A few days ago, Mrpolie asked if there's a way to hide the author comments in the Recent Comments widget so that we would be able to see only readers' comments and our replies to be hidden. So, in this post I'll be sharing with you the Recent Comments widget that comes with this function. If you want to show just blog readers' comments rather than yours, you have just to change "Blogger User" text with the surname under which you are posting.
The main features of this recent comments widget:
- You'll be able to hide your comments
- Change the avatar size
- Set the number of comments to display
- Set the length of comment for the widget to display
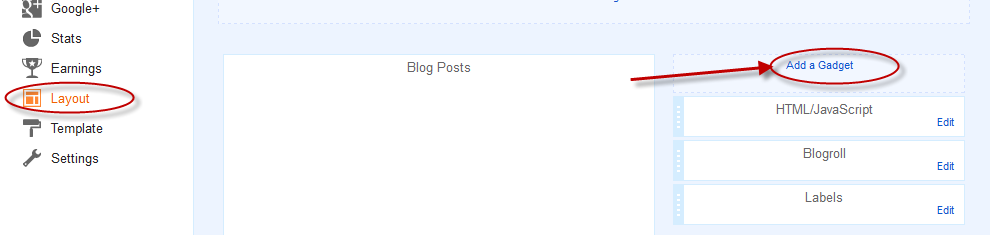
Step 1. From your Blogger Dashboard, go to Layout and click on Add a Gadget link
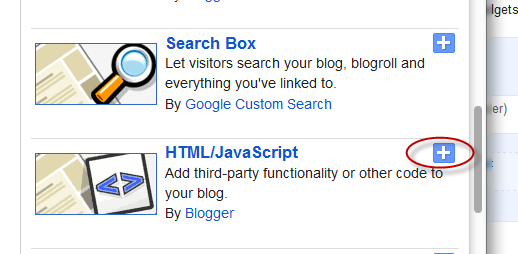
Step 2. In the pop-up window, choose the HTML/JavaScript widget
Step 3. Copy-paste the following code:
Recent Comments Widget with Round Avatars:
 Click to see the code
Click to see the code
Recent Comments Widget With Post Titles (no avatars):
 Click to see the code
Click to see the code
Some changes before saving it.
- to set the number of comments to be shown, change the "5" value from the orange line
- for the number of characters, change the "67" (for the 2nd widget, it is 95) value from the green line
- to hide your comments, replace the Blogger User text TWICE with your username
- to change the size of avatar, change "50" from the blue line.
- if you don't want rounded avatars, delete this line:
The main features of this recent comments widget:
- You'll be able to hide your comments
- Change the avatar size
- Set the number of comments to display
- Set the length of comment for the widget to display
Recent Comments Widget with Hide Author Function
Step 1. From your Blogger Dashboard, go to Layout and click on Add a Gadget link
Step 2. In the pop-up window, choose the HTML/JavaScript widget
Step 3. Copy-paste the following code:
Recent Comments Widget with Round Avatars:
 Click to see the code
Click to see the code<style type="text/css">
.rc{padding-left:24px; padding-top: 6px;}
.rc a:hover {color: #F3903E;text-decoration: none;}
.rc-ico{margin-left:-20px;margin-top:4px;float:left; margin-right:3px}
.rc-ico img {margin-top: -2px;margin-right:5px; border: 2px solid #fff;-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out; }
.rc-ico img:hover {-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);}
.rc-header{font-size: 13px;}
.rc-header a{}
.rc-body{font-style: italic; font-size:11px;padding: 0px 4px 1px 10px;border: 1px solid transparent;}
.rc-footer{font-size:11px; float: right;}
</style>
<script type="text/javascript">
var numRecentComments = 5;
var maxCommentChars = 67;
var trueAvatars = true;
var urlMyAvatar = '';
var urlMyProfile = '';
var cropAvatar = true;
var sizeAvatar = 50;
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg19GeHI0-03rG6w7Am6DIWfXoq15280eQNj-3Z3f5G5RWVkH_FseSVv_gFXWtaBKmvIOdNTwI18u8D8rNO1m7K2i5jPipy-BtIEgyLSPlCfbipRBniwNuTMCDQws3WpoIrBvBzlQxy0dZ/"+sizeAvatar+"/anonymous-Icon.jpg";
var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;
var txtMore = '';
var txtWrote = 'commented:';
var txtAnonymous = '';
var maxResultsComments = "";
var numPerPost = 2;
var maxPostTitleChars = 40;
var getTitles = true;
var maxResultsPosts = "";
var txtTooltip = '[user] on "[title]" - [date MM-dd-yyyy hh:mm]';
var urlToTitle = {};
function replaceVars(text, user, title, date) {
text = text.replace('[user]', user);
text = text.replace('[date]', date.toLocaleDateString());
text = text.replace('[datetime]', date.toLocaleString());
text = text.replace('[time]', date.toLocaleTimeString());
text = text.replace('[title]', title.replace(/\"/g,'"'));
var i = text.indexOf("[date ");
if(i > -1) {
var format = /\[date\s+(.+?)\]/.exec(text)[1];
if(format != '') {
var txtDate = format.replace(/yyyy/i, date.getFullYear());
txtDate = txtDate.replace(/yy/i, date.getFullYear().toString().slice(-2));
txtDate = txtDate.replace("MM", String("0"+(date.getMonth()+1)).slice(-2));
txtDate = txtDate.replace("mm", String("0"+date.getMinutes()).slice(-2));
txtDate = txtDate.replace("ss", String("0"+date.getSeconds()).slice(-2));
txtDate = txtDate.replace("dd", String("0"+date.getDate()).slice(-2));
//or: txtDate = txtDate.replace("dd", date.getDate());
txtDate = txtDate.replace("hh", String("0"+date.getHours()).slice(-2));
//or: txtDate = txtDate.replace("hh", date.getHours());
text = text.replace(/\[date\s+(.+?)\]/, txtDate)
}
}
return text;
}
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
function getPostUrlsForComments(json) {
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
for (var k = 0; k < entry.link.length; k++ ) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
urlToTitle[href] = entry.title.$t;
}
}
function showRecentComments(json) {
var postHandled = {};
var j = 0;
if(numPerPost) {
while(numPerPost < numRecentComments) {
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
if(postHandled[entry["thr$in-reply-to"].href] <= numPerPost)
j++;
}
}
if(j >= numRecentComments)
break;
numPerPost++;
j = 0;
postHandled = {};
}
if(numRecentComments == numPerPost)
numPerPost = 0;
}
postHandled = {};
j = 0;
for(var i = 0 ; j < numRecentComments && i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(numPerPost && postHandled[entry["thr$in-reply-to"].href] && postHandled[entry["thr$in-reply-to"].href] >= numPerPost)
continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
j++;
var href='';
for (var k = 0; k < entry.link.length; k++ ) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
if(href=='') {j--; continue; }
var hrefPost = href.split("?")[0];
var comment = "";
if("content" in entry) comment = entry.content.$t;
else comment = entry.summary.$t;
comment = comment.replace(/<br[^>]*>/ig, " ");
comment = comment.replace(/<\S[^>]*>/g, "");
var postTitle="-";
if(urlToTitle[hrefPost]) postTitle=urlToTitle[hrefPost];
else {
if(hrefPost.match(/\/([^/]*)\.html/)) postTitle = hrefPost.match(/\/([^/]*)\.html/)[1].replace(/_\d{2}$/, "");
postTitle = postTitle.replace(/-/g," ");
postTitle = postTitle[0].toUpperCase() + postTitle.slice(1);
}
if(maxPostTitleChars && postTitle.length > maxPostTitleChars) {
postTitle = postTitle.substring(0, maxPostTitleChars);
var indexBreak = postTitle.lastIndexOf(" ");
postTitle = postTitle.substring(0, indexBreak) + "...";
}
var authorName = entry.author[0].name.$t;
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(trueAvatars && entry.author[0].gd$image && entry.author[0].gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = entry.author[0].gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if (authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
var clsAdmin = "";
if(urlMyProfile != "" && authorUri == urlMyProfile)
clsAdmin = " rc-admin";
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
var txtHeader = txtWrote;
if(txtWrote.indexOf('[')==-1)
txtHeader = authorName + ' ' + txtWrote;
else
txtHeader = replaceVars(txtHeader, authorName, postTitle, cmtDate);
var tooltip = replaceVars(txtTooltip, authorName, postTitle, cmtDate);
if(!/#/.test(href)) href += "#comments";
document.write('<div title="'+tooltip+'" class="rc'+clsAdmin+'">');
document.write('<div title="'+tooltip+'" class="rc-header'+clsAdmin+'"><div title="'+tooltip+'" class="rc-ico'+clsAdmin+'">'+imgcode+'</div><a title="'+tooltip+'" href="' + href + '">' + txtHeader + ' </a></div>');
if(comment.length < maxCommentChars)
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '</div>');
else {
comment = comment.substring(0, maxCommentChars);
var indexBreak = comment.lastIndexOf(" ");
comment = comment.substring(0, indexBreak);
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '...</div>');
if(txtMore != "") {
var moretext = replaceVars(txtMore, authorName, postTitle, cmtDate);
document.write('<div title="'+tooltip+'" class="rc-footer'+clsAdmin+'"><a title="'+tooltip+'" href="' + href + '">' + moretext + '</a></div>');
}
}
document.write('<div style="clear:both;"></div></div>');
}
}
}
if(getTitles)
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/posts/summary?redirect=false'+maxResultsPosts+'&alt=json-in-script&callback=getPostUrlsForComments"></'+'script>');
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false'+maxResultsComments+'&alt=json-in-script&callback=showRecentComments"></'+'script>');
</script>
Recent Comments Widget With Post Titles (no avatars):
 Click to see the code
Click to see the code
<style type="text/css">
.rc{margin-left: 0px; padding-top: 7px; padding-bottom: 7px; border-bottom: 1px dotted;}
.rc-ico{float:left; margin-right:3px}
.rc-ico img {display:none; }
.rc-header{}
.rc-header a{color: #045FB4;}
.rc-body{font-style: italic; font-size: 12px; color: #444444; border: 0px dotted #000000;}
.rc-footer{font-size:11px; }
</style>
<script type="text/javascript">
var numRecentComments = 5;
var maxCommentChars = 95;
var trueAvatars = true;
var urlMyAvatar = '';
var urlMyProfile = '';
var cropAvatar = true;
var sizeAvatar = 50;
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg19GeHI0-03rG6w7Am6DIWfXoq15280eQNj-3Z3f5G5RWVkH_FseSVv_gFXWtaBKmvIOdNTwI18u8D8rNO1m7K2i5jPipy-BtIEgyLSPlCfbipRBniwNuTMCDQws3WpoIrBvBzlQxy0dZ/"+sizeAvatar+"/anonymous-Icon.jpg";
var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;
var txtMore = '';
var txtWrote = '[user] commented on [title]';
var txtAnonymous = '';
var maxResultsComments = "";
var numPerPost = 2;
var maxPostTitleChars = 50;
var getTitles = true;
var maxResultsPosts = "";
var txtTooltip = 'Date: [date MM-dd-yyyy hh:mm]';
var urlToTitle = {};
function replaceVars(text, user, title, date) {
text = text.replace('[user]', user);
text = text.replace('[date]', date.toLocaleDateString());
text = text.replace('[datetime]', date.toLocaleString());
text = text.replace('[time]', date.toLocaleTimeString());
text = text.replace('[title]', title.replace(/\"/g,'"'));
var i = text.indexOf("[date ");
if(i > -1) {
var format = /\[date\s+(.+?)\]/.exec(text)[1];
if(format != '') {
var txtDate = format.replace(/yyyy/i, date.getFullYear());
txtDate = txtDate.replace(/yy/i, date.getFullYear().toString().slice(-2));
txtDate = txtDate.replace("MM", String("0"+(date.getMonth()+1)).slice(-2));
txtDate = txtDate.replace("mm", String("0"+date.getMinutes()).slice(-2));
txtDate = txtDate.replace("ss", String("0"+date.getSeconds()).slice(-2));
txtDate = txtDate.replace("dd", String("0"+date.getDate()).slice(-2));
//or: txtDate = txtDate.replace("dd", date.getDate());
txtDate = txtDate.replace("hh", String("0"+date.getHours()).slice(-2));
//or: txtDate = txtDate.replace("hh", date.getHours());
text = text.replace(/\[date\s+(.+?)\]/, txtDate)
}
}
return text;
}
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
function getPostUrlsForComments(json) {
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
for (var k = 0; k < entry.link.length; k++ ) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
urlToTitle[href] = entry.title.$t;
}
}
function showRecentComments(json) {
var postHandled = {};
var j = 0;
if(numPerPost) {
while(numPerPost < numRecentComments) {
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
if(postHandled[entry["thr$in-reply-to"].href] <= numPerPost)
j++;
}
}
if(j >= numRecentComments)
break;
numPerPost++;
j = 0;
postHandled = {};
}
if(numRecentComments == numPerPost)
numPerPost = 0;
}
postHandled = {};
j = 0;
for(var i = 0 ; j < numRecentComments && i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i]; if(entry.author[0].name.$t=="Blogger User") continue;
if(numPerPost && postHandled[entry["thr$in-reply-to"].href] && postHandled[entry["thr$in-reply-to"].href] >= numPerPost)
continue;
if(entry["thr$in-reply-to"]) {
if(!postHandled[entry["thr$in-reply-to"].href])
postHandled[entry["thr$in-reply-to"].href] = 1;
else
postHandled[entry["thr$in-reply-to"].href]++;
j++;
var href='';
for (var k = 0; k < entry.link.length; k++ ) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
if(href=='') {j--; continue; }
var hrefPost = href.split("?")[0];
var comment = "";
if("content" in entry) comment = entry.content.$t;
else comment = entry.summary.$t;
comment = comment.replace(/<br[^>]*>/ig, " ");
comment = comment.replace(/<\S[^>]*>/g, "");
var postTitle="-";
if(urlToTitle[hrefPost]) postTitle=urlToTitle[hrefPost];
else {
if(hrefPost.match(/\/([^/]*)\.html/)) postTitle = hrefPost.match(/\/([^/]*)\.html/)[1].replace(/_\d{2}$/, "");
postTitle = postTitle.replace(/-/g," ");
postTitle = postTitle[0].toUpperCase() + postTitle.slice(1);
}
if(maxPostTitleChars && postTitle.length > maxPostTitleChars) {
postTitle = postTitle.substring(0, maxPostTitleChars);
var indexBreak = postTitle.lastIndexOf(" ");
postTitle = postTitle.substring(0, indexBreak) + "...";
}
var authorName = entry.author[0].name.$t;
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(trueAvatars && entry.author[0].gd$image && entry.author[0].gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = entry.author[0].gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if (authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
var clsAdmin = "";
if(urlMyProfile != "" && authorUri == urlMyProfile)
clsAdmin = " rc-admin";
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
var txtHeader = txtWrote;
if(txtWrote.indexOf('[')==-1)
txtHeader = authorName + ' ' + txtWrote;
else
txtHeader = replaceVars(txtHeader, authorName, postTitle, cmtDate);
var tooltip = replaceVars(txtTooltip, authorName, postTitle, cmtDate);
if(!/#/.test(href)) href += "#comments";
document.write('<div title="'+tooltip+'" class="rc'+clsAdmin+'">');
document.write('<div title="'+tooltip+'" class="rc-header'+clsAdmin+'"><div title="'+tooltip+'" class="rc-ico'+clsAdmin+'">'+imgcode+'</div><a title="'+tooltip+'" href="' + href + '">' + txtHeader + ' </a></div>');
if(comment.length < maxCommentChars)
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '</div>');
else {
comment = comment.substring(0, maxCommentChars);
var indexBreak = comment.lastIndexOf(" ");
comment = comment.substring(0, indexBreak);
document.write('<div title="'+tooltip+'" class="rc-body'+clsAdmin+'">' + comment + '...</div>');
if(txtMore != "") {
var moretext = replaceVars(txtMore, authorName, postTitle, cmtDate);
document.write('<div title="'+tooltip+'" class="rc-footer'+clsAdmin+'"><a title="'+tooltip+'" href="' + href + '">' + moretext + '</a></div>');
}
}
document.write('<div style="clear:both;"></div></div>');
}
}
}
if(getTitles)
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/posts/summary?redirect=false'+maxResultsPosts+'&alt=json-in-script&callback=getPostUrlsForComments"></'+'script>');
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false'+maxResultsComments+'&alt=json-in-script&callback=showRecentComments"></'+'script>');
</script>
Some changes before saving it.
- to set the number of comments to be shown, change the "5" value from the orange line
- for the number of characters, change the "67" (for the 2nd widget, it is 95) value from the green line
- to hide your comments, replace the Blogger User text TWICE with your username
- to change the size of avatar, change "50" from the blue line.
- if you don't want rounded avatars, delete this line:
Step 4. Save your widget and you're done!-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;



I've tried the script, and it works. Now I have a good recent comment
ReplyDeleteOh, i won't take it. It's too long, too many code, too many script, and i hate script. But nice post brother, keep up. :)
ReplyDeleteIt's a lot of code and script, but on my blog does not cause the blog to be slow at the time of loading.
DeleteJust a problem on my website with this widget : it disable the lightbox function on the images, maybe JQuery interactions?
ReplyDeleteAny solution to get them work together?
thanks
thank you it was helpful.
ReplyDeleteMy former widget stopped working today, and after trying some 10 other widgets, this was the only that worked! Thanks!
ReplyDeleteYou're welcome :) Thanks for visiting!
Deletei applied to my blog it worked but as now i switched to Google+ comments it has stopped. what do i do to solve this.
ReplyDeleteHi Mtango,
DeleteSorry but this widget is compatible only with Blogger comments, so if you want it to work again, then you have to disable Google+ Comments - from your dashboard, click on Google+ and uncheck the "Use Goggle+ Comments on this blog". Thanks for the visit! :)
Thanks that very helpful my site look better now. Good working and best tutorial ever. I bookmarking your site to next referent. =)
ReplyDeleteNo work at all.
ReplyDeleteThank you very much!!
ReplyDeleteIt's work on my site ^^
It seems it hid some of my comments but not all. I can still see my authors comments on my blog.
ReplyDeleteThank you very much,it worked on my site...
ReplyDeleteThank you for this widget. It is very useful. Since yesterday though I noticed that it doesn't show the latest comments but it picks them randomly. I linked my blog to G+ and had to change the name I signed my comments. This way some of my oldest comments show up in the widget. Is there a way to avoid somebody's comments to be displayed (which means my comments but with my older username un23 ilaria)? Thank you
ReplyDeleteExcuse me for my bad English I'm French Thanks for this post it helped me a lot
ReplyDeletehttp://softwareofnet.blogspot.com
Sorry to ask such a question, but what do you mean by "your name" - "to hide your comments, replace the Blogger User text TWICE with your name".
ReplyDeleteThanks to you, I just changed my old, not working recent comments widget to the ones that is finally working and looks great. I just would like to hide "my own/authors comment".
Thank you again!
I wanted to mean the Blogger username. Sorry for the misunderstanding :)
DeleteThanks for the work to build this comment widget. It's real nice and is appreciated. I've one request though (when you have the time). I've tried everything i can to make the 'post title' link be underlined only on mouseover. Found some css tips online to do that but when added to the css style for the widget they change the links on the whole blog instead of just the post-title links on the comment widget. Cannot seem to get it to work for just the widget.
ReplyDeleteSo, wondering how to make that work, and thanks in advance if you would explain how to do that.
Hi Tom,
DeleteYou can make only the recent comments header underlined ("username" commented on "post title") using the current script by adding the .rc-header a:hover {text-decoration: underline;} inside the <style> tag, like this:
<style>
.rc-header a:hover {text-decoration: underline;};
</style>
If you want to make only the post title underlined, I've made some modifications to the original script, so you need to replace the code that you added with this one: click here
I hope this will work for you. Thanks for visiting!
Admin,
ReplyDeleteThanks for that and for the fast reply also.
Works great, adds the finishing touch i was looking for. tm
It works! Thank you ^^
ReplyDeleteHye... Thanks to your tuto its work ^__^
ReplyDeletebtw I'm delete the recent comment widget that link to your blog.. will you be fine if I'm delete it? since I'm credit using your tutorial in my blog already ^__^ (you can look at the bottom left at credit section)
I wish you don't mind thanks ^__^
thank you so much! I can now switch between hiding my own comments or "Anonymous" comments on my recent comments widget. CooL!
ReplyDeleteThanks for this post.
ReplyDeleteI was able to hide my own comments using the code you have shared here- here .
However, I would also love the following two to be displayed-
1. Avatars of the commentators
2. 10 most recent comments
Could you please help me with the code?
Regards,
Anita
Thanks...this works great but my comment still displays and I use Google+ profile to comment how can I get my comments out of the widget.
ReplyDeleteThanks in advance