in my sidebar before 'grab my button' I looked in layout none of my widgets have this and both widget above and below has a title. Any further tips?
ReplyDeleteWould you mind taking a look? I am sure its newly appeared.
http://www.kellymartinspeaks.co.uk
Thank You , its Working
ReplyDeletecrap my code on my blogger looks nothing like this at all so i have no clue where to place the code. tried a few times but not working
ReplyDeletedoesnt work at allllllllllllllllllll
ReplyDeleteNice ! It works :) I've used it on my site
ReplyDeletehttp://collegemarketing101.blogspot.com/
Thank you!
I must say, you are superb
ReplyDeleteThanks a lot. That was really helpful for hiding my author info box on a guest post!
ReplyDeleteThis is the best page on this stuff!
ReplyDeleteOne question though. Is it possible to do 2 things at once:
1.) Hide on home page IF post has jump link, but
2.) Show on home page IF post has NO jump link?
I cannot figure out how to do this. Thanks again for your awesome page!!
did, for popular post in my blog www.widgetpedia.org but i think it must be ended with too :)
ReplyDeleteIts not working for me. I wanted to show the widget to a specific page only. I implemented the code but now the widget is neither seen in the home page nor in the specific page with label 'xyz'
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteI've tried using the method "to hide widgets only in particular page, but it does not work, what is still missing for example in css .. so I expect your help, my blog http / / propofit3.blogspot.com.thank you very much
ReplyDeleteHi I have the same problem, did you get help?
DeleteI have been applying your tutorials a lot. Thank you so much.
ReplyDeleteOne question. The widget that is being hidden from the other pages has a background. A small portion of that background still shows on the pages where it the widget is hidden. Is there a way to address this issue? I've just removed the background in the past, but the background helps with the design.
See the corners of backgrounds at http://www.thegwinnetthomepages.com/p/peace-of-mind.html. See the widgets at http://www.thegwinnetthomepages.com/p/about-gwinnett-county.html
Hello, please forgive me for posting twice.
ReplyDeleteThank you for these great tutorials.
A portion of the backgrounds from hidden widgets are appearing on other pages. Is there a way to fix that? See the white boxes mid screen on the right of http://www.thegwinnetthomepages.com/. Those are the backgrounds from the search boxes at http://www.thegwinnetthomepages.com/p/about-gwinnett-county.html
Thanks again.
same problem with me, the background of the widget remain in the page
DeleteThis is always helpful to me. But, it it possible to hide the widget from multiple pages, not just one? Thanks.
ReplyDeleteretype the red lines as much as your links, like this:
Delete...
...
<b:if cond='data:blog.url != "URL of the page1"'>
<b:if cond='data:blog.url != "URL of the page2"'>
...
...
</b:if>
</b:if>
...
...
...
How to hide a widget in mobile browsing.
ReplyDeleteThank you so much for this :)
ReplyDeletehi there, i tried to hide all my widgets from my Home page. However, after i typed in the code that was provided by you (also type in theURL of the particular page). My widgets are still there... any advice?
ReplyDeleteDear Sir,
ReplyDeleteI want to know how to permanent remove "Subscribe to: Post Atom:" from blogger. How it remove from all pages including home, static, archive, and all pages of blog. Please suggest and reply on my mail.
Thank You! I did it on my reviews
ReplyDeletehttp://www.pinoymoviereviews.net/
Thank you very much!!!
ReplyDeleteIt worked fine for me
Would you kindly help me? I'm trying to show an image gadget in one specific static page, I did exact as you told. I does not work.. It doesnt show the gadget anywhere.
ReplyDeleteHi :)
ReplyDeleteI used this before and it worked, however now it won't let me.
It comes up with this error:
The widget with id "HTML5" cannot contain element: "b:if". A widget can only contain b:includable elements.
Any idea why?
Thank you :)
For some reason after I complete step 2 I can't find the "expand widget templates" box, is it me or have they just updated the software? I have also been trying to enable the widgets that already exist after you create a post. The very tiny ones but I can't seem to find any directions on how to change this anywhere. At this point I haven't been able to connect any of my social media pages at all. Any help would be greatly appreciated, www.hikinginnewjersey.blogspot.com
ReplyDeleteHi, thanks for the help you provide here. I've got a sidebar widget which i tweaked 2 years ago to show up only on homepage. But now, i want it to show up on both the HOMEPAGE and also on SEARCH LABEL pages i.e. on both www.yourblogname.com AND also www.yourblogname.com/search/label/~.
ReplyDeletePlease how do i tweak this?
Once again, thanks so much!
Thank you very much!
ReplyDeleteThanks, the widget-hiding worked!
ReplyDeleteHowever, on pages where the widget isn't shown, they have these tiny horizontal lines substituting the hidden widget. I'm not bothered by it except for the fact that those lines then push all the other widgets down a notch, which makes it look weird.
Is there a way to fix this?
DeleteThank you so much!
ReplyDeleteHi how about hide a certain html code? thnks
ReplyDeleteIt's an awesome trick.Thanks for sharing
ReplyDeleteits not working :-(
ReplyDeleteworks perfectly, thanks
ReplyDeleteone of the best blogs to help me make a good blog.. thank you guys
ReplyDeleteI tried this,
ReplyDeletebut it just won't appear on the specified page. Why????
HELP!
do you follow every step ??
DeleteThanks so much! It really helped and I must say that in the Universe of Learning, you're an awesome teacher :)
ReplyDeleteAmin please solve issue my template problem. I want to show 6 post in my blogger home page. I am doing 2 ways No1. setting..post and comments No.2 layout go to post. show 6. But isn't working. Only 6 post showing in my homepage. Please help me. I apply a lots of template in my blogspot. But final reason isn't working. PLEASE http://www.wallpaperyork.blogspot.com/
ReplyDeleteThank you!!! Phew, it was driving me mad. Thanks so much :)
ReplyDeleteThanks!
ReplyDeletethank you very much!
ReplyDeleteGOD Bless
ReplyDeleteThanks :)
Thanks once again. It took some doing on my part but this helped a lot.
ReplyDeleteThis site is a must have!
VindictusTrix.blogspot.com
Hi, works like a charm on most of my widgets.
ReplyDeleteIt doesn't work on my Follow on Blogger gadget though, everytime I edit the html and save it, then refresh it, the codes are not there. stretchyourpeso.blogspot.com
Still, thanks!
hi admin. I've tried it and its working fine. But is there an easy way to remove all widgets on a particular page?i'd like to remove widgets on this particular page http://mahubya.blogspot.com/p/photography.html . Hope to hear from you soon. Thanks!
ReplyDeleteHi Chud,
DeleteTo hide your sidebar, you will need to add this code just below ]]></b:skin>
.container_6 .grid_2 {display: none;}
Then add the appropriate conditional tags. For more info, please refer to the 88.a comment or read this tutorial. Sorry for the late reply...
Thank you. :)
ReplyDeleteOk. I have created an a store, so I don't want all of the widgets on that page. Just the amazon widget. How do I modify the code to hide the widgets just for that single page...
ReplyDeleteHi Jessica,
DeleteFirst off, you will need to identify the ID for each widget by searching for their exact names - Recent Posts, Recent Comments etc. For example, here the id is HTML1:
<b:widget id='HTML1'.........
Then, write the IDs for each widget and separate them by a comma, eg:
#HTML1, #HTML2, #HTML13 {display: none;}
And add the conditional tags before and after. Please check this tutorial for more info:
How to Hide Blogger Sidebar to Display AdSense for Search Results (it should work for any widget you might have (display: none; will be enough)).
I hope this will help you!
how to display widgets based of post labels (tags)
ReplyDeleteThank you very much... keep gog...
ReplyDeletecan you tell me how to use this trick in wordpress need urgent help please reach me neha jain -9799775796
ReplyDeleteGreat tutorial! Thanks!
ReplyDeleteGreat stuff! Q: Is it possible to have two urls as the result of the conditional? Right now all my widgets are on specific pages, but I would like another page that shows all of them at once.
ReplyDeleteHi the post is really helpful. But, i have some background color to my gadgets. The gadget box shows up as blank after hiding the gadgets. I have tried changing the colors to transparent. But, that doesn't seem to be helping. Any suggestions?
ReplyDeletethanks Bro, finally i made it to hide widget in static page
ReplyDeleteThanks Sir it help me to get out of my problem
ReplyDeleteThank you, this is so helpful! I'm using this to show certain ads on different pages. Question: At the bottom of the home page there is the option of "older post, newer post or home". When you click older post, I thought that was an archived page, but I guess not, because the code for archive page is not working. What kind of page is this, maybe a search page? Is there way to show the widget/gadget on this page? example: http://www.scatteredthoughtsofacraftymom.com/search?updated-max=2014-09-06T17:22:00-05:00&max-results=5
ReplyDeleteThanks for your help!
~Jamie
Thnkx thnkx thnkxx. :-*
ReplyDeletehow to hide older/newer home post links only in pages????
ReplyDelete