The magazine or newspaper style templates are those that display the posts summaries in the homepage by stacking the columns on top of each other. These kinds of templates are very popular nowadays, and whether it is a news or technology blog, everyone needs a fresh magazine style layout for their blogs.
There are several ways to make posts appear this way. An option would be to use the Read more script to display a summary of the posts and add a conditional tag to add a different style on the first post so that it will have a larger width than the older posts. So, this tutorial will show you how to create a magazine style for a Blogger Template. By following this tutorial, you can make your boring and simple Blogger template have an attractive magazine style layout.

To see how it looks, please visit this demo blog.

Step 2. Click anywhere inside the code area and search by using CTRL + F keys for this line:
Step 3. Remove that line and instead of it add this code:
Step 4. Now find (CTRL + F) this line:
Step 6. Find the </head> tag and paste the following script before/above it:
To change the width and height, respectively the size for the first post container, look for these lines:
Finally, set the number of posts to show on the homepage, so that there won't be any empty space. Go to Settings > Posts and comments > Show at most and select the number of posts that you want to appear.
There are several ways to make posts appear this way. An option would be to use the Read more script to display a summary of the posts and add a conditional tag to add a different style on the first post so that it will have a larger width than the older posts. So, this tutorial will show you how to create a magazine style for a Blogger Template. By following this tutorial, you can make your boring and simple Blogger template have an attractive magazine style layout.

To see how it looks, please visit this demo blog.
Adding the Magazine/Newspaper style to a Blogger Template
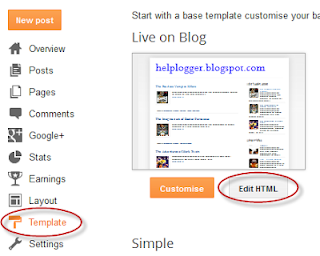
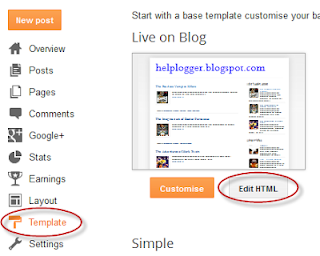
Step 1. Before proceeding further, please make a backup of your current template to make sure that you won't lose anything important - log into your Blogger Dashboard and go to Template, then click on the Backup/Restore button. After you've got a copy of the xml template, click on the Edit HTML button:
Step 2. Click anywhere inside the code area and search by using CTRL + F keys for this line:
<data:post.body/>Note: You'll find it more than one time, but stop at the second one in order to see the changes.
Step 3. Remove that line and instead of it add this code:
<b:if cond='data:blog.pageType != "item"'>Note: you can replace the Read More text, by changing the code in red.
<b:if cond='data:blog.pageType != "static_page"'>
<span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a></b:if></b:if></span>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='readmorebutton' style='float:right'><a expr:href='data:post.url'>Read More »</a></span></b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Step 4. Now find (CTRL + F) this line:
<b:include data='post' name='post'/>Step 5. Remove this as well and instead of it add this:
<b:if cond='data:post.isFirstPost'>Note: you can change the Read More text here also, just replace the code in red with the text that you want to show.
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<div id='first'>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='first-body'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary1" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb1("summary1<data:post.id/>");</script>
<span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a></b:if></b:if></span>
<span class='readmorebutton' style='float:right'><a expr:href='data:post.url'>Read More »</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
</div>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Step 6. Find the </head> tag and paste the following script before/above it:
<script type='text/javascript'>Step 7. And below the script above add the CSS styles:
posts_no_thumb_sum = 290;
posts_thumb_sum = 240;
img_thumb_height = 80;
img_thumb_width = 80;
first_no_thumb_sum = 580;
first_thumb_sum = 450;
img_thumb_height1 = 145;
img_thumb_width1 = 165;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div class="summary">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
function createSummaryAndThumb1(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = first_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="first-post-thumb" style="float:left;"><img src="'+img[0].src+'" width="'+img_thumb_width1+'px" height="'+img_thumb_height1+'px"/></span>';
summ = first_thumb_sum;
}
var summary1 = imgtag + '<div class="summary">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary1;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.first-post-thumb {
margin-right: 10px;
}
.summary {
height: 100%;
}
#first { /* Styles for the First Post Container */
width: auto;
height: 250px;
float: left;
margin-bottom: 10px;
background-color: #F4F4F4; /* background color for the first post */
border: 1px solid #E5E5E5; /* border for the first post */}
.first-body { /* Style for the First Post summary */
color: #545454;
font-size: 13px;
text-align: justify;
padding: 5px 10px;
line-height: 1.5em;
}
#first h3 a, #first h3 a:visited { /* Style for the First Post Title*/
border-bottom: 2px solid #DFDFDF;
color: #515151;
font-size: 20px;
display: block;
margin: 10px auto;
width: 95%;
font-size: 20px;
padding: 0px 0px 4px 0px;
font-weight: bold;
text-align: left;
line-height: 1.4em;
background: none;
}
#first h3 a:hover { /* Color on mouseover for the First Post Title */
color: #1061A1;
}
.post { /* Styles for the small posts container */
float: left;
margin: 0px 6px 2% 5px;
width: 46%;
height: 230px;
padding: 0px 5px 5px 5px;
background: #FCFCFC; /* background color for the small posts */
border: 1px solid #E5E5E5; /* border for the small posts */
overflow: hidden;
}
.posts-thumb { /* Style for the small posts thumbnails */
margin-right: 10px;
}
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img, .BlogList .item-thumbnail img {
background: none;
border: none;
box-shadow: none;
padding: 0;
}
h3.post-title a{ /* Style for the small posts titles */
font-size: 14px;
color: #747474;
text-transform: uppercase;
}
h2.date-header { /* Hide the post date */
display: none;
}
.post-footer {
display: none;
}
h3.post-title {
margin: 0px;
}
.readmorebutton {
margin-top: 5px;
}
.readmorebutton a { /* Styles for the Read More link */
color: #767676;
border: 1px solid #E1E1E1;
background: #EAEAEA; /* Background color for the Read More link */
text-decoration: none;
padding: 3px 5px;
font-weight: bold;
font-size: 11px;
float: right;
position: relative;
}
.post-comment-link { /* Style for the comment bubble of posts below */
position: absolute;
top: -35px;
right: -10px;
display: block;
border: 1px solid #E1E1E1; /* border for the comment bubble */
background: #EAEAEA; /* background color for the comment bubble */
font-size: 11px;
position: absolute;
}
#first .post-comment-link { /* Style for the comment bubble of first post */
position: absolute;
top: 10px;
right: 0px;
}
.post-comment-link a { /* Link color for the comments bubble*/
padding: 10px;
color: #6A6A6A;
text-decoration: none;
font-weight: bold;
}
#blog-pager {
clear: both;
}
</style>
</b:if>
</b:if>
Customizing the Magazine Layout
1. At the beginning of the script from step 6, we have this section:posts_no_thumb_sum = 290;
posts_thumb_sum = 240;
img_thumb_height = 80;
img_thumb_width = 80;
first_no_thumb_sum = 580;
first_thumb_sum = 450;
img_thumb_height1 = 145;
img_thumb_width1 = 165;
- the first number is the number of characters for the small posts when there will be no image available
- the 2nd number is the number of characters that will show when the small posts will have an image
- the 3rd and the 4th line is for the height and width of the small posts thumbnails (images).
- the same goes for what is in blue, but this affects only the first post. Since the first post is wider, it may contain a larger number of characters and we'll be able to make the thumbnail size larger.
To change the width and height, respectively the size for the first post container, look for these lines:
width: auto;Underneath the first post are the values for the other posts, just look for this part:
height: 250px;
width: 46%;The width will ocuppy 46% of the main column width and height is set to 230px. Here you may need to experiment a bit with the sizes in order to make them appear correctly.
height: 230px;
Finally, set the number of posts to show on the homepage, so that there won't be any empty space. Go to Settings > Posts and comments > Show at most and select the number of posts that you want to appear.
It's not working, I don't know if I'm wrong with step 2, i find 3 should i remove the first or the second, to replace it with the code in step 3? please help me
ReplyDeleteHi Sig,
DeleteYou need to replace the 2nd <data:post.body/> with the code from step 3.
Hope it works now.
I've got it now sir the reason why its not working, because I just need to remove the post summaries I've done previously on all of my post it interferes with the changes, before adding the changes/code above. Thank you!
DeleteIt's not working either but thank you for your reply, my problem is that the magazine style box appear in my blog like on your demo blog. But the old box where my post is, keeps appearing. I'm using awesome template but I don't know if my template have automatic post summaries script that does interfere with the changes.
ReplyDeleteI can confirm the same problem here. Changing the template to a simple template solves it.
DeleteAmazing new blogger template, that is Tremendous
ReplyDeleteThanks it worked well but in my case I had to use the 3rd ArtofMob.com
ReplyDeletehey its working and thank you,and i need to know how to apply the same design for the all post container(the first post container) design.
ReplyDeleteHey this is pretty awesome but the small thumbnails are not thumbnailing and the small posts are not making a jump. Ideas?
ReplyDeleteGreat post - I had been trying to find a tutorial with this layout for ages!! If you visit my blog www.glamourcoastalliving.blogspot.com you will see that the posts and images don't quite fit and look a little squishy. I have tried playing around with the size of text and images but just can't quite tweak it right. Any ideas? Thanks so much :) Ashlea
ReplyDeleteHi Ashlea,
DeleteI guess that you have replaced the first <data:post.body/> because the same happens to me when I replace it with the code from step 3? If so, please search again for <data:post.body/> and if the first line that you find (after hitting Enter once) has the rest of the code found in step 3, then you need to remove that code (step 3) and add only <data:post.body/> instead. Finally, search for the second <data:post.body/> (CTRL + F and after adding the code inside the search box, hit Enter twice) and add again the code from step 3 (don't forget to save the template). Also, make sure that you make a backup of your template before changing anything.
If you need more help, you could send a copy of your template to helplogger76@gmail.com.
Thanks!
Or try to replace the 3rd <data:post.body/> ...one of them should work.
DeleteHelp error :( http://www.2imgs.com/a4f3e3c91a
ReplyDeletePls show Date and Author
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteCan I know how to apply the first post style to all the other posts? It's Working.Don't say its not working.Do the steps right.Here its working www.sltechsforu.blogspot.com
ReplyDeletePlease let me know how to apply the same design to all posts
thanks my is working perfect
ReplyDeletein home is Show 5 item. i want to show 10 item. i can,t set
ReplyDeleteJust go to Layout and Edit Blog Post=>> Main Page Options
Delete=>>Number of posts on main page:10 then click save :) happy blogging/
I tried this and it looked nice but my pictures were skewed in the thumbnails. I did notice another user was having this issue. I originally replaced the HTML from step three with the 2rd "" When I saw your reply to her I tried replacing the 2nd instead of 3rd. I had difficulty both times. Any advice? One more question: In settings in blogger I tried to show 10 blog posts and it only ever showed the 1st big post. All of the other small ones were on pages after. So, it only showed 1 post on the home page. I have since reverted back to my blog with now summaries and "read more" buttons. Just curious to see if you had any advice! Thank you for all the help!
ReplyDeleteHi Alexis,
DeleteDid you click on the Save settings button on the right side after setting the number of posts to be shown on homepage? As for the thumbnails, I'm not sure why this is happening to you. Could you please send me a copy of your template at helplogger76@gmail.com to take a look at it? Thanks!
Does this conflict with the "recent post by label" gadget? I want to determine this prior to installing the magazine style home page. Thanks!
ReplyDeleteThis will change the look of your posts and pages, thus if you added your widgets inside a post, they will not be displayed on your homepage or static pages - only if you add them within a HTML/JavaScript gadget.
DeleteInstead of post summaries listing from left to right,they list downwards.no thumbnails showing. Help
ReplyDeleteGreat ! It's working perfect . just one question . How to place photo at top in small post container ?
ReplyDeleteGreat ! It's working perfect . just one question , how to place photo at top in small post container ? Thank you .
ReplyDeleteI thought I had made this one finally work (with some appearance 'distrotions'), but then, I installed 'home' and 'older' & newer post' images and suddenly I've got only 8 instead of 20 posts showing up. No matter what number I put in, it shows 8. Awkward!
ReplyDeleteBy the way, this blog is fantastic, I have copied many codes so far and admin is so cooperative and kind! Thanks,Alexander!
How can I change the images like I only want to see a portion of the image?
ReplyDeleteHello. I wish I can do something like this on the static pages. And I don't want to show posts in the Homepage. As an example: I've done a post and I put in on a static page with www..../search/label/science .
ReplyDeleteHow can I put this style only on pages like this?
I did not find the . Where can I find it?
ReplyDeleteNice : )
ReplyDeleteHi, It is nice and it work for me.
ReplyDeleteBut what i am trying to do is, to apply the same style to all the posts like that of the first post.
can you please help me in that?
This comment has been removed by the author.
DeleteYes please me too..and it is possible to make the images clickable to reach the full post by click on image?
DeleteOnly the first post is working great but others not?!!!
ReplyDeleteHi, same issue here. First post looks great (as it should) but the others are not formatted, meaning that they show the content of the post but images are not rescaled neither placed in the proper place, text keeps the original format and modifications in the css code does not have any effect. I tried to reset the code but did not solve the problem. Only solution seems to reset the template from scratch.
DeleteCould you please send me a link to take a look at it? Thank you.
DeleteHere's my link: http://orkoien-algoquedecir.blogspot.com.es/
DeleteThanks
Have you tried to replace the last occurrence of <data:post.body/> ?
DeleteRemoving the last occurrence of removes altogether the content of all the secondary posts, leaving only the title and an empty square.
DeleteActualy after I change my template I made by myself thin I came back to your blog to try your script for one more time... it works^^ but first I try the secend but a lot of problems and thin the first and no result thin the 3 and Boom it works Thanks a lot... you are an angel^^
Deleteits not work on my blogger plz help me you can visit on on my website and then suggest me wot i do?
ReplyDeletezeetehrevista.blogspot.com
This comment has been removed by the author.
ReplyDeleteHi, please can you help me, the first post is great, but the small posts are not changing when I change thw image weight and height and there is no read more... http://nvonarativ.blogspot.com/
ReplyDeletePlease, can you give any advice on this?
Hi NVO,
DeleteTry to replace the last <data:post.body/> line with the code from step 3 and see if it works.
I applied it but the thumbnail is not showing pls help, i'm using picture windows template. My site is www.inforisticblog.com
ReplyDeleteAdmin Plz Help me. every thing is working fine here but in SMALL POSTS, a small piece of post picture (Not the whole picture) is being shown. i want whole picture in the form of thumbnail should be displayed. i have tried a little bit to edit the codes but i become puzzled :-) ... plz help me
ReplyDeleteCan i add 3 posts in one line as your helplogger after 1st post below
ReplyDeletehow to do it?
thanks bro
ReplyDeleteHow can I customise the READ MORE links? The css you provided isn't changing it :(
ReplyDeleteHi! Whenever i press ctrl+F and put in in the box that appears it always says there's no text in the tab that says
ReplyDeleteI did it and its working. But I am using a custom template and I think its read more button is still inside. Could you tell me how to remove that? Here is my site www.forestforwomen.com. I would be glad if you delete my comment if you get a chance to point me how to remove the template's read more script.
ReplyDeleteHi Sae,
DeleteYou will need to change the height of your posts to 282px (see step 7). To hide the divider, add this just before the </style> tag:
.postreal {display: none;}
When I change the height of posts to 282px, they get stretched. I am okay with the divider. But can't hide the read more button that comes below each post summary.
DeleteHi Sae,
DeleteYou need to add this code just above the ]]></b:skin> tag:
a.more { display: none;}
This should hide the read more button.
How can i change the small post text summary. after applying the above coding my small post text is almost not visible. please have a look. http://indianautomobilenews.blogspot.in/
ReplyDeleteHi Shravan,
DeleteAdd this code just before the </style> tag (step 7):
.post-body {
color: #222;
}
Hey can you help me please? Everything is working except that the thumbnails don't show a smaller version of the whole image, they just show part of the large image in a tiny space! Please help!!
ReplyDeletewww.ghostinyourwardrobe.blogspot.co.uk
Hi Becky,
DeleteCould you please send me a copy of your template at helplogger76@gmail.com? Thank you.
This is great! However, I can't get the links to work. Is there anyway I can fix it?
ReplyDeleteHi Ashlie,
DeleteI'm not sure why the links are not working, as I don't see the layout installed. Could you please send me a copy of your template at helplogger76@gmail.com? Thank you.
wow, working fine, thanks mate
ReplyDeletethis great, can you guide me how to put the title at the side of thumbnial? or below the thumbnail?
ReplyDeleteHi,
ReplyDeleteEverything is working great except for the thumbnails. My pictures are being stretched. Can you help me out?
Hey,
ReplyDeleteThanks for this it was very useful. I'd to like to make a small alteration and have the readmore button directly follow on from the summary text itself - i.e. the readmore button is located directly after the three dots that signal the end of the summary. I've tinkered but with no success. How might this be achieved?
Jon
Hi, thanks for this and many more, they helped alot!
ReplyDeleteBut i have a problem with this code: some weird white lines appear behind de post summaries and when i click on a specific tab in my menu, the second summerized post is not in line with the first... here is a link if it helps: http://micileplaceri.blogspot.ro/search/label/English
Thank you so much!
Hi there,
DeleteThe template you're using contains some different styles than the one used in my demo, that's why the weird lines appear. To solve this, add the following CSS code just before the style tag (step 7):
.post-outer {
background-color: transparent !important;
border: 0 solid transparent !important;
border-radius: 5px;
margin: 0 !important;
padding: 0 !important;
}
Hope it works. Thanks for visiting!