CustomizeMe is a highly customizable Blogger template and SEO optimized to index your blog faster. It has been designed in a way that it can be easily customized according to your needs without having to touch the code of your template. All you need to do is to hit the "Customize" button and you are ready to start customizing your blog. Just try the template settings and be creative with the theme fonts, colors and backgrounds.

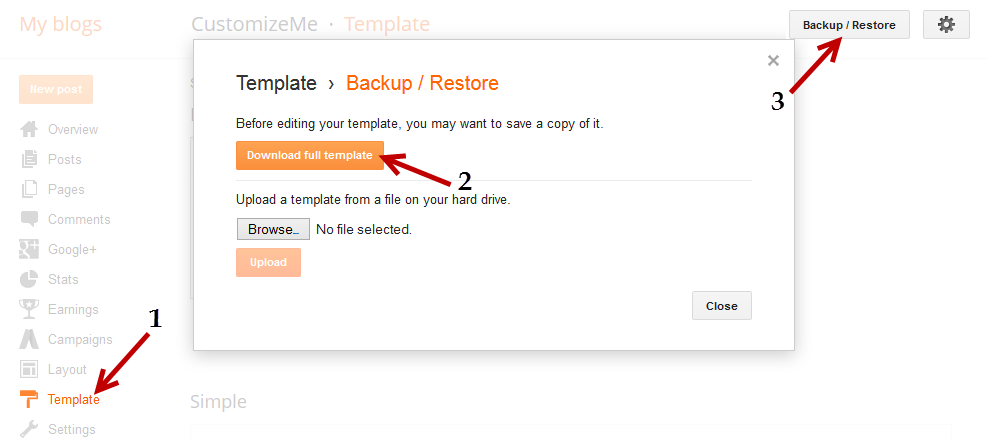
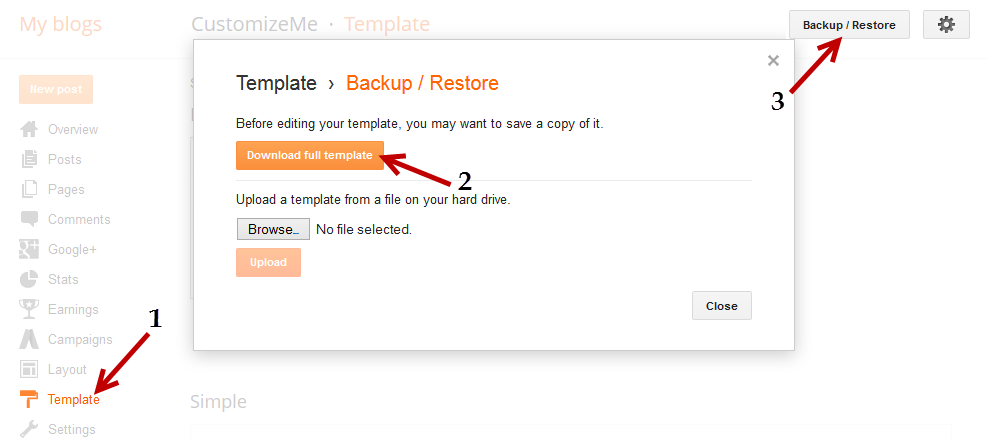
2) Backup the current template by clicking the "Backup / Restore" button > "Download full template"

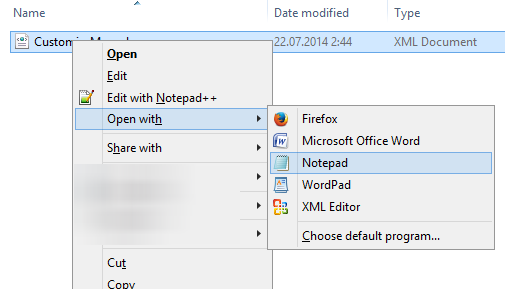
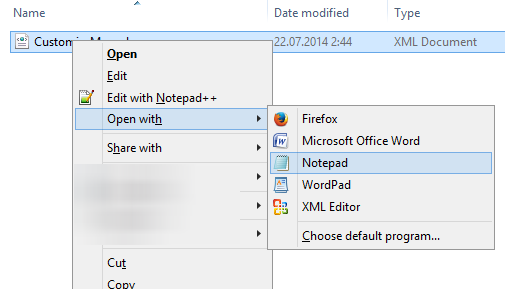
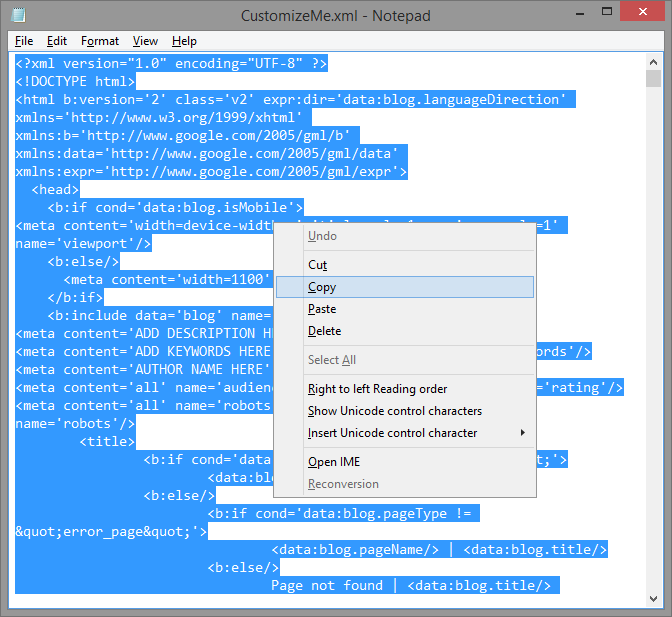
3) Download and open the CustomizeMe.xml file with a Notepad

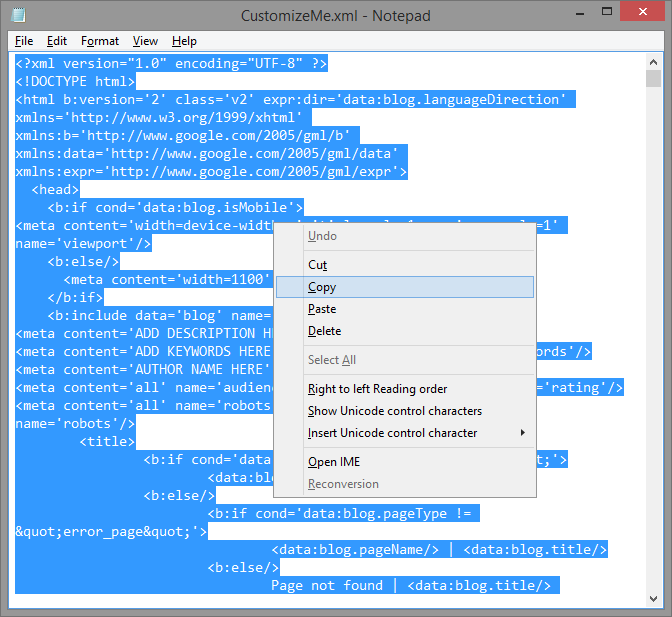
4) Select all the code and to copy it to clipboard

5) Go again to Template and click the "Edit HTML" button

6) Select all the code of your current template and delete it, then paste the code that you just copied earlier
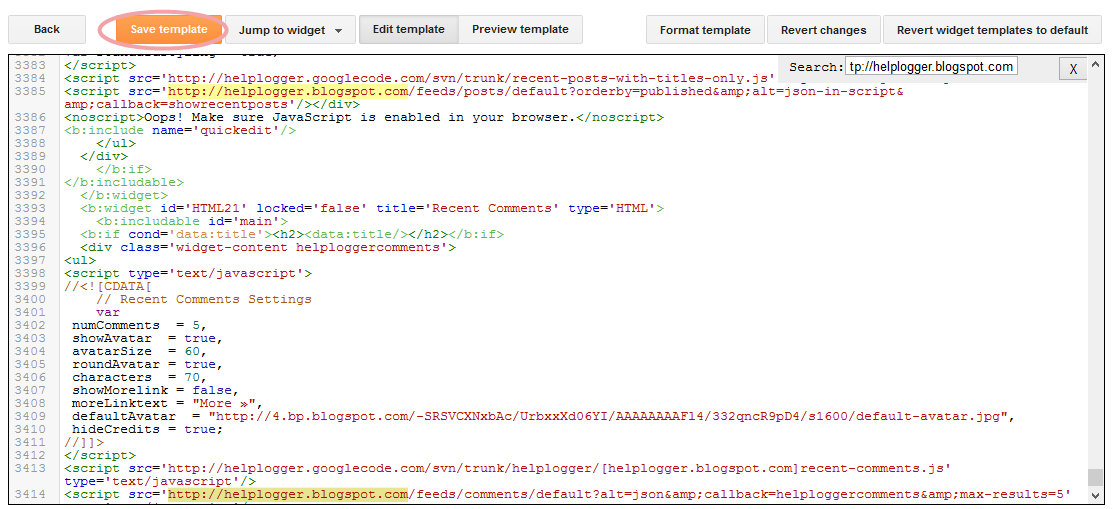
7) Preview your blog and if everything is ok, hit the 'Save Template' button.
Please note that this method might delete some of your widgets, so if you want to keep any of them, just Browse for the CustomizeMe.xml file (step 2) and click on the "Upload" button (ignore the rest of the steps).
And that's it! Now you are ready to use the CustomizeMe Blogger template.

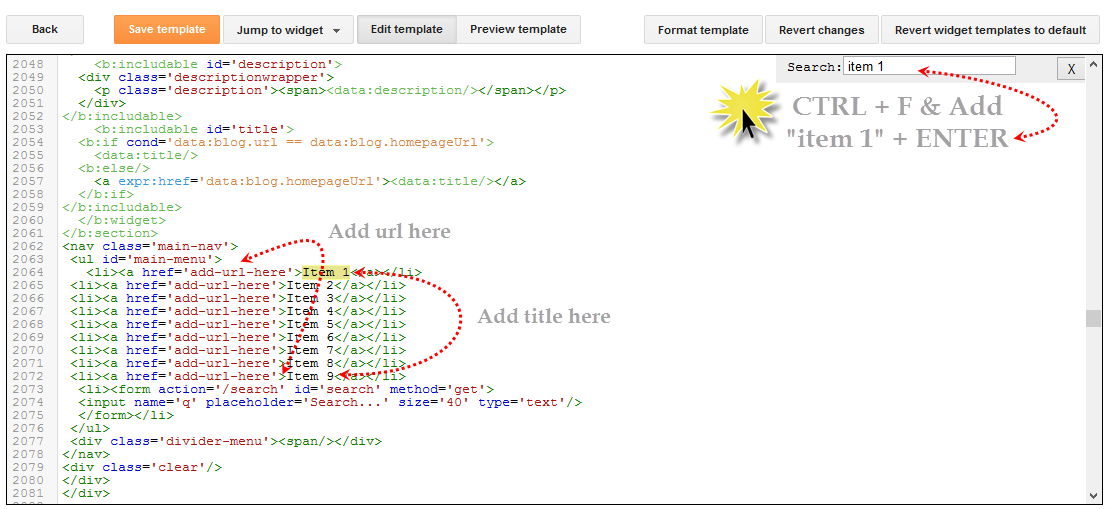
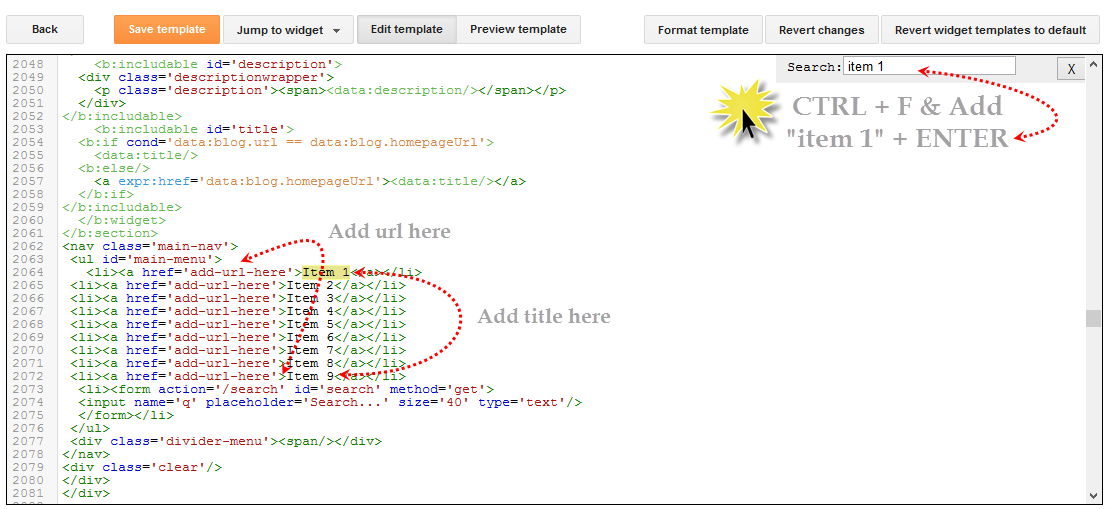
Change Item 1, 2, 3... with your page titles and replace "add-url-here" text with your url. Finally, click the "Save template" button to save the changes.

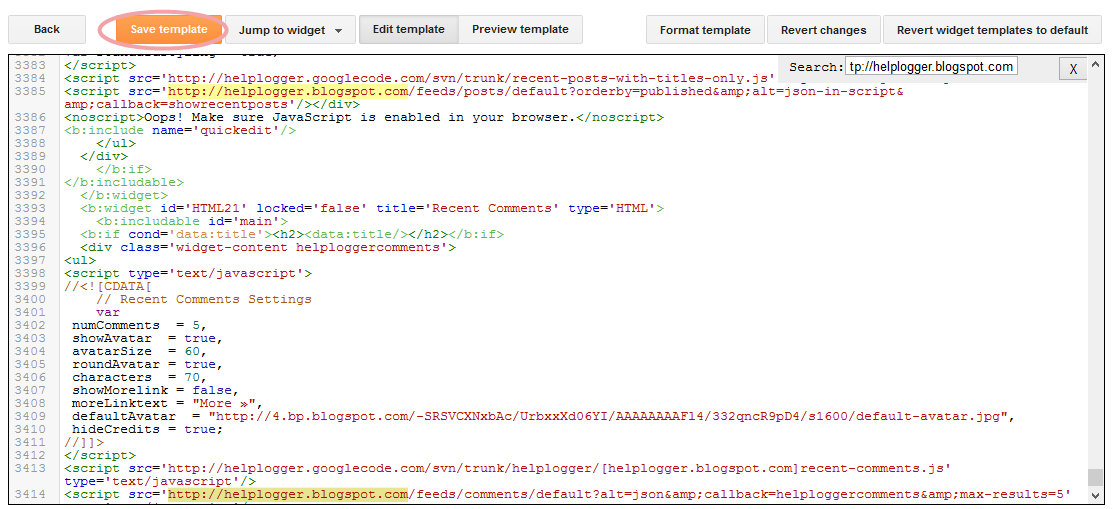
Please pay attention to not have two forward slashes at the end of your address, otherwise the scripts will not be able to read the blog's feeds. Save your template after you have made these changes.

Some of the customizations that you can make:
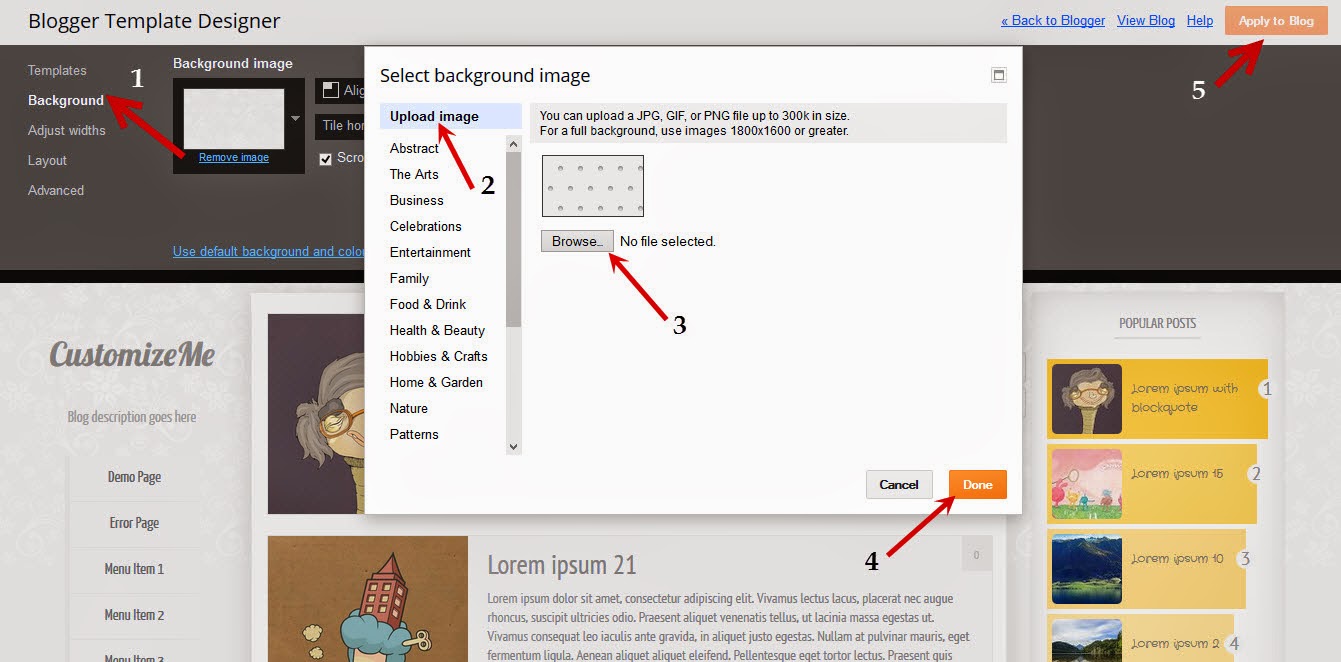
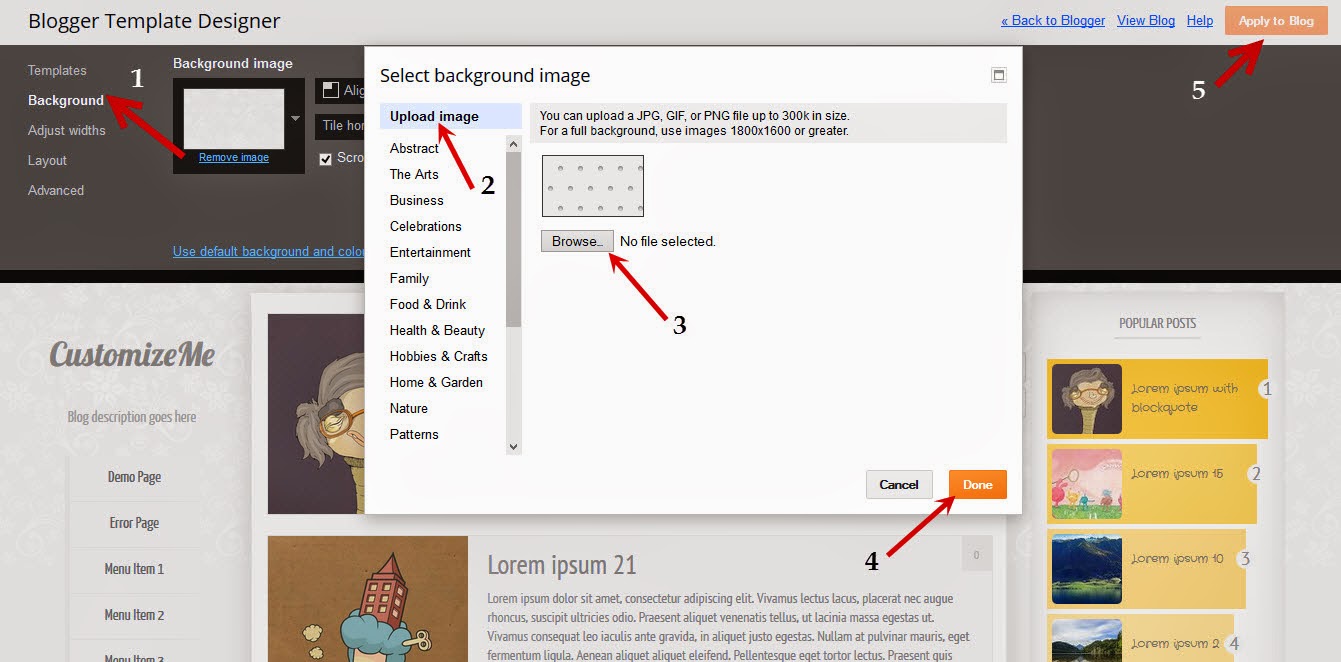
Add a Background image: Background > Upload Image > Browse and hit Done

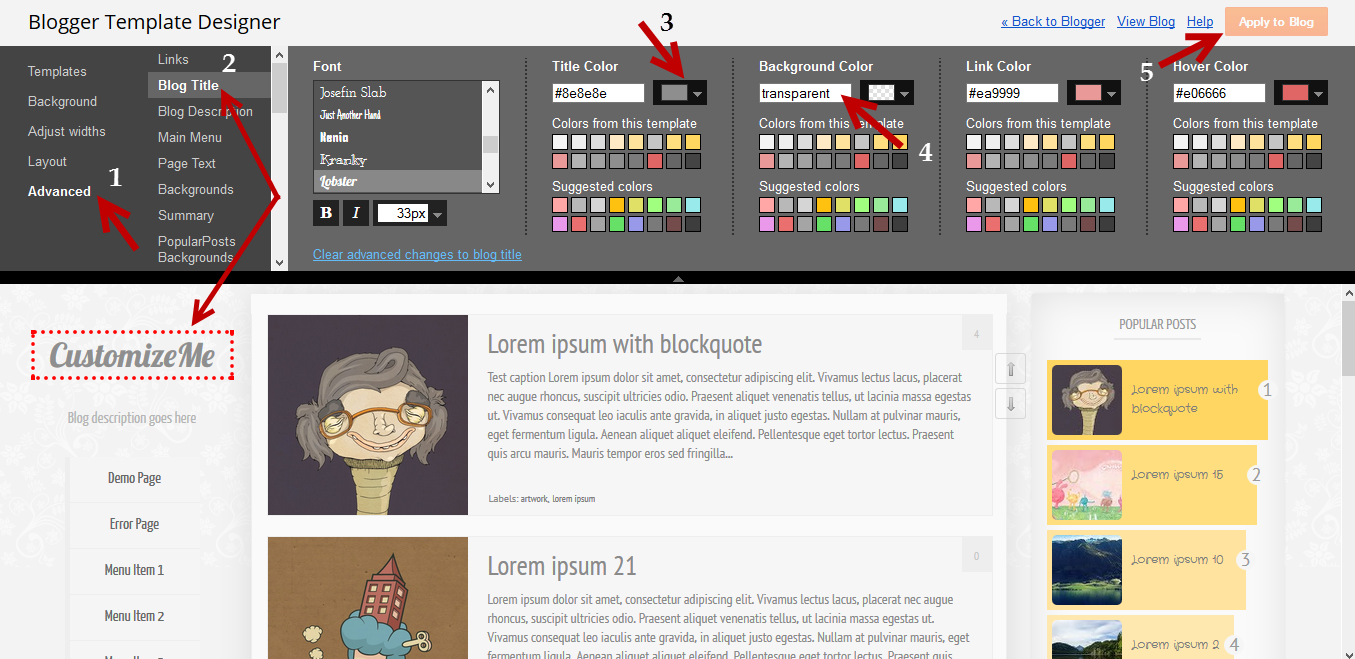
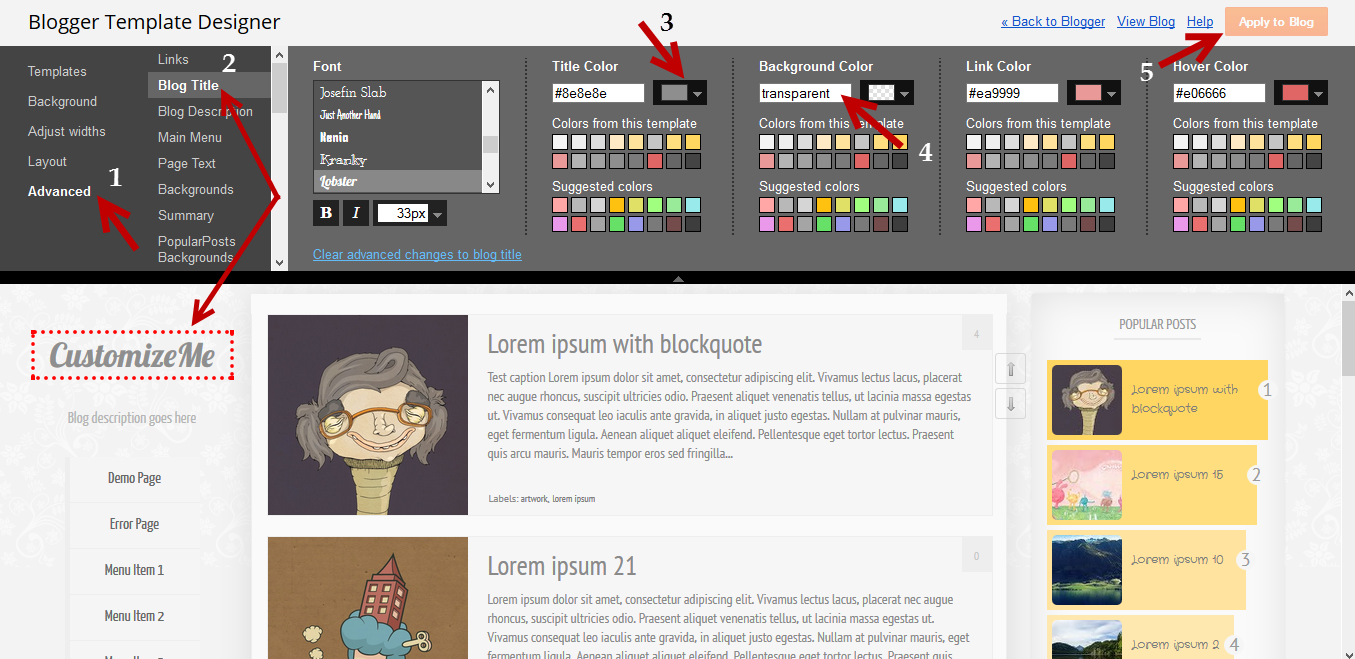
Change Fonts, Texts and Background Colors: go to Advanced > select the Element that you want to customize > select your favorite colors and fonts.

To remove a color, just type "transparent" inside the text box as you can see in the above screenshot (4).
Once you're satisfied with the result, hit the "Apply to blog" button and view your blog. That's it!
Have fun customizing it ;)

Some of the Template Features include:
- Both Flat and Grid Design
- Sticky/Fixed Left Navigation Menu Bar
- Customized Popular Post
- Recent Posts
- Recent Comments
- Page Numbering
- Expandable Search Bar
- Floating Social Bar Widget
- Author Bio with Image
- Related Posts with Thumbnails
- 404 Error Page
- Seo friendly
How to install the CustomizeMe Template
1) Sign in to your Blogger blog and head to "Template"2) Backup the current template by clicking the "Backup / Restore" button > "Download full template"

3) Download and open the CustomizeMe.xml file with a Notepad

4) Select all the code and to copy it to clipboard

5) Go again to Template and click the "Edit HTML" button

6) Select all the code of your current template and delete it, then paste the code that you just copied earlier
7) Preview your blog and if everything is ok, hit the 'Save Template' button.
Please note that this method might delete some of your widgets, so if you want to keep any of them, just Browse for the CustomizeMe.xml file (step 2) and click on the "Upload" button (ignore the rest of the steps).
And that's it! Now you are ready to use the CustomizeMe Blogger template.
Adding menu items
Go to Template > Edit HTML, click anywhere inside the code area and press the CTRL + F keys. Inside the search box, type "item 1" and hit Enter to find it - see the screenshot below
Change Item 1, 2, 3... with your page titles and replace "add-url-here" text with your url. Finally, click the "Save template" button to save the changes.
Recent Posts & Comments Widgets
Search (CTRL + F) for the following address and replace it with your own (you will find it twice and you must change it in both places):http://helplogger.blogspot.com

Please pay attention to not have two forward slashes at the end of your address, otherwise the scripts will not be able to read the blog's feeds. Save your template after you have made these changes.
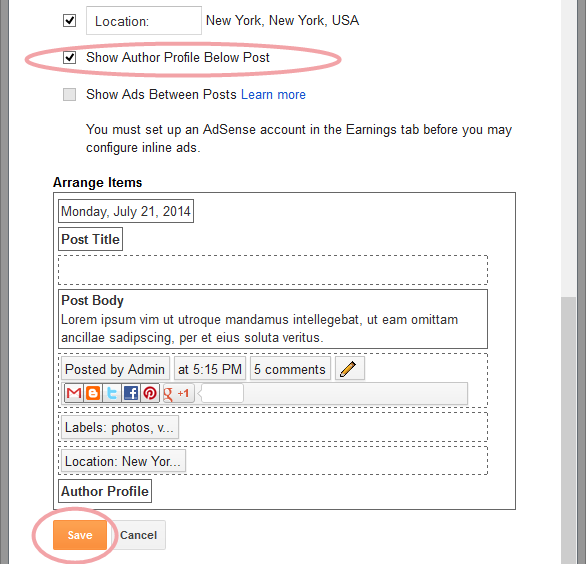
Enabling "About the author" profile
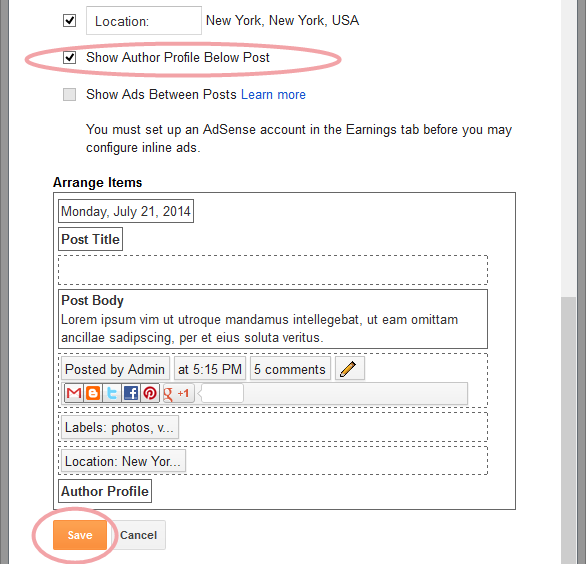
Go to "Layout" and click the "Edit" link of the "Blog posts" element. In the pop-up window that appears, check the "Show Author Profile Below Post" option and hit Save.
Changing colors and fonts in the CustomizeMe Template
Go to Template > click the "Customize" button. Here you can do lots of cool stuff, like change all the default fonts, text and background colors - basically, anything you want.Some of the customizations that you can make:
Add a Background image: Background > Upload Image > Browse and hit Done

Change Fonts, Texts and Background Colors: go to Advanced > select the Element that you want to customize > select your favorite colors and fonts.

To remove a color, just type "transparent" inside the text box as you can see in the above screenshot (4).
Once you're satisfied with the result, hit the "Apply to blog" button and view your blog. That's it!
Have fun customizing it ;)
Thanks for sharing a awesome template for blogger. It makes my blog very cool.
ReplyDeleteDoes anyone know how to remove the Up&Down arrows?
ReplyDeleteFollow → http://helplogger.blogspot.in/2013/03/how-to-add-go-to-top-and-go-to-bottom.html
Deletejust copy below code and find in your template and delete it
Deletehttp://4.bp.blogspot.com/-7zE5N9GdDUk/T6rH17KE6II/AAAAAAAACeQ/aEcKRyEhxsE/s16/arrow_up.png
http://3.bp.blogspot.com/-sukwuViZaYY/T6rH15A8niI/AAAAAAAACeM/YErd0S8lPGA/s16/arrow_down.png
no it's not magazine style like your's. its a simple template with just moving menu.
ReplyDeleteplease make one like your's
Seriously speaking the template of your blog was the one which I wanted to adopt. I love the left sticky bar in your blog and I wanted to apply this template in my own blog too. Yesterday I was intending to search this template on internet but you have made this easier for me. Thanks dear I am a fan of your blog :)
ReplyDeleteThanks Now my Blog Look Cool
ReplyDeletehttp://www.freehdwallpapersdownload.com/
great tamplate thanks for sharing
ReplyDeletevery very nice thanks for you
ReplyDeleteSir you are great....thank you nice job
ReplyDeletethanks man - here's my technology blog :- http://toalroo.blogspot.com/
ReplyDeletethanks man. great tamplate thanks for sharing.
ReplyDeletethis website is so amazing! support
ReplyDeleteAmazing site. Love your tutorials. This template is pretty cool, however I would like to add a larger header at the top, centered, like most blogs. Any suggestions? Thank you in advance.
ReplyDeleteHi Linda,
DeleteYou will need to search for this line in the html of the template:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
After you found it, click on the right side on the corresponding number, and the code below will collapse... now will see this line (screenshot):
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>...</b:section>
Cut it and paste it just below this line (screenshot):
<body expr:class='"loading" + data:blog.mobileClass'>
You can find it by searching for <body (don't worry if it looks different, it should however begin with this part).
Save the template, then go to Template > Customize > Advanced > Add CSS and paste this inside the empty box:
#header {
margin-top: 50px;
}
And click the "Apply to blog" button. Hope it works!
If you are using an image instead of the blog title, add this CSS instead:
Delete#header-inner {
margin: 0px auto;
}
Amazing Template thanks again Helplogger.
ReplyDeleteBut just one thing, I have changed my template for the CustomeMe, but on the main page of my blog http://tripcal.net there is space between the first and the second post, why is that?
thanks for your help. :D
Hi Ricardo,
DeleteWhere's the space because I can't see any? Could you please make a screenshot? Thanks.
Could it be possible to add a left-sidebar & the navigation menu at the top?
ReplyDeleteHi! Thank you for this fantastic template, I'm searching a long time to find something so simple and useful! Your information for bloggers that are not PC experts are very useful, I love your site. My problem is that I want to make the menu bar as in most blogs, not vertical, but static horizontal. How can this be done? I also want to change "Recent Posts" to my language (Greek). Where to find it? Thanks in advance!
ReplyDeletedear admin, could help me to solve my problem, I had a video post those video is coming from youtube, and then after I posted I've noticed that it's has no thumbnail (I used your costumized template here) and when I share it or copying the url of my post on my facebook timeline its has no thumbnail of that video hope you could help a lot ..
ReplyDeleteSorry but you will need to add the pictures manually.
Deletehelplogger !
ReplyDeleteRealy you are a master mind bloggerer. On the internet i did not see like your bloggerer and your blog's template.
Tooooooooooo....Thanks.....
I read your blog for a long time and recommend it to others in my choice of blogs "http://izborblogovazezamix.blogspot.com/2014/05/pomoc-i-savjeti-za-bloganje.html"
ReplyDeleteI've installed your template "CustomizeMe Grid Style" on my blog "http://onatankanit.blogspot.com/" and I am thrilled with how it works.
You are a very good teacher, when even I, who know nothing about programming, managed to set up this lovely template !!!
There are some details that I wanted to change, so please for your advice.
1.- I want to remove the profile of the author, which is located below each post. Is it possible to do and how?
I tried to shut down when editing a post, but it does not work.
I want at the foot the post is just a date, tags, author's name - without icons with an image, as is customary in the Blogger templates.
This is because I want to write a few blogs, and I intend to make one a profile page, and a link on there site to put on all my blogs
.
2.-Do titles of widgets in the right sidebar, which are now is centered, can move to the left? Please advice how to do it.
3.- I would like to remove social icons (Twitter, Facebook, etc.) under the title Post? How can I do?
I'm using AddThis icons and want to locate them
under the completing post. I like how it looks on your blog. Please, can you help me?
Forgive my mistakes in English, I use google translate.
Many thanks and I send you a cordial greeting to the old lady from the Croatian.
Zeza
Hi Zeza S,
DeleteTo hide the author profile and social buttons, you'll need to go to Template - Edit HTML and search (click anywhere inside the code area and press CTRL + F) for the following tag:
</head>
Just above </head>, add this code:
<style>h3.about_author, .author-profile {display: none !important;}
#floating-social-buttons {display: none !important;}</style>
And here's a tutorial on how to add the AddThis buttons to the post's header or footer: tutorial
To move the sidebar titles on the left, search (CTRL + F) for this part:
.sidebar .widget h2
and somewhere below it, you should see the following lines:
display: table - change table to inline
and text-align: center - change center to left.
Sorry for the very late reply... and thank you for your appreciation :) I hope this will work for you.
Thank you! Thank you very much!
DeleteAll work perfectly!
Hi helplogger can you sell me your blog's template ?
ReplyDeleteI will give a best cost according to velue of you in purchasing....
Am waiting...
please how do i add pictures to the thumbnail
ReplyDeleteHi Olawale,
DeletePlease add a title to your posts.
This is such a nice template. I have one question. how do I make the first post in full view?
ReplyDeletedear admin, ive used your temp[late but its only show 6 posts on the first page and 4 posts on the second page. i have a total of 14 posts. please help.
ReplyDeleteThanks
Hi Mior,
DeletePlease read the Configuration part of the Page Navigation here.
Thanks for your help. Much appreciated. One more thing on the nav bar the next and the previous buttons seems off, the arrow character didnt show up. Here is my blog sir, feafabulousityclothing.blogspot.com
DeleteThanks again
Hey, please how can i make the menu float like yours?
ReplyDeleteEvery thing is fine but how can i edit footer area where there is credits of your blog i won't remove then but i need to some more links to it like Contact,About please help me it would be really appreciated.
ReplyDeleteI think you can add gadget under the footer area with link to pages that you wanted. Ive used this template on my blog and most of the design that i get from here. You can view my blog feafabulousityclothing.blogspot.com
DeleteHi Gurpreet,
DeleteFirst, try to find (CTRL + F) this line in the Template's HTML:
<b:section class='foot' id='footer-3' showaddelement='yes'/>
And just below it, add this html code:
<div class="footer-pages">
<a href="#">Page title</a>
</div>
Add your pages between the div tags in bold.
And to solve the alignment, find this tag:
]]></b:skin>
Just above it, add this code:
.region-inner.footer-inner > div {text-align: right !important;width: auto !important;}
.footer-pages {float: left;display: inline-block;padding: 5px;}
I hope this will work for you.
Very good job. I try to organise the grid style only with thumbnails as described here http://helplogger.blogspot.de/2014/05/display-blogger-posts-in-grid-view-with-thumbnails.html but there is some konflikt. Any ideas how to do it?
ReplyDeleteMy blog is looking so far so good, thanks a lot for the template:
ReplyDeletehttp://akamegakillfans.blogspot.com
A great template and great blog but I found it difficult to apply many of the HowTos to the customizeme template so i went back to standard blogger template. am i missing something?
ReplyDeletehttp://www.acropof.com/
Thank yoy for sharing your template. I have used it in my new blog: http://http://tuminadoro.blogspot.com.es/
ReplyDeleteIt's not finished yet but...I like the result :-)
Good job and thank yoy very much! :-)
I need help with the popular post, it is supposed to show 5, but instead it's showing every post that it's popular on my blog, the worse thing is that those one are not colored, cause the max should be 5. Could you tell me how to set it up to show just 3 popular post? please i really need help cause i just shared my blog on several fan pages on Facebook and popular post keeps appearing with non stop :/
ReplyDeleteThis is how it looks right now: http://akamegakillfans.blogspot.com
Hi TK,
DeleteGo to Layout > on the right side you'll see the Popular Posts gadget > click on the "Edit" link and change the number of the "Display up to ... post(s)" option, then click on the "Save" button.
search results are not properly formated for the first row. Can you help? Also, the 'how-to-add-numbered-page-navigation-widget-for-blogger' feature doesn't work with search results.
ReplyDeletehttp://www.dirtytrailshoes.com/search/label/Training
Hi Scott,
DeleteYou'll need to add this snippet to your links:
?&max-results=7
Like this:
http://www.dirtytrailshoes.com/search/label/Training?&max-results=7
Hope it works. Thanks for visiting!
Thanks that fixed it! Here is the actual line of code:
ReplyDeletehttp://dirtytrailshoes.blogspot.com/search/label/Training?&max-results=7
How about the extra space above the second column? Can that be fixed?
ReplyDeleteNot sure how to include a screenshot. But if you go to my site then click. 'Training' you will see two columns : one aligned and the second off by a few lines. Then, the second row is fine. It is just the first line that is off and not sure where that formating is taking place. Thanks. Scott
Hi Scott,
DeleteDid you enable the ads between posts, by any chance? You can check this by going to Layout, and on the right side is the "Blog Posts" section - click on the Edit link and look for the "Show ads between posts" option. The checkbox should be unchecked. See this screenshot for more info.
That was it. As soon as I unchecked 'show ads between posts' all my posts line up correctly in three columns. Thanks for educating me about this. Great template!
ReplyDeleteYou're welcome :) I'm glad it worked out!
DeleteHi!!!
ReplyDeleteI'm using it in my blog, thank you!!!
http://arianimartins.com
Hi Ariani,
DeleteAnd it's looking very good :) I see you've made some improvements. Thank you for visiting!
Hi Admin, Amazing template, have been using for a while and trying to customize it a little bit.
ReplyDeleteBut I sttil have one question, it seems that the post thumbnails loads a bit slow, do you know if it is something related to the template? my blog: www.tripcall.net
I have seen the same behaviour in some of the blogs of another people here.
Thanks for the help !!!
Another thing, how can I show the search result as the post in the main page, one post per line? Thanks!!!
ReplyDeleteBy applying you Customize Me Blogger Template, In my Website Only 2 Pages are coming and I have posted 10 posts because I had started now and there is 4 posts per page.This ,means my blogspot will be having 3 pages but it is showing only 2 pages.
ReplyDeleteI want to solve this problem.Please Help me!!!!!
You can visit my blogspot @ http://androidersofandroids.blogspot.in
Hi... I have tried your template and it is just great. I have customized most of it, but can you please tell me How can I edit the search and submit buttons on this template?
ReplyDeleteAlso, why does the Blog title not appear on my other pages?
How Can I Increase the Showing posts in homepage ???
ReplyDeleteThank You very much i am very happy for this template. but i need your help bro. please how can i remove the ------ Designed by: Helplogger | Copyright: 2014 at the footer ---- and replace it with ---- private policy, disclaimer, term of sevive and others as itis done in the footer of your blog. thanks bro
ReplyDeleteYou are Great man Bro !! :D
ReplyDeleteSir i have a question...can i reedit this one Designed by: Helplogger | Copyright: 2014 :)
ReplyDeleteNo, all rights belong to the template designer. You're not allowed to edit it or remove it.
Delete