If you have ever visited a WordPress blog, you might have noticed that the blog pager on these blogs displays the actual post titles, not just links to the older and newer posts that you find at the bottom of your Blogger blog. This links are parts of the so-called blog pager which helps readers navigate between pages and posts.
If you want to increase your page impressions, one of the ways is to replace the older/newer posts links with the Blogger post titles.


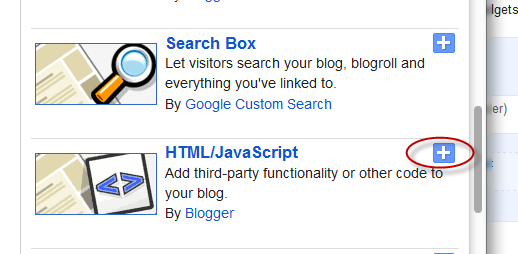
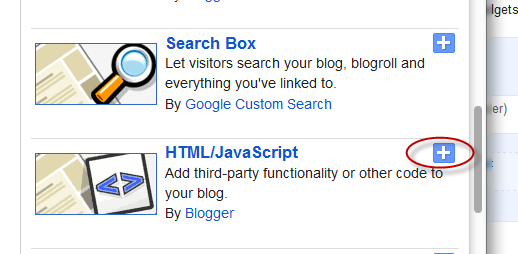
Step 2. From the pop-up window, choose "HTML/JavaScript"

Step 3. Paste the following code into the empty field of the HTML/JavaScript gadget:
Note: The line in red is for acquiring jQuery framework. If you have acquired jQuery in your template, then you can just delete this part.
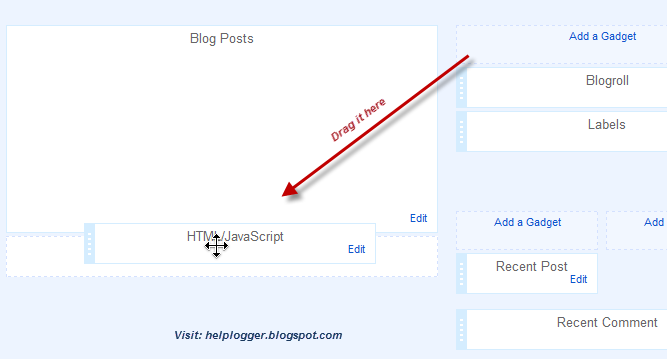
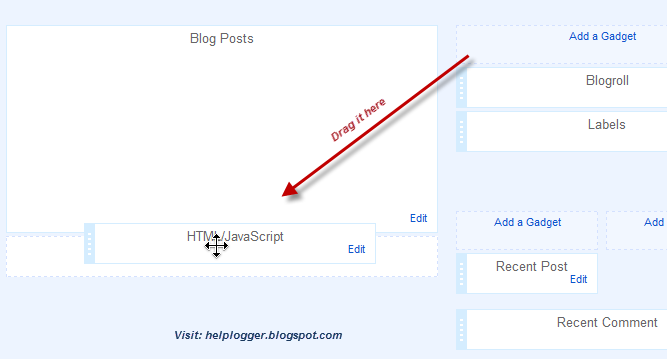
Step 4. Now Save the Widget and drag it under the Blog Posts section.

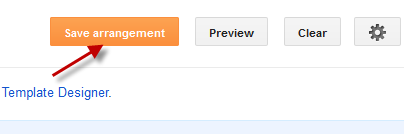
Step 5. Click on the "Save arrangement" button.

Now view your blog and see the older/newer posts link replaced with your post titles.
If you want to increase your page impressions, one of the ways is to replace the older/newer posts links with the Blogger post titles.

Adding Post Titles Instead of Older Post/Newer Post Links
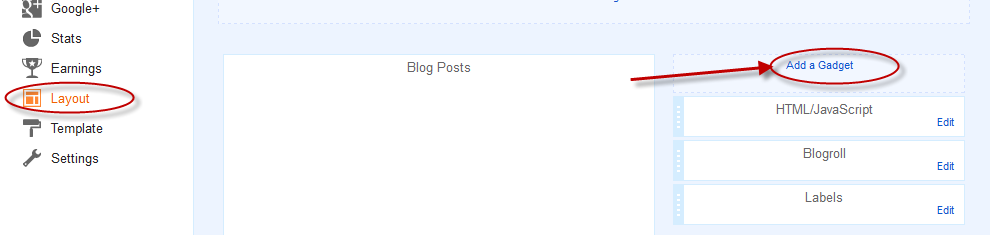
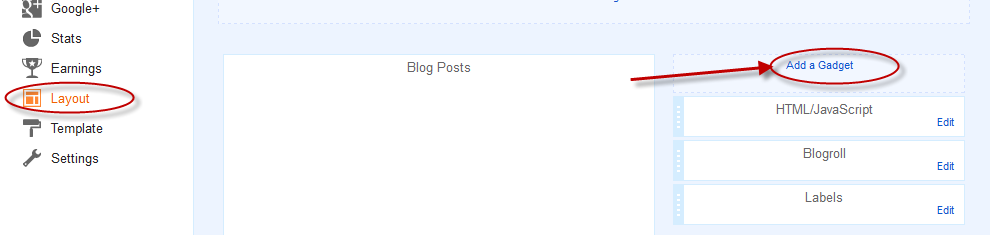
Step 1. Log in to Blogger, go to Layout and click on "Add A Gadget" link
Step 2. From the pop-up window, choose "HTML/JavaScript"

Step 3. Paste the following code into the empty field of the HTML/JavaScript gadget:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" h3:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link:first").text();
$("a.blog-pager-older-link").text(olderLinkTitle);
});
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" h3:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link:first").text();
$("a.blog-pager-newer-link").text(newerLinkTitle);
});
</script>
Note: The line in red is for acquiring jQuery framework. If you have acquired jQuery in your template, then you can just delete this part.
Step 4. Now Save the Widget and drag it under the Blog Posts section.

Step 5. Click on the "Save arrangement" button.

Now view your blog and see the older/newer posts link replaced with your post titles.
wah.. thanks.. i use it.. ^^
ReplyDeleteI need it, I want to use it on my blog... thanks dear
ReplyDeleteThis works like a charm. Thanks!
ReplyDeleteYou're welcome :)
DeleteIs there any way I can show this only on the post page? I mean, not on the main page and only on the post page itself?
ReplyDeletethanksss..
ReplyDeletejust great
ReplyDeleteNice work! Thank you so much :)
ReplyDeleteHi there! This worked great on my blog, but I'm wondering if there's a way to add some text before the link. Something like: Older posts... Post Title link
ReplyDeleteI'm sure there's a way, but I don't know how to do it. :) Thanks!
Very useful information. Thanks...
ReplyDeleteYes, finally i found this information. Thank you...
ReplyDeleteFrom where can i modify the text size?
ReplyDeleteHi, Could you just help me out with the navigation of the following blog?
ReplyDeletehttp://bit.ly/6ssDv2
I want the navigation inside the post (I mean when someone clicks the post title) to be like the one above and not like as it is right now. While the homepage navigation should be the same as it right now.
I've wanted to do this for so long---thanks so much!
ReplyDeleteits not working?????
ReplyDeleteCool, ty mate for the info!
ReplyDeleteVery helpful. Now, how can I format the text to make larger and uppercase?
ReplyDeleteThanks.
this works great..applied it in my blog
ReplyDeleteeverything on your blg is not workng for me :(
ReplyDelete