It's quite common to see calendar style dates next to some WordPress posts but for the Blogger platform it isn't always easy adding it. But who said you can't do it? You need to look no further than this blog. In this tutorial, we'll learn how to create a calendar style for your Blogger posts date!
Step 1. Go to "Settings" > "Language and Formatting" - "Date Header Format" and change the date format as you can see in this example below (first add day, month and finally year)
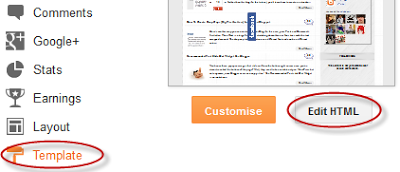
Step 2. Go to Template > click the "Edit HTML" button
Step 3. Click anywhere inside the code area and press CTRL + F to open the blogger' search box
Step 4. Type or paste the following line inside the search box and hit Enter to find it:
- To change the calendar style, replace the url in blue with yours;
- If the calendar doesn't appear as it should, change -108 with 0;
- With green are marked the areas where you can change the color of the dates
Step 8. Now Preview your Template and if everything looks ok, hit the Save Template button.
That was all... Enjoy!
How to create calendar style dates in Blogger
Step 1. Go to "Settings" > "Language and Formatting" - "Date Header Format" and change the date format as you can see in this example below (first add day, month and finally year)
Step 2. Go to Template > click the "Edit HTML" button
Step 3. Click anywhere inside the code area and press CTRL + F to open the blogger' search box
Step 4. Type or paste the following line inside the search box and hit Enter to find it:
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>Step 5. In case you find it twice, replace it twice with this code:
<div id='Date'>Step 6. Now type this tag inside the search box and hit Enter to find it:
<script>changeDate('<data:post.dateHeader/>');</script>
</div>
<b:else/>
<div id='Date'>
<script>changeDate('');</script>
</div>
</head>Step 7. Just above the </head> tag, paste this code:
<script type='text/javascript'>Before saving the Template, here we can make some changes:
//<![CDATA[
var DateCalendar;
function changeDate(d){
if (d == "") {
d = DateCalendar;
}
var da = d.split(' ');
day = "<strong class='date_day'>"+da[0]+"</strong>";
month = "<strong class='date_month'>"+da[1].slice(0,3)+"</strong>";
year = "<strong class='date_year'>"+da[2]+"</strong>";
document.write(month+day+year);
DateCalendar = d;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Calendar style date
----------------------------------------------- */
#Date {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0vZx592Y1V__NLiCS_oCKFW7B_YOKVpBM8wCBBE-Nwyw_zB5gcvbfMQSKhxiBChum074MsfOd5pcFR3H8RdrejkPAiQWzMFkYuFtV7F7RMyH2PhyOh6-HhaVMi7OfnMFl_y8w9_1omHjW/s1600/calendar07.png) no-repeat;
display: block;
width:60px;
height:60px;
float: left;
margin: 15px 2px -40px -108px;
padding: 0 0 8px 0px;
border: 0;
text-transform: uppercase;
}
.date_month {
display: block;
font-size: 15px;
font-weight:bold;
margin-top:-1px;
text-align:center;
color:#ffffff; /* Month's color */
}
.date_day {
display: block;
font-size: 28px;
font-weight:bold;
margin-top:-8px;
text-align:center;
color:#282828; /* Day's color */
}
.date_year {
display: block;
font-size: 10px;
margin-top:-8px;
text-align:center;
color:#282828; /* Year's color */
}
</style>
</b:if>
- To change the calendar style, replace the url in blue with yours;
- If the calendar doesn't appear as it should, change -108 with 0;
- With green are marked the areas where you can change the color of the dates
Step 8. Now Preview your Template and if everything looks ok, hit the Save Template button.
That was all... Enjoy!




Please give a preview site link
ReplyDeleteOk, i've updated my post.
DeleteThanks for the demo link and your beautiful post :D
DeleteDoesn't seem to work for me other at my blog. http://click-a-brick.blogspot.co.uk/
ReplyDeletePlease help, thanks.
over*
DeleteNever mind, I've got it working. :)
Deleteit is working
DeleteIt doesn't show any dates !!
ReplyDeletego to layout and make post dates tick
DeleteThanks, worked perfect for me (finally!)
ReplyDeletehello i used the above code all things fine but.
ReplyDeleteMy Post Title has got some space above it same size of Calender.
how to remove it.
www.iosstuffs.tk
Search for the following line: h3.post-title, h4 { and this one too h3.post-title a {... then add the next code just below of them: margin-top: -10px;
Deletethank you it works perfectly for me
ReplyDeleteAwesome..finally i made it..Thanks
ReplyDeleteThank You. Can you personally help me in my blog?
ReplyDeletethanks mate , it works perfect
ReplyDeletehi. i use mant tips in this blog and all working. thanx for sharing. i want to ask a question in my blog(smart4computing.blogspot.com) after the first post in my home there is some extra space. can u see my blog and tell me the solution.......pleaseeeeeeeeee
ReplyDeletei have a request please add tips for adding thumnail image for blog post, i see many sites but can't understand.......
please help me.............
Hi Shubham,
DeleteGo to Layout and click on the "Blog Posts" Edit link, then deselect the "Show Ads Between Posts" option. Then Save the changings and press on the 'Save arrangement' button. Thanks for visiting!
thank you it works perfectly for me
ReplyDeletethank you
ReplyDeleteHello Admin I Want To Contribute To Your Blog Let Me Know If You Are Interested :)
ReplyDeleteContact Me Using Contact Form Thanks :)
very simple step..it works
ReplyDeleteit worked and looks great!
ReplyDeleteThanks for sharing this tips
Works !
ReplyDeleteReally nice post lemme try this code.
ReplyDeleteAbsolutely fine. Worked 100% for me.
ReplyDeleteDomo:
http://avismusicgal.blogspot.in/
(Only I have shifted the location to the right of my page, and little bit changes done in day/year colour and size of the fonts.)
Thanks.....
thak you very much...
ReplyDeleteThank you :)
ReplyDeletewhy the year is not working
ReplyDeleteI feel like an idiot as a new blogger. I can get to Settings>Language and formatting, but where do I find Design for the next step? Thanks!
ReplyDeleteIt's not working for me.
ReplyDeleteThank you! I replaced the coding in the two spots you suggested, but when I search for "head" to add in the coding above it, nothing comes up in my search! What should I do? Thanks! (I'm copying it over how you have it above when I search for it, but it wouldn't allow me to post it that way in the text box!
ReplyDeleteI try this on my blog and it is working.. Thank you for sharing this to us.. We are hopping you more tutorials in the future...
ReplyDeleteBlog: MoreBlogTools
Lovely blog! I am loving it!! Will be back later to read some
ReplyDeletemore. I am bookmarking your feeds also.
Feel free to visit my page : http://www.thespainforum.com/f286/
it works easily thank you for sharing this
ReplyDeleteTrochę zmieniłam Twój kod, ale wszystko działa, wielkie dzięki. Wszystko działa ;o)) Pozdrawiam
ReplyDeleteNice Post dude, it like all your useful posts, i like it all.
ReplyDeletejust keep it :)
My Way To Blogging
Happy Blogging
Really nice post. Everything worked fine, but the calender seemed to small to contain the day and date. any suggestions?
ReplyDeleteit's don't work !
ReplyDeleteOutclass help, very useful and awesome for me and others.
ReplyDeletethank so much
ReplyDeletegreat!, works fine :)
ReplyDeleteamazing blog amazing post
ReplyDeleteThanks ... work 4 me with a little changing on day and year size
ReplyDeleteThanks!
ReplyDeleteWell, I have done it as described in your post but somehow it is not working. Can you please help me with a demo? It would be of great help! Overall, a very nice post.
ReplyDeleteHi there, Thanks for the post! I'm working in a new design for my blog and I have followed the steps above to change the post date. I have made some changes to make it a little more "girlie" but can I just ask how to change the font type? I've tried adding "font: dancing script;" to each selector but with no result :o(. Any ideas?
ReplyDeleteHi Gaby,
DeleteAdd above the </head> tag this code:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Dancing+Script:700"/>
Also this one just above ]]></b:skin>
#Date {font-family: 'Dancing Script', serif;}
I hope this will help :)
Thank you for this posting ..it is really working.....
ReplyDeleteYou're welcome!
Deleteit is working thanks
ReplyDeleteHello, Admin I have had created a technology blog( Http://www.teqyo.blogspot.in) I want to customize it and make it user friendly and very simple for my readers.I am inspired from tech blog ( www.ubergizmo.com) and i want to design blog as simple ass ubergizmo.. Will you please help me brother???
ReplyDeleteI have very less idea about hacking and blogging
works beautifully! Thank you.
ReplyDeleteHello,
ReplyDeleteI've tried over and over again the steps you have listed above and was sure I did it right every time, yet it still hasn't worked!
Hopefully you can help me out.
Hi,the calendar working and look lovely. Thanks!
ReplyDeleteMy blog is: http://flory4all.blogspot.ro/
That's really helped me in creating calendar style. I was looking for this information for my blog. Thanks!
ReplyDeleteIt works but my date header is located on top of the post title instead of parallel with the post title. How do I correct this?
ReplyDeleteIt Works But there is a problem calender is coming here , not above posts
ReplyDeletehttp://i.imgur.com/ofI1X7N.jpg
first time I have used -108 px then make it 0. in spite of that it is not working. According your said as follows :
ReplyDeleteIf the calendar doesn't appear correctly, change -108 with 0;
actually im confuse....above head..how??
ReplyDeleteHi it worked perfectly for me. thank, but i want to change it back to normal, how do i do that?
ReplyDeleteUmm, it's just not working.. help? I did everything, and even changed the -108 to 0. ??
ReplyDeleteIt`s working perfectly for me. Thank you so much.
ReplyDeletehttp://theadventuresofmisswu.blogspot.be/2014/08/test.html
ReplyDeleteThe date is overlapping my text. Can you help me please?
It works now! Thanks!
ReplyDelete