Favicon (Favorites Icon) is the small picture (usually 16px x 16px in size) you see beside some site's name in your browser's address bar. Having your own Favicon with a nice graphical reminder of your site is a good way to grab visitors attention. Blogger users can add a custom favicon on their blogs by going to the 'Layout' section and click on the 'Edit' link on the "Favicon" element.
 "For many bloggers, having a custom favicon (the tiny image displayed in your browser’s window or tab) is the finishing touch that ties together the design and identity of a great looking blog. Today, we're pleased to announce that Blogger in Draft users can now add a customized favicon to their blog." - Blogger in Draft
"For many bloggers, having a custom favicon (the tiny image displayed in your browser’s window or tab) is the finishing touch that ties together the design and identity of a great looking blog. Today, we're pleased to announce that Blogger in Draft users can now add a customized favicon to their blog." - Blogger in Draft

Step 2. Click on the "Edit" link on the "Favicon" setting above the navbar element.

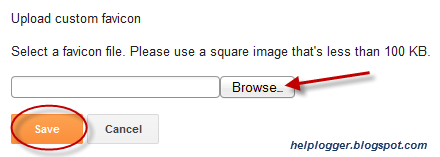
Step 3. A pop-up window will open where you can search for an image in your hard drive that will replace the default Favicon image. Click on the "Browse" button and search for your favicon (please note that it should have the .ico extension), then click on the "Save" button.

Step 4. Now you should see your own Favicon instead of the Blogger's default favicon.

Please keep in mind that it might take some time until your new Favicon will appear in your Browser's tab or window.
If you want to add animated favicons to your Blogger blogs, then use the following method instead.

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Type or paste the following tag inside the search box and hit Enter to find it:
Step 3. Paste this code just above it:

Note: replace your-favicon-links-goes-here with your Favicon link location
Here you can find some cool favicons for your site or blog: http://www.favicon.cc/. Just download the favicon you like, upload it on tinypic or on a blogger's post, then copy the link address/direct link.
Step 4. Save the Template and you're done adding the Favicon in your Blogger blog.
How To Add a Favicon to Your Blogger Blog
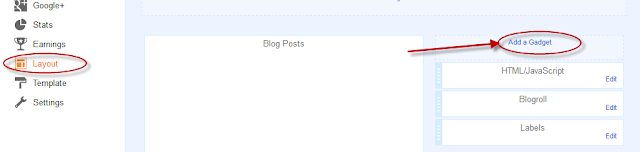
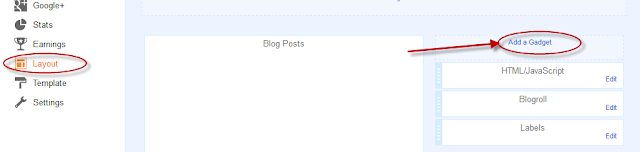
Step 1. Log into your Blogger's Dashboard, then go to the "Layout" and click on the "Add a Gadget" link
Step 2. Click on the "Edit" link on the "Favicon" setting above the navbar element.
Step 3. A pop-up window will open where you can search for an image in your hard drive that will replace the default Favicon image. Click on the "Browse" button and search for your favicon (please note that it should have the .ico extension), then click on the "Save" button.
Step 4. Now you should see your own Favicon instead of the Blogger's default favicon.
Please keep in mind that it might take some time until your new Favicon will appear in your Browser's tab or window.
If you want to add animated favicons to your Blogger blogs, then use the following method instead.
How to add an animated Favicon in Blogger
Step 1. Log in to your Blogger account > Template > Edit HTML.
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Type or paste the following tag inside the search box and hit Enter to find it:
<b:skin>
Step 3. Paste this code just above it:
<link href="your-favicon-links-goes-here" rel="icon" type="image/gif"/>
Note: replace your-favicon-links-goes-here with your Favicon link location
Here you can find some cool favicons for your site or blog: http://www.favicon.cc/. Just download the favicon you like, upload it on tinypic or on a blogger's post, then copy the link address/direct link.
Step 4. Save the Template and you're done adding the Favicon in your Blogger blog.


what is tiny pic?
ReplyDeletesite wich can uploade pics and then use the url with ur pic for ur blogg as background/favicon etc
DeleteThat's it! well explained
ReplyDeletethanks! :)
ReplyDeleteThanks
ReplyDeleteThe favicon you created might be a larger one..
ReplyDeleteso create a 16X16 picture and save it with .ico extension or change it to icon using tools like formatfactory after saving it as jpg or png or any other picture. By this we can get a picture less than 100.
Even I couldn't change my favicon..But now I got it..
Try this method... have a good day..
my favicon is replaced but it is not changing i have uploaded animated favicon..Please help!!!
ReplyDeleteHi Serve Boy,
DeleteChrome and IE don't support animated favicon. As far as i know, only Firefox support it. Sorry for that
It is not appearing in tab, how long will it take(a guess)?
ReplyDeleteHow Much Time It tooks TO Change?
ReplyDeleteI Change It with 16x16 icon
thanks.note(not an animated icon)just normal icon ;D
i use chrome
ReplyDeleteThanks so much!!!
ReplyDeleteThen why are you still using the default?
ReplyDeleteHow come that your favicon is not working in chrome? Like mine, I think this solution will not work in chrome browser.
ReplyDeletehello Friend your site looks great and all post are awesome. how to check blog views in blogspot.
ReplyDeleteits not working, help me.. :(
ReplyDeleteFollowed the instructions to a tee but it doesn't work. Also, there is no way to change the extension to .ico in photoshop. The favacon is still the blogger one.
ReplyDeletethankx
ReplyDeleteblogger's setting's are not supporting .ico
ReplyDeleteIts saying invalid format.
But accepting other formats like .png very well
my favicon is 16*16 px but it also not work for me plz help.
ReplyDeletenice post and nice blog
ReplyDeleteThanx For Sharing Nice Post
ReplyDeleteI have change my favicon icon, thanks to you!
ReplyDeletewww.drsneez4u.com
please help where can i get not animated favicon
ReplyDeletedoesn't work
ReplyDeleteIt perfectly works but why it is a kind of blurry and not understandable.
ReplyDeletehttp://readerssightandsmell.blogspot.com/
it doesnt work :(
ReplyDeleteIt's work thank you very much...
ReplyDeleteIf in mobile i can't change my blog favicon. So, how i can change my favicon?
ReplyDeleteThank you for your complete explanation. It really works! Great post sharing.
ReplyDeleteThank you very much for the sharing,
ReplyDeleteI will try it.
changing favicon Works perfectly. Thanks for sharing.
ReplyDeleteHi I do this but don't appear to my safari :( but the other tutorial of comments widget works so nice, and I also pinned it in my pinterest. Thank you !
ReplyDeletehi, I tried adding it into my site but it's not appearing on chrome, only in firefox :(
ReplyDeletewww.1like4.me
SWEET :) Thanks!
ReplyDeleteVery well explained.I like it.I appreciated you.Keep it up thank you
ReplyDeletewah ternyata gampang juga ya bikin favicon
ReplyDeletethanks!!
after i uploaded the image for favicon, it is not showing..
ReplyDeleteThanks for the help <3
ReplyDeleteThank you so much. It worked!
ReplyDeletethnks dear
ReplyDeletethnks dear
ReplyDeleteThanks a lot!
ReplyDeletehttp://handynettips.blogspot.co.uk/
We can use our site logo in the place of Favicon provided size is 16X16 px . nice stuff.
ReplyDeleteRegards,
Divya @smtutorial
Thank you so much! I appreciate it. :)
ReplyDeleteIt works on Explorer but not on Chrome. Does Chrome need more time or is there a problem? Thanks!
ReplyDeletewww.audreysglams.blogspot.com
Oh ok I just clared the cache and it works, thanks!
ReplyDeletedoesn't work...plzt teach me how to add....which url have to replace???
ReplyDeleteThanks a lot!! High Five from - http://bit.ly/1fUcAre
ReplyDeleteThanks dude you brighten my day.
ReplyDeletecan you help? i dont know where im going wrong?
ReplyDeleteHi Sarah,
DeleteTry to clean your browser's cache and then restart it.
i have added favicon component in my template, but still it is showing blogger default favicon. Pls help me.
ReplyDeletethanks, this really help me
ReplyDeletenice post ...but my favicon didn't removed when i try to remove it
ReplyDeletewww.atultec.org
thanks worked for me on firefox but not chrome
ReplyDeletehttp://girlallover.blogspot.com/
nice post, I've tried it but it seems not work on my blog
ReplyDeleteI followed all the instruction well, but it's not work :(
http://ayokepo.blogspot.com/
or
http://eka-design.blogspot.com/
My favicon changed on my tab but not my blogger profile (next to my name) on the side of my blog. Any idea how to change it there? Thanks!
ReplyDeletewww.gritandtang.blogspot.com