A few months ago, Blogger has completely redesigned the section of the Pages, which now, looks very similar to that of the Blogger Posts. Now we will be able to manage the pages with more flexibility. For example, we can publish, delete or change many of them to draft at the same time - which has just the same function as the old Don't show option.
Related: How to Create a Static Home Page in Blogger
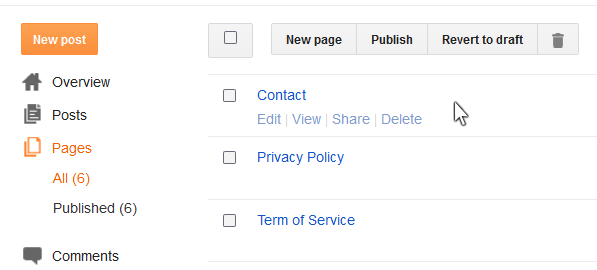
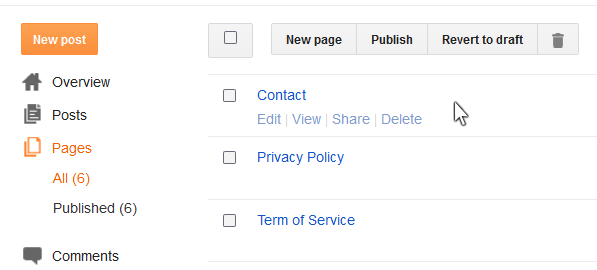
Among the options that we can find by hovering over a page and which we can see in the screenshot below are:

In order to create a page, we need to open the pages editor from the button that says New Page. Almost every option tells us its function.
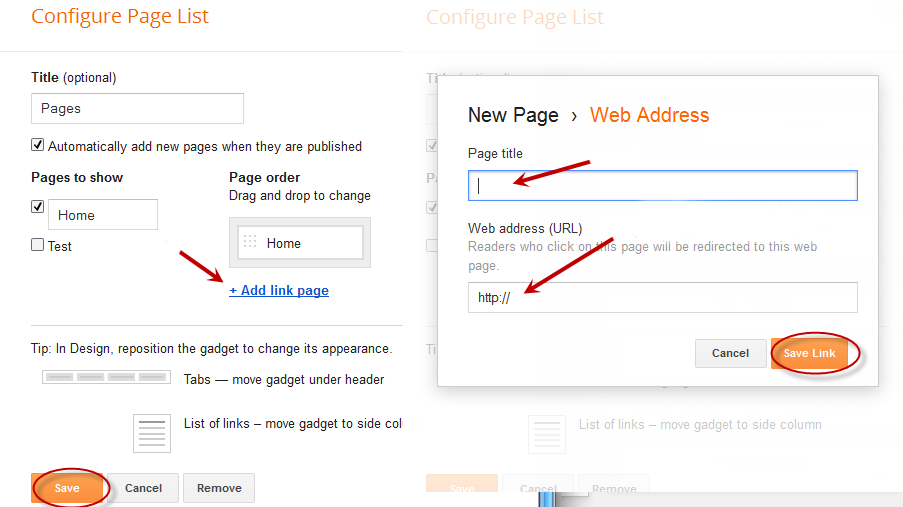
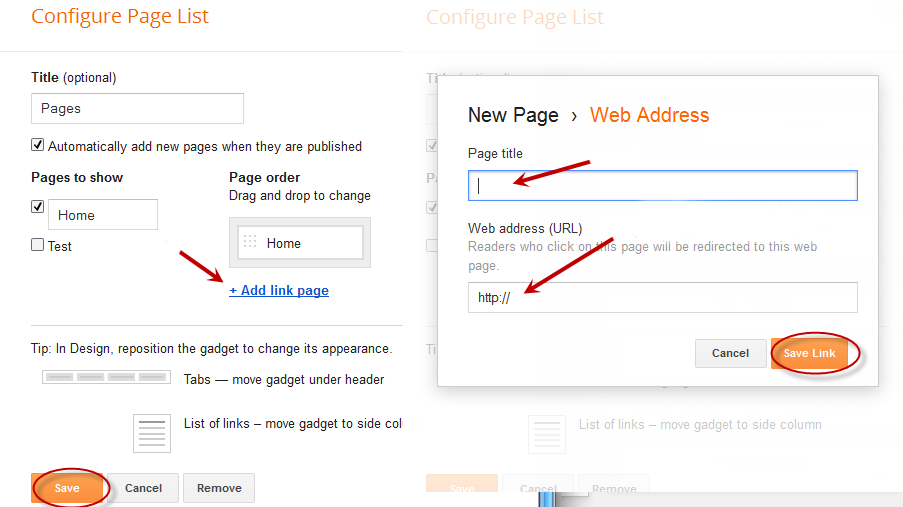
This can be done by opening the settings of the Pages widget by going to "Layout", then click on the "Edit" link in the widget / gadget for Pages (if you don't have the Pages gadget, just click on the "Add a gadget" link and select "Pages" from the pop-up window). And from there, we will find the option that says: "Add link page" - here, we will have to type the Web Address in the second field every time we want to add a new page from a specific address or URL.

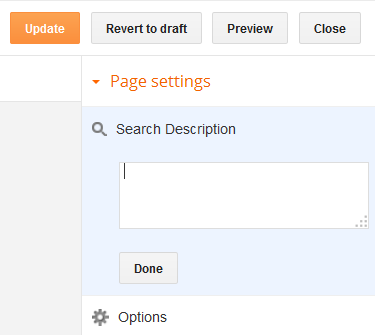
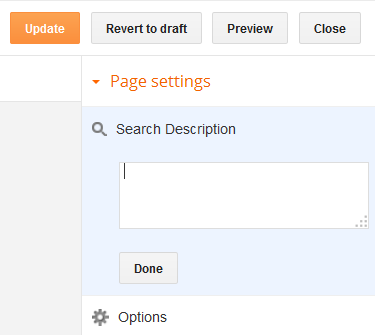
Another cool feature that has been built is that now it will be possible to add a search description, and in that field to add the text that we want to appear in search results. Until now, this option has been available only for blog posts.

This option will appear once you enable the "Enable search description?" option by choosing "Yes". This will show up on "Meta Tags" by accessing the preferences for the search engines: "Settings" > "Search preferences" > "Meta Tags" > "Enable search description"?
Related: How to Create a Static Home Page in Blogger
Among the options that we can find by hovering over a page and which we can see in the screenshot below are:
- Edit: To access the editing panel and to edit its contents.
- View: Open a new tab with the actual page.
- Share: Share it on Google+ (which was not possible before).
- Delete: remove a page.


In order to create a page, we need to open the pages editor from the button that says New Page. Almost every option tells us its function.
How to add a Web Address in the Pages widget
Many Blogger users wanted to know how can we add other web addresses, so that they display in the list of the Pages widget, since this option no longer appears in the "Pages" tab?This can be done by opening the settings of the Pages widget by going to "Layout", then click on the "Edit" link in the widget / gadget for Pages (if you don't have the Pages gadget, just click on the "Add a gadget" link and select "Pages" from the pop-up window). And from there, we will find the option that says: "Add link page" - here, we will have to type the Web Address in the second field every time we want to add a new page from a specific address or URL.

Another cool feature that has been built is that now it will be possible to add a search description, and in that field to add the text that we want to appear in search results. Until now, this option has been available only for blog posts.

This option will appear once you enable the "Enable search description?" option by choosing "Yes". This will show up on "Meta Tags" by accessing the preferences for the search engines: "Settings" > "Search preferences" > "Meta Tags" > "Enable search description"?
I noticed these changes recently, and managed to find how to open a new link page, but to be honest I never paid attention whether there was, or wasn't Google+ sharing option. What puzzles me about google plus is that I have a profile (not personal, but as my page) and then I have a Google + page, belonging to that pofile. When I publish post, it automatically appears on my page,which is good, but when I want to share page or post, I can share it only on my profile,not the page. This profile/page thing confuses me, as i don't see a reason of their both existence. Would be great to read more about this,Alexander!
ReplyDeleteThanks,
Maja
Hi Diva Soap,
DeleteRight now I've posted this tutorial. I hope it will help you!
are you limited to only one page. it seems i'm not the only one with this issue from my general searching but there's not really an answer that doesn't involve completely bypassing the "pages" function. here's the deal i created my first page... everything was great it linked to the correct page i can copy the link address from the home page and i get (http://difyfitness.blogspot.com/p/training-philosophy.html) ok cool i made a page. lets make another page.... everything looks good except that now when i click on my page (in the toolbar) it doesn't do anything. i copy the link address and sure enough blogger linked to my home page instead of the new page i wanted. http://difyfitness.blogspot.com/....... now if that first attempt was any indication as to what would happen i expected for blogger to create the page ....http://difyfitness.blogspot.com/p/trainer-bio.html in a similar fashion to how it created the first page. what's the deal? is it a one page per blog rule, does this feature just not work, do i even understand the concept of creating static pages in a blog?
ReplyDeleteHi Gustavo Arevalo,
DeleteI tried to visit this page http://difyfitness.blogspot.com/p/trainer-bio.html and it seems that it can't be found at this address - either you removed it, or maybe it has another address? Also, make sure that the boxes for your newly created pages are selected - go to Layout, click the "Edit" link inside the Pages gadget and click on the "Select all" option, then press the "Save" button. Note that Blogger allows maximum 20 static pages/blog.
hooray for learning about the layout and edit function of the pages gadget but still no dice on having blogger create another static page : ( i had removed the bio option. i went ahead and published it again and ensured that it was selected in the pages gadget.
DeleteThank you for helping bloggers! I have 6 pages under my header and only 5 will display. I think I've checked all the right boxes, but the 6th title (page) isn't there. IDK what is wrong! My blog is blueantiquities.blogspot Any advice welcomed. ;)
ReplyDeleteHi BlueAntiquities,
DeletePlease go to Template > Customize > Add CSS and paste the following code inside the box:
.tabs-inner .widget ul {
max-height: 204px;
}
... and click the Apply to blog button. I hope this works for you... Sorry for the late reply!
Very nice post admin , I am a regular reader of you blog and every article is based on great information. I would like you to have your opinion about " custom robots header tags" in blogger which is a new feature in blogger. It will be great if you write a post about "custom robots header tags" configuration in your blogger blog. Thanks
ReplyDeleteHi Faheem,
DeleteI will make a tutorial about this soon. Thank you very much for the feedback :)
Can't show don't show (page) option
ReplyDeleteIt works very well as you can see here: http://dampftastic.blogspot.de/
ReplyDeleteThank you!