Sometimes we want to have everything organized, so that our readers can find topics of interest more easily. To accomplish this, instead of putting a widget with the latest posts, we can put together the latest entries sorted by category, so that we'll be able to show the latest posts for each label we want and also display a thumbnail for our category.
To add this recent posts widget for labels or categories in a Blogger blog, follow the next steps:
Step 2. Click anywhere inside the code area and search (CTRL + F) for this piece of code:
Just above ]]></b:skin>, paste this CSS style:
Update! For a better image resolution add this script above the </body> tag:
So, what we have added, is the CSS to style the widget and the script to make it work. Now all we have to do is to add the widget's code to the blog sidebar in a HTML/JavaScript gadget:
Step 4. Go to Layout - click on Add a Gadget
Step 5. From the pop-up window, choose the HTML/Javascript widget and paste this script inside the empty box:
Note: Where it says Name-of-the-label should be the name of the label that you want to display, and if your label is case sensitive, like in my example, then you should type it that way.
Within the last code, there are these parts which can be customized - change true with false or vice versa:
That's it :) Enjoy!
To add this recent posts widget for labels or categories in a Blogger blog, follow the next steps:
Recent Posts with Thumbnails Sorted by Labels
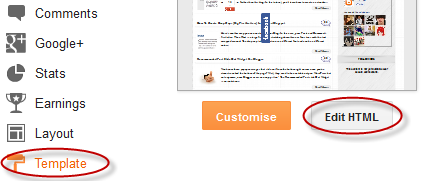
Step 1. From your Blogger Dashboard, go to 'Template' and click the 'Edit HTML' buttonStep 2. Click anywhere inside the code area and search (CTRL + F) for this piece of code:
]]></b:skin>
Just above ]]></b:skin>, paste this CSS style:
/* Recent posts by labelsStep 3. Now try to find this tag:
--------------------------------- */
img.label_thumb{
float:left;
margin-right:10px !important;
height:65px; /* Thumbnail height */
width:65px; /* Thumbnail width */
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
}
#label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
padding: 0;
}
ul#label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:0px;
border-bottom: 1px dotted #999999;
}
#label_with_thumbs li{
list-style: none ;
padding-left:0px !important;
}
#label_with_thumbs a { text-transform: uppercase;}
#label_with_thumbs strong {padding-left:0px; }
</head>... just above </head> add this script:
<script type='text/javascript'>Note: to add your own pic for the posts with no thumbnail, replace the image url in blue with your own
//<![CDATA[
function labelthumbs(json){document.write('<ul id="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL1ivWfyyjbVt2DYlGag1galjlamzutLZsObwdBfc6sq-a0vnezIZSnagZhVx6p5yoYQc9mHOC2fbOOVUrw7L3rcA77WNiiM4J6RwD2g3XUCK5EBqs8FO6q6xlMLG0G6xxn4NsbBVWuXc/s1600/picture_not_available.png';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="June";monthnames[7]="July";monthnames[8]="Aug";monthnames[9]="Sept";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
Update! For a better image resolution add this script above the </body> tag:
<script type='text/javascript'>Now Save the template to finish with your changes.
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("label_with_thumbs",210);
</script>
So, what we have added, is the CSS to style the widget and the script to make it work. Now all we have to do is to add the widget's code to the blog sidebar in a HTML/JavaScript gadget:
Step 4. Go to Layout - click on Add a Gadget
Step 5. From the pop-up window, choose the HTML/Javascript widget and paste this script inside the empty box:
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Name-of-the-label?published&alt=json-in-script&callback=labelthumbs"></script>
Note: Where it says Name-of-the-label should be the name of the label that you want to display, and if your label is case sensitive, like in my example, then you should type it that way.
Within the last code, there are these parts which can be customized - change true with false or vice versa:
var numposts ← Number of posts to displayRemember that the gadget displays the latest posts from a particular label... therefore, if you want to display the latest posts from other labels, repeat step 5 for each additional category that you want to add.
var showpostthumbnails ← Show/hide thumbnails
var displaymore ← Show or hide the read more link
var displayseparator ← Show/hide separator
var showcommentnum ← Show/hide the number of comments
var showpostdate ← Show/hide the posts dates
var showpostsummary ← Show or not the posts summaries
var numchars ← Number of posts characters (here you have to change the 100 value)
That's it :) Enjoy!



Thanks for sharing this nice way to increase CTR
ReplyDeleteI would like to have thumbnails bigger, but when I change the size the pictures get weird.
ReplyDeleteCould you help me ???
Thanks !! Great blog...!
I like your trick blog !
ReplyDeletekeep blogging ..
Solved the indent problem, but how do I make some space between the title and the summary text? Sorry for spamming but you're the one that helped me build my blog.
ReplyDeleteCould you fill us in on how you solved the indent problem?
Delete@Vestin,
DeleteMany apologies for replying so late, I've been really busy in the last time! I hope you're still reading this blog :)
Try to add this declaration to the following line (step 2):
.label_with_thumbs a { text-transform: uppercase; margin-bottom: 10px;}
Change the "10px" value to modify the distance. Hope it works :)
Thanks a lot very very useful to my blog called www.quizvook.com
ReplyDeleteNice Tutorials,thanks i will try to my blog
ReplyDeleteThanks a lot!
ReplyDeleteYou are welcome. Thanks for visiting!
DeleteThanks Sir But i want this gadget as a RELATED POSt plz Guide me thanks
ReplyDeleteThanks very much for sharing, this is the 3rd widget I installed from helplogger for my site www.findmesimilar.com
ReplyDeleteThe titles are in ALL CAPS. is there a way to change this? Thanks.
ReplyDeleteSolved the problem.
DeleteHow did you solve the problem?
Deletethanks for sharing
ReplyDeleteCan this tutorial help us get posts with specific labels in a post also.
ReplyDeleteRegards
http://www.indian-share-tips.com/
Hi - I tried to use the code to create a label-specific static page to display past posts in thumbnail format. First I pasted the template code as instructed, then I pasted the widget code into the html tab on the static page. The result is that only one thumbnail displays even though I increased the var numposts variable, and the thumbnail is in black and white instead of color. There is also a grey background behind the post. Any idea how I can adjust the code to make it work on the static page? Thank you!
ReplyDeletewww.tilliesdream.com
Hi Tillie,
DeleteDid you figure out how to make it work on its own page? I am currently trying to do the same thing but can't quite get it.
Thanks!
awesommeeeeeee
ReplyDeleteThe section is blank...this just does not work for me, not sure what i am doing wrong.
ReplyDeleteSolved- Widget doesn't show up when viewing permission is off
ReplyDeleteOne more question- How do I make the thumbnails bigger, if possible. Thanks!
ReplyDeleteHi Linda,
DeleteYou should change the "65px" value to width and height just below img.label_thumb{
Many apologies for the very late reply...!
thank you very much!!! my template give me some problems with this widget , but this is fantastic!
ReplyDeletehow we can use this twice with different image size. because it reads only the last css code.
ReplyDeleteisn't there any way to add more post link below every widget. SO visitors get easy to read other post of the label.
ReplyDeleteHoping for your kind reply.
you help me a lot thanks
ReplyDeletewhen i posted any content of my blog in my facebook then my main image is not appear my profile image is appear plese help me. thanks
ReplyDeleteWhat about getting the thumbnail to float to the left of the text so the title and summary are to the right of the thumb? Right now on my blog it just plops the thumbnail onto the same line as the title, which looks just awful. :c
ReplyDeletehow to adjust the font?
ReplyDeleteYou need to add below the ul.label_with_thumbs li { line this code:
Deletefont-size: 12px;
Change the 12px value to make the text bigger. Thanks for visiting
I never post on blogs but this one, this one is something...please, don't stop blogging.
ReplyDeleteCheers!
Awesome. I will try and implement this on my site. Cheers
ReplyDeletewow really nice one ... well i tried to play around that code to make it work for popular posts instead of recent but i end up with no success ... do u think it's possible to do that ??
ReplyDeleteGreat Help!
ReplyDeletecould you please tell me clearly because I tried again and again with your code above but I didn't get successful to do it. It is not display any post in my blog without any error code.
ReplyDeletePlease help me about this.
Awesome! Awesome! Awesome! I used it on my site and this is great! Thank you very much :)
ReplyDeleteOh man! I was looking for this widget since ages! Finally landed in your blog. Thank you very much!! Keep helping!!
ReplyDeleteThanks, it works
ReplyDeleteWow!. Its nice I can try for my blog
ReplyDeleteThank you for sharing with us
Hi,
ReplyDeleteI would like to do the same as Tillie above and have set up a new page with a label specific thumbnails menu, but when I preview no thumbnails show up - is there something else I need to add to make this work or will it not work on a page of its own?
Thanks
Angie
Hi, I am in the same situation as Tillie above - i would like this label specific thumbnails function to be on a page of its own. I am following the instructions above but can't seem to make it work - is there something else I need to add to make it on its own page or will it not work this way?
ReplyDeleteThanks!
Hi,
ReplyDeleteI answered my post above tonight - i actually only needed to publish the page and it viewed.
BUT I have another issue - I am trying to modify the code so that it shows as a gallery style - side by side squares WITHOUT the post titles.
I can't seem to find where in the code I need to edit to NOT show the post titles and only show the thumbnails and 2ndly I can't seem to show it as a grid, lastly how to I fix the left indent? I have set everything I can think of but it still stays indented.
This is where I have got to: http://www.cakeandtravels.com/p/soups.html
Your advice is very much appreciated.
Thank you so much!
Hi there,
DeleteInstead of the code from step 2 add this one:
img.label_thumb{visibility: visible;margin-right:40px !important; height:120px;width:120px;border: 1px solid #fff;-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);box-shadow: 0 1px 1px rgba(0, 0, 0, .4);}
ul.label_with_thumbs li {height: auto;width: auto;float: left;margin-left:-30px;}
.label_with_thumbs li {list-style: none ;padding-left:0px !important;}
.label_with_thumbs a { text-transform: uppercase; visibility: hidden; }
.label_with_thumbs strong {display: none; }
Hope this works ;) Thanks for visiting!
Thanks so much! You're a legend! It worked a charm...
DeleteOne question - I am having the same problem as Jemma up above - for some reason the thumbnails are showing up really low resolution, yet there are thumbnails already on the site in the footer that preview well - is there a way to fix this in this gadget?
http://www.cakeandtravels.com/p/soups.html
Thanks so much for all your help! :-)
I'm so sorry but at the moment I don't know any solution for this. I will update my post as soon as I will find one. Thank you for your understanding.
DeleteThanks for your help! :-)
DeleteI trying to do same.
DeleteI love this thumbnail!
DeleteAnd I want to show post title when I hover on this thumbnail! Can you help me?
really nice post...
ReplyDeletethank you for sharing
This widget is great, however I've implemented it using a thumbnail size of 250x215 and the image is very stretched/low-res. Is there any way to modify the image src to utilize the higher-res images the regular blog-post body uses?
ReplyDeletewww.africandynamo.com
Thankyou very much for posting this, Its helpful to blogger template. Keep posting!
ReplyDeleteThis is great, but it doesn't seem to work with labels with more than one word. Any suggestions? I tried it with the words hyphenated and without.
ReplyDeletethank you so much
ReplyDeletei wnt the number of post displayed 31. but shows only 25. how can i display 31 posts on each label.
ReplyDeleteThis doesn't work well. It shows up once in a while, but usually the area where it is supposed to be shown in the sidebar, there's just a blank space.
ReplyDeletethank you for this valuable tutorial.
ReplyDeletehow can i make each category have different layout?
thanks and I'm grateful to your for showing me such an excellent trick till now i have seen labels without thumbnail but today i solute you thanks again
ReplyDeleteI have used this on an older blog, and I'm using it once again on a new one. Rather than using it as a gadget only on the sidebar, I use it as pages. It seems to work fine. I'm interested in creating more than one column on the page, but not sure how to do it. If you could help me, that would be great. Thanks!
ReplyDeleteHi Becky,
DeleteYou're asking about how to add two or more widgets side by side? Then, add the following div styles inside the HTML section of your page just at the beginning and the end of the script (step 5):
<div style="display: inline-block; float: left; width: 300px;">Script HERE</div>
You can change the width of the container by modifying the 300px value.
I hope this will work for you. Thanks for visiting! :)
thanks a lot!
ReplyDeleteYour blog is the best!
ReplyDeletegreat help! thank you :)
ReplyDeletei wnt the number of post displayed 31. but shows only 25. how can i display 31 posts on each label.
ReplyDeleteplease help
Please refer to comment 52 above...
ReplyDeleteI don't want separate widgets next to one another. I would like to have columns within the same widget for a single label. What changes would I need to make?
Thanks again :)
Is there a way of embedding this widget on a page?
ReplyDeleteNice!
ReplyDeleteI was scouting the web for days, after all old label/thumbnail gadget stopped working - this one works like a charm!
Question: is there a way to expand the gadget beyond 25 featured posts?
I set number of posts to 80 posts, but only the 25 most recent will show up ...
Hi BureauSF,
DeleteYou will need to add this part right at the end of "callback=labelthumbs" (step 5):
&max-results=999
So if would look like this:
/feeds/posts/default/-/Name-of-the-label?published&alt=json-in-script&callback=labelthumbs&max-results=999
Thanks for visiting!
How to make the widgets display 2 column as your example? Thanks
ReplyDeleteBeautiful! This was just what I was looking for. Thank you SO much!!!
ReplyDeleteMuito bom!
ReplyDeletepesquisei em vários blogs e sites, mas todos os códigos não atendiam meus requisitos esse também não atingiu, mas eu o estudei um pouco mais e incrementem com meus códigos e sim deu um casamento perfeito
PARABÉNS, MUITO BOM (Y) OBRIGADO!
Can i make this widget to show the posts horizontal?
ReplyDeletehi there, thanks for this awesome tutorial, i got a blog with high number of posts and i use your code in pages to list specified label, if there is more than 100 or more post on just one label. for easy to load i want to list first 25 post and there is "more results" link or button to show more 25 and continue show another more 25 post so people don't need to load all post first and choose "more" if they want to see more results. can you help me for this? i hope you still active there.
ReplyDeleteLike your blog so much! I learnt alot from here.
ReplyDeleteBy the way, how do I adjust the font color and make it normal (it looks bold now).
Also, is there any possible way that can make the label title a button so that ppl can click it and link to something like this: http://helplogger.blogspot.com/search/label/ *labelname*
or a "read more" button at the bottom of the widget, so the visitor to view all my labelled posts (just like clicking the link above)
thanks again for the help.
Hey. How i can use my css style for show particular post by label?
ReplyDeletethanks a lot
ReplyDeleteHei, how i can edit css ?
ReplyDeleteThank so much. It work on my blog!!!
ReplyDeleteHi Dear Admin,
ReplyDeleteI really appreciated your work for bloggers, i have a question that when we use step 5 for a label it's working fine, but when we are using same for 2nd label, image is not showing well (showing blur). Please suggest me a solution for this.
Thank so much!!
Hi admin,
ReplyDeleteOn my first comment i asked an issue that i am facing image problem, if i am applying for 2nd label.
When i am applying for 2nd label the image resolution is only 72 pixel that's why the image is showing blur due to the 72px resolution please suggest from where i can do it. where i can change the resolution?
Please reply, i am waiting for your reply admin
This comment has been removed by the author.
ReplyDeleteHi Bailey,
DeletePlease refer to the 56.a comment from above. Hope it works now! :)
Is there any way to resize the thumbnail to a different height and width - currently it resizes the thumbnail to a square 210x210 and i need it 315x200
ReplyDeleteHi, not sure if I already asked this yesterday... is there a way to sort the results alphabetically?
ReplyDelete