Emoticons or smiley faces are a great way to make comments more interesting and fun, so it's a pity that Blogger doesn't support them. In this tutorial, we will go through some simple steps to add these cool emoticons called Kolobok in Blogger/Blogspot comments, so that you and your blog visitors will be able to have an enjoyable time together.
UPDATE: Now available for threaded commenting system too!
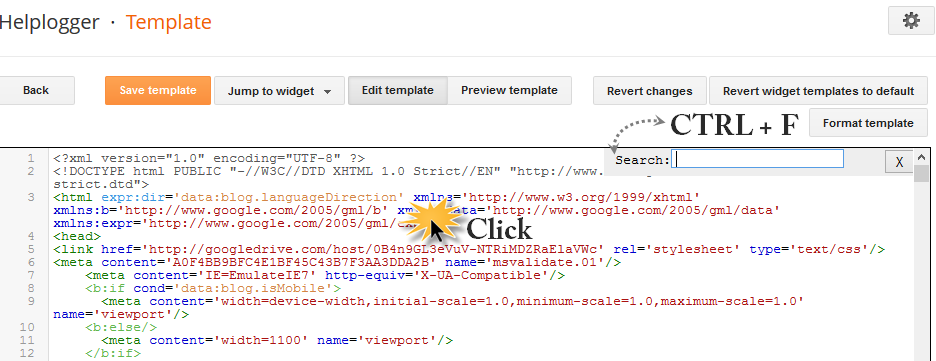
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box
Step 3. Search (CTRL + F) for this tag:
Step 4. Now pay attention which code you should use. If your comments have no reply button, then you are using the previous commenting system, otherwise look for the threaded comments codes:
a) Use this script for previous commenting system with comments that have no reply function:
Step 5. Find this code snippet:
a) For previous commenting system:
b) For threaded commenting system find the second (2nd) and fourth (4th) occurrence of the line below:
UPDATE: Now available for threaded commenting system too!
Adding Kolobok Emoticons or Smileys in Blogger Comments
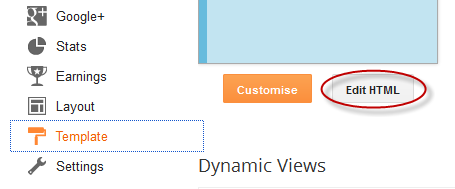
Step 1. Log in to your Blogger account and go to 'Template', then click the 'Edit HTML' button:Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box
Step 3. Search (CTRL + F) for this tag:
</body>
Step 4. Now pay attention which code you should use. If your comments have no reply button, then you are using the previous commenting system, otherwise look for the threaded comments codes:
a) Use this script for previous commenting system with comments that have no reply function:
<!--kolobok-smileys-->b) Script for threaded commenting system with comments that have the reply function:
<script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("smileys");
theText = bodyText.innerHTML;
theText = theText.replace(/:\)\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1NAKK9vEEO4QIw-ZKbcUbtmK2BLwO9kF8Eo7vJ6GgZqe_Y2ykrDUs_m98iRsOz5VksDGSl3gs19Tc898tla2ZMG2NPOpP-uezq1Cy5Hc7VH4Hi3oLx05_FH8omHXD7oMAk42X73D_Kug/s1600/taunt.gif'/>");
theText = theText.replace(/=d>/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCty0n9-lQqsRLeNU98tadLotJcKuN9TmHstP1sZCQ66YGi7iUhWZD5KthFXn00cxpo9gDuH03822eEjJlbqNdIQM9xpHkN9VUNOmC_DEeA4GugPLqrU4NvSvXJaJJyN3YF_inARjco7I/s1600/suicide.gif'/>");
theText = theText.replace(/:d/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgStVdUsCERShpQVxJhkkiVSA-eJV1xWDWLNC9p-wIY-Etqf9bQUwP4XwEyW3648tbRys66kyEGqThjA0K9j6OjWspmvPj2JnKZkekwdFt4FaHSj-RfKLZa8nU9fuIzjvX73bFiUgl6g88/s1600/biggrin.gif'/>");
theText = theText.replace(/:p/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdMXjDBuZDhX8XoKsU1tgO3El3DQxDlh81YF__DhV_6t5ytuH6v5EqMiZOCjxEUFdtBVuJ_x4Oh-qNx6vB2nHU1Xtf64DjIg75AWWqGFiX0qDln5ai3eMfGc6GbUP5alB3vKLCyVYM5us/s1600/tongue.gif'/>");
theText = theText.replace(/:\(\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqg7jw6KiintC0cYGnS7yw8A3qPl3njqKKM0QKalSNZgCkl6SbcTvmITaHqBEw3FBVMhHg9ZDMAM14p0pNjej1nimCwq9osUmSRj-v-BrVGaYlDaT7gAt5ZSvOIcZ7HOli_MwgtG6vGKw/s1600/cry2.gif'/>");
theText = theText.replace(/:\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6GM32ptX2y3OG7VRtWkUYitAWRw-jJ58N6GqmdSGVLUPS1Dw0P9srM5etRKsGc1hP6dzfxzeKhXfig-9W4IFsKAygQtGmjyt4NSIX4NsED2FwUE0WJvM7DXT-IjrbnwvmJV2GpcRg9Qk/s1600/smile3.gif'/>");
theText = theText.replace(/:\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2qgYolo7g829AcsrHS-P0MkunITKl4wpDXKlU-AvtPMZaHFaqrLnKR1Qxy_leoEQ3B_vG6NkxtxTq3vgeWgaK6P1KoU6K9aMr7xkV9s02Mhe4fGqdWT2b7jPcYo6AQIoCIah1B7E6xQo/s1600/sad.gif'/>");
theText = theText.replace(/:-\?/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisxygFXHUpx40CaulT0Rb2XiU4e3bZn_xc2K9apLBa3g9Arc5qTFmAdx0aBlBI5GQeuWAJnXznEiRRxu46DVx-aU9RX5hj6fWjec5lpfYWvbHxG7KWXvTUa0AoC4e-Qmcn1sH_66sPB2o/s1600/think.gif'/>");
theText = theText.replace(/d\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgywcrsNdIsGnxPj_1hXjcnjZRSQsalmSwmbSt12xT95z_L4WIt_vRPVrbwpxH3IyB9iEV67tNjYRx_LbNQqgNoPRfupNjKwiwhf9SPmFCrDNXOXxdXN6sM9w4N4SiuRKno6rfdjQiO89E/s1600/doh.gif'/>");
theText = theText.replace(/:-o/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0yOurTCRIX5IKXyDxbdM8CQN83ci1y-92cCuPfeZ49gqlYunfaE5fEoEcWGLb13eJqkIu1qM9w1BjYsCiRyxX-rsYHq7rJR8rp4OL6N5Rv4CFdiG3Fduocbj71VtPTKepZCu6AiCEZOc/s1600/shock.gif'/>");
theText = theText.replace(/:-f/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibXw2dZpjonoYy4MQxiFFaB4XRDlJLZ8lESjI27Ye2DWvAcChaqBXbDgEgBMwpkea3tpW0KbzJh8gz4YOhK8nAxalzaC-CG3GQ73sJmwfafXaUFYSGlh_F1uC0bZa50O_SkuKY2Twa1Y8/s1600/flowers1.gif'/>");
theText = theText.replace(/:-ss/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitnUU6em3EpEWLIEDJLPHaV4agnr0g3s2Jgibq4lx3C1aMjTXD-b2x9cOCRjFRWRHwM_mLfoYYhLU6G4IAqi9_30PRAbGIo7udq0_2nxGCVxJSwtnBYQFYuEcIHMH0_JG1vcsMJV_Tpzo/s1600/unsure.gif'/>");
theText = theText.replace(/b-\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNtNKuNzcGsIPe_X02GKp5B7tJ9H_7-CUiNCTieKpfoZyBS2SZ97H886HL0pjgmi3UM29L1xGoxmgZi8MAn4T5Xi1Cad51y-7CqqcJEw0mPKs7Vtx03NAzz6fhkxSgMi7L37S0AxB1ew0/s1600/threaten.gif'/>");
theText = theText.replace(/h-\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsghnUM3XMumyDiQFb5zhOB-UdmF7bE6HF68jNU_5PC45Kq2v5ZiU2qn2R2oHzPGVEN9ULPGZWAvmeaMEAkOHmX-GfXONtyFh4pIondQKCTApyrN0kZx2v_ToE-DTz1GKeI7CEIXrHJg4/s1600/help.gif'/>");
theText = theText.replace(/g-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7f768Xbylj5neqvUZ9dF57hRuuTHEGOngllKwejVxk3Fz8IP2xsOCIfDgTL5Jndc_T11MP0UCXoVkVItOjAphwdOanGy801iIZ5Fl-_6ohWLP5G5NOvOzSzjX1anpYuyOgE4vN0zpnUU/s1600/good.gif'/>");
theText = theText.replace(/5-\p/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvQCYOjeQtEIkLELqNHyaNecrzTDQkRizLo9EeD49-ERIDIN3NGB6RkM4jojbQ7RbYklwLmmThMsKiVZciDtU2SBbYh8_XPzHl2tH8z8EuamK9amFuRQhzbLza9tnFfrQB8QP6Thx8kaM/s1600/beee.gif'/>");
theText = theText.replace(/y-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm_IL25he1Gf6wMCUAgCmdkhygN1bLP38Fu9v4SNCUOB0vMJkgdco5kbae6b2nQ1PZmptNCFvy8Diee5HgQVbuBhQfq-ws0G8eba9fPEl5RAwshV7GT3hNQV3KDUPwPpdZex9QILPyr0A/s1600/yahoo.gif'/>");
theText = theText.replace(/c-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRo2Am532BC-UydD64N7iJ3TAGQFYSRcNVzUtuD2vnfSQO_WUn9O4PYhEpTSYma1auAG_qdEUg7p4-44vJQSqgNExD8S7vqVuriLjGubqmUUUIfkjKxzycIwFCx1fLl98YHrz1cdU5UCs/s1600/crazy.gif'/>");
theText = theText.replace(/s-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7-2nad1LTKhLkXg-7MXtpk9FMgRarYblgfbXFegpXH2b9cvlYXWBe5ACSBBrRiy61zCRKgUGKE4W9GaDj40bwaKO00pn7vPxZjMZcPjgdBaiYfGirDZ2IHq_eMW36KLV_1xkcev1DhUY/s1600/spiteful.gif'/>");
theText = theText.replace(/d-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbm3lBVzi1G4Ae0lKYfTXJYOZQmEFJhKcdbaVU4xKVWOlAjYSdwNMw_Ae1heOS9hLwBUBeF8ylHjHCIcweKvdKK3Y22gHgCa8rD1Sy_PkbcFrnFr9945y7bKPLpYng0YDD9oRsyF-cQqI/s1600/drinks.gif'/>");
theText = theText.replace(/w-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga5b54uQ6mvpZAweNpwy3QnW5NsZbLgsJ5etMRwiHbNv3iYBj_qiQWHldJ30guMVvMie9_TQ-qjEnU9kQQsh7ZnFI7zxEIavnDqVyKbBTxE9fwPRDxSjmNoZx6ASUd0AUgzL8hPg0wTGw/s1600/cheer.gif'/>");
theText = theText.replace(/:-\h/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-77qf8O7fu9GHKSAPfk9bW1cB-AF7_eizMpg9lHlVEQpBf3uEugN_D9THop-0tbdMIS0iC1l_Dy8yaHfSCtnSn4XHnK1Ugf9XPUV6ZbGdjtQwaN0Y2YYQCO6CyrKzsuYBBrcsr894u9Y/s1600/hi+2.gif'/>");
theText = theText.replace(/:X/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGWCLWND8mcQ-rI2ed7Qullcx0IslIgC8Sl3v_QafjzWl1CvsZhV-qZErhh3jrrrzK6OlT6CA8uxZEep3PMfnJV2aJKKilWQdAOMYFM4SZDAgr5d6rj1QUAgaf2b8gBlOUH8t7WVDPIO4/s1600/give_heart.gif'/>");
theText = theText.replace(/:\-\*/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9sIdSSy2Q1zwn6LMH42Ifw8T5lMg91FKPTSZZyaqQ5EoV6Yr8Rdx5liiMyM1D33sAyLfExbWC4Kf7NFHZcyNQVAsUqQ8-foI-QiLA6eF3XuVldEtTr8hLVpH9IIQxgXvRJ_Qj41ykwGE/s1600/air_kiss.gif'/>");
theText = theText.replace(/=\)\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKEYU1g3sSIMrLZl6DkgACMm5TO8EOYPyMuP05SCRh1GOevV3E2KWVguMaayYv6m8hZi9_tYUUYcsUeFFkuW-TdqmB0nYBDZFTQHo-qXvqgw8_Svv1OTVdR2MLDKYSTBBdY7vDD6TyHsg/s1600/rofl.gif'/>");
bodyText.innerHTML = theText;
}
replaceText();
//]]>
</script>
<!--kolobok-smileys-->
<script type='text/javascript'>Note: ignore the next 5-8 steps if you have threaded comments!
//<![CDATA[
a=document.getElementById('comment-holder');if(a){b=a.getElementsByTagName("p");for(i=0;i<b.length;i++){if(b.item(i).getAttribute('CLASS')=='comment-content'){_str=b.item(i).innerHTML.replace(/:\)\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1NAKK9vEEO4QIw-ZKbcUbtmK2BLwO9kF8Eo7vJ6GgZqe_Y2ykrDUs_m98iRsOz5VksDGSl3gs19Tc898tla2ZMG2NPOpP-uezq1Cy5Hc7VH4Hi3oLx05_FH8omHXD7oMAk42X73D_Kug/s1600/taunt.gif' alt='' class='smiley'/>");_str=_str.replace(/=d>/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCty0n9-lQqsRLeNU98tadLotJcKuN9TmHstP1sZCQ66YGi7iUhWZD5KthFXn00cxpo9gDuH03822eEjJlbqNdIQM9xpHkN9VUNOmC_DEeA4GugPLqrU4NvSvXJaJJyN3YF_inARjco7I/s1600/suicide.gif' alt='' class='smiley'/>");_str=_str.replace(/:d/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgStVdUsCERShpQVxJhkkiVSA-eJV1xWDWLNC9p-wIY-Etqf9bQUwP4XwEyW3648tbRys66kyEGqThjA0K9j6OjWspmvPj2JnKZkekwdFt4FaHSj-RfKLZa8nU9fuIzjvX73bFiUgl6g88/s1600/biggrin.gif' alt='' class='smiley'/>");_str=_str.replace(/:p/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdMXjDBuZDhX8XoKsU1tgO3El3DQxDlh81YF__DhV_6t5ytuH6v5EqMiZOCjxEUFdtBVuJ_x4Oh-qNx6vB2nHU1Xtf64DjIg75AWWqGFiX0qDln5ai3eMfGc6GbUP5alB3vKLCyVYM5us/s1600/tongue.gif' alt='' class='smiley'/>");_str=_str.replace(/:\(\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqg7jw6KiintC0cYGnS7yw8A3qPl3njqKKM0QKalSNZgCkl6SbcTvmITaHqBEw3FBVMhHg9ZDMAM14p0pNjej1nimCwq9osUmSRj-v-BrVGaYlDaT7gAt5ZSvOIcZ7HOli_MwgtG6vGKw/s1600/cry2.gif' alt='' class='smiley'/>");_str=_str.replace(/:\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6GM32ptX2y3OG7VRtWkUYitAWRw-jJ58N6GqmdSGVLUPS1Dw0P9srM5etRKsGc1hP6dzfxzeKhXfig-9W4IFsKAygQtGmjyt4NSIX4NsED2FwUE0WJvM7DXT-IjrbnwvmJV2GpcRg9Qk/s1600/smile3.gif' alt='' class='smiley'/>");_str=_str.replace(/:\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2qgYolo7g829AcsrHS-P0MkunITKl4wpDXKlU-AvtPMZaHFaqrLnKR1Qxy_leoEQ3B_vG6NkxtxTq3vgeWgaK6P1KoU6K9aMr7xkV9s02Mhe4fGqdWT2b7jPcYo6AQIoCIah1B7E6xQo/s1600/sad.gif' alt='' class='smiley'/>");_str=_str.replace(/:-\?/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisxygFXHUpx40CaulT0Rb2XiU4e3bZn_xc2K9apLBa3g9Arc5qTFmAdx0aBlBI5GQeuWAJnXznEiRRxu46DVx-aU9RX5hj6fWjec5lpfYWvbHxG7KWXvTUa0AoC4e-Qmcn1sH_66sPB2o/s1600/think.gif' alt='' class='smiley'/>");_str=_str.replace(/d\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgywcrsNdIsGnxPj_1hXjcnjZRSQsalmSwmbSt12xT95z_L4WIt_vRPVrbwpxH3IyB9iEV67tNjYRx_LbNQqgNoPRfupNjKwiwhf9SPmFCrDNXOXxdXN6sM9w4N4SiuRKno6rfdjQiO89E/s1600/doh.gif' alt='' class='smiley'/>");_str=_str.replace(/:-o/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0yOurTCRIX5IKXyDxbdM8CQN83ci1y-92cCuPfeZ49gqlYunfaE5fEoEcWGLb13eJqkIu1qM9w1BjYsCiRyxX-rsYHq7rJR8rp4OL6N5Rv4CFdiG3Fduocbj71VtPTKepZCu6AiCEZOc/s1600/shock.gif' alt='' class='smiley'/>");_str=_str.replace(/:-f/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibXw2dZpjonoYy4MQxiFFaB4XRDlJLZ8lESjI27Ye2DWvAcChaqBXbDgEgBMwpkea3tpW0KbzJh8gz4YOhK8nAxalzaC-CG3GQ73sJmwfafXaUFYSGlh_F1uC0bZa50O_SkuKY2Twa1Y8/s1600/flowers1.gif' alt='' class='smiley'/>");_str=_str.replace(/:-ss/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitnUU6em3EpEWLIEDJLPHaV4agnr0g3s2Jgibq4lx3C1aMjTXD-b2x9cOCRjFRWRHwM_mLfoYYhLU6G4IAqi9_30PRAbGIo7udq0_2nxGCVxJSwtnBYQFYuEcIHMH0_JG1vcsMJV_Tpzo/s1600/unsure.gif' alt='' class='smiley'/>");_str=_str.replace(/b-\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNtNKuNzcGsIPe_X02GKp5B7tJ9H_7-CUiNCTieKpfoZyBS2SZ97H886HL0pjgmi3UM29L1xGoxmgZi8MAn4T5Xi1Cad51y-7CqqcJEw0mPKs7Vtx03NAzz6fhkxSgMi7L37S0AxB1ew0/s1600/threaten.gif' alt='' class='smiley'/>");_str=_str.replace(/h-\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsghnUM3XMumyDiQFb5zhOB-UdmF7bE6HF68jNU_5PC45Kq2v5ZiU2qn2R2oHzPGVEN9ULPGZWAvmeaMEAkOHmX-GfXONtyFh4pIondQKCTApyrN0kZx2v_ToE-DTz1GKeI7CEIXrHJg4/s1600/help.gif' alt='' class='smiley'/>");_str=_str.replace(/g-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7f768Xbylj5neqvUZ9dF57hRuuTHEGOngllKwejVxk3Fz8IP2xsOCIfDgTL5Jndc_T11MP0UCXoVkVItOjAphwdOanGy801iIZ5Fl-_6ohWLP5G5NOvOzSzjX1anpYuyOgE4vN0zpnUU/s1600/good.gif' alt='' class='smiley'/>");_str=_str.replace(/5-\p/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvQCYOjeQtEIkLELqNHyaNecrzTDQkRizLo9EeD49-ERIDIN3NGB6RkM4jojbQ7RbYklwLmmThMsKiVZciDtU2SBbYh8_XPzHl2tH8z8EuamK9amFuRQhzbLza9tnFfrQB8QP6Thx8kaM/s1600/beee.gif' alt='' class='smiley'/>");_str=_str.replace(/y-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm_IL25he1Gf6wMCUAgCmdkhygN1bLP38Fu9v4SNCUOB0vMJkgdco5kbae6b2nQ1PZmptNCFvy8Diee5HgQVbuBhQfq-ws0G8eba9fPEl5RAwshV7GT3hNQV3KDUPwPpdZex9QILPyr0A/s1600/yahoo.gif' alt='' class='smiley'/>");_str=_str.replace(/c-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRo2Am532BC-UydD64N7iJ3TAGQFYSRcNVzUtuD2vnfSQO_WUn9O4PYhEpTSYma1auAG_qdEUg7p4-44vJQSqgNExD8S7vqVuriLjGubqmUUUIfkjKxzycIwFCx1fLl98YHrz1cdU5UCs/s1600/crazy.gif' alt='' class='smiley'/>");_str=_str.replace(/s-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7-2nad1LTKhLkXg-7MXtpk9FMgRarYblgfbXFegpXH2b9cvlYXWBe5ACSBBrRiy61zCRKgUGKE4W9GaDj40bwaKO00pn7vPxZjMZcPjgdBaiYfGirDZ2IHq_eMW36KLV_1xkcev1DhUY/s1600/spiteful.gif' alt='' class='smiley'/>");_str=_str.replace(/d-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbm3lBVzi1G4Ae0lKYfTXJYOZQmEFJhKcdbaVU4xKVWOlAjYSdwNMw_Ae1heOS9hLwBUBeF8ylHjHCIcweKvdKK3Y22gHgCa8rD1Sy_PkbcFrnFr9945y7bKPLpYng0YDD9oRsyF-cQqI/s1600/drinks.gif' alt='' class='smiley'/>");_str=_str.replace(/w-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga5b54uQ6mvpZAweNpwy3QnW5NsZbLgsJ5etMRwiHbNv3iYBj_qiQWHldJ30guMVvMie9_TQ-qjEnU9kQQsh7ZnFI7zxEIavnDqVyKbBTxE9fwPRDxSjmNoZx6ASUd0AUgzL8hPg0wTGw/s1600/cheer.gif' alt='' class='smiley'/>");_str=_str.replace(/:-\h/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-77qf8O7fu9GHKSAPfk9bW1cB-AF7_eizMpg9lHlVEQpBf3uEugN_D9THop-0tbdMIS0iC1l_Dy8yaHfSCtnSn4XHnK1Ugf9XPUV6ZbGdjtQwaN0Y2YYQCO6CyrKzsuYBBrcsr894u9Y/s1600/hi+2.gif' alt='' class='smiley'/>");_str=_str.replace(/:X/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGWCLWND8mcQ-rI2ed7Qullcx0IslIgC8Sl3v_QafjzWl1CvsZhV-qZErhh3jrrrzK6OlT6CA8uxZEep3PMfnJV2aJKKilWQdAOMYFM4SZDAgr5d6rj1QUAgaf2b8gBlOUH8t7WVDPIO4/s1600/give_heart.gif' alt='' class='smiley'/>");_str=_str.replace(/:\-\*/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9sIdSSy2Q1zwn6LMH42Ifw8T5lMg91FKPTSZZyaqQ5EoV6Yr8Rdx5liiMyM1D33sAyLfExbWC4Kf7NFHZcyNQVAsUqQ8-foI-QiLA6eF3XuVldEtTr8hLVpH9IIQxgXvRJ_Qj41ykwGE/s1600/air_kiss.gif' alt='' class='smiley'/>");_str=_str.replace(/=\)\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKEYU1g3sSIMrLZl6DkgACMm5TO8EOYPyMuP05SCRh1GOevV3E2KWVguMaayYv6m8hZi9_tYUUYcsUeFFkuW-TdqmB0nYBDZFTQHo-qXvqgw8_Svv1OTVdR2MLDKYSTBBdY7vDD6TyHsg/s1600/rofl.gif' alt='' class='smiley'/>");b.item(i).innerHTML=_str;}}}
//]]>
</script>
Step 5. Find this code snippet:
<b:loop values='data:post.comments' var='comment'>Step 6. Paste the following line just above it:
<div id='smileys'>Step 7. Find the following tag and look carefully, it should be somewhere below the code from step 5:
</b:loop>Step 8. Paste the below div tag just AFTER it:
</div>Step 9. Now find this code:
a) For previous commenting system:
<data:blogTeamBlogMessage/>Note: if you'll find it like 4 times, stop at the second one (press Enter 2 times).
b) For threaded commenting system find the second (2nd) and fourth (4th) occurrence of the line below:
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>Step 10. Just AFTER the line above, add this code:
<b:if cond='data:blog.pageType == "item"'><script type='text/javascript'>Step 11. Finally, find this tag:
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">Hide Emoticons</a>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">Show Emoticons</a>';
}
//]]>
</script>
<div class='emoticons'>
<span id='smiley-more' style='display: none;'>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6GM32ptX2y3OG7VRtWkUYitAWRw-jJ58N6GqmdSGVLUPS1Dw0P9srM5etRKsGc1hP6dzfxzeKhXfig-9W4IFsKAygQtGmjyt4NSIX4NsED2FwUE0WJvM7DXT-IjrbnwvmJV2GpcRg9Qk/s1600/smile3.gif'/><div class="emos">:)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2qgYolo7g829AcsrHS-P0MkunITKl4wpDXKlU-AvtPMZaHFaqrLnKR1Qxy_leoEQ3B_vG6NkxtxTq3vgeWgaK6P1KoU6K9aMr7xkV9s02Mhe4fGqdWT2b7jPcYo6AQIoCIah1B7E6xQo/s1600/sad.gif'/><div class="emos">:(</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1NAKK9vEEO4QIw-ZKbcUbtmK2BLwO9kF8Eo7vJ6GgZqe_Y2ykrDUs_m98iRsOz5VksDGSl3gs19Tc898tla2ZMG2NPOpP-uezq1Cy5Hc7VH4Hi3oLx05_FH8omHXD7oMAk42X73D_Kug/s1600/taunt.gif'/><div class="emos">:))</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqg7jw6KiintC0cYGnS7yw8A3qPl3njqKKM0QKalSNZgCkl6SbcTvmITaHqBEw3FBVMhHg9ZDMAM14p0pNjej1nimCwq9osUmSRj-v-BrVGaYlDaT7gAt5ZSvOIcZ7HOli_MwgtG6vGKw/s1600/cry2.gif'/><div class="emos">:((</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKEYU1g3sSIMrLZl6DkgACMm5TO8EOYPyMuP05SCRh1GOevV3E2KWVguMaayYv6m8hZi9_tYUUYcsUeFFkuW-TdqmB0nYBDZFTQHo-qXvqgw8_Svv1OTVdR2MLDKYSTBBdY7vDD6TyHsg/s1600/rofl.gif'/><div class="emos">=))</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCty0n9-lQqsRLeNU98tadLotJcKuN9TmHstP1sZCQ66YGi7iUhWZD5KthFXn00cxpo9gDuH03822eEjJlbqNdIQM9xpHkN9VUNOmC_DEeA4GugPLqrU4NvSvXJaJJyN3YF_inARjco7I/s1600/suicide.gif'/><div class="emos">=D></div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgStVdUsCERShpQVxJhkkiVSA-eJV1xWDWLNC9p-wIY-Etqf9bQUwP4XwEyW3648tbRys66kyEGqThjA0K9j6OjWspmvPj2JnKZkekwdFt4FaHSj-RfKLZa8nU9fuIzjvX73bFiUgl6g88/s1600/biggrin.gif'/><div class="emos">:D</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdMXjDBuZDhX8XoKsU1tgO3El3DQxDlh81YF__DhV_6t5ytuH6v5EqMiZOCjxEUFdtBVuJ_x4Oh-qNx6vB2nHU1Xtf64DjIg75AWWqGFiX0qDln5ai3eMfGc6GbUP5alB3vKLCyVYM5us/s1600/tongue.gif'/><div class="emos">:P</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0yOurTCRIX5IKXyDxbdM8CQN83ci1y-92cCuPfeZ49gqlYunfaE5fEoEcWGLb13eJqkIu1qM9w1BjYsCiRyxX-rsYHq7rJR8rp4OL6N5Rv4CFdiG3Fduocbj71VtPTKepZCu6AiCEZOc/s1600/shock.gif'/><div class="emos">:-O</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisxygFXHUpx40CaulT0Rb2XiU4e3bZn_xc2K9apLBa3g9Arc5qTFmAdx0aBlBI5GQeuWAJnXznEiRRxu46DVx-aU9RX5hj6fWjec5lpfYWvbHxG7KWXvTUa0AoC4e-Qmcn1sH_66sPB2o/s1600/think.gif'/><div class="emos">:-?</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitnUU6em3EpEWLIEDJLPHaV4agnr0g3s2Jgibq4lx3C1aMjTXD-b2x9cOCRjFRWRHwM_mLfoYYhLU6G4IAqi9_30PRAbGIo7udq0_2nxGCVxJSwtnBYQFYuEcIHMH0_JG1vcsMJV_Tpzo/s1600/unsure.gif'/><div class="emos">:-SS</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibXw2dZpjonoYy4MQxiFFaB4XRDlJLZ8lESjI27Ye2DWvAcChaqBXbDgEgBMwpkea3tpW0KbzJh8gz4YOhK8nAxalzaC-CG3GQ73sJmwfafXaUFYSGlh_F1uC0bZa50O_SkuKY2Twa1Y8/s1600/flowers1.gif'/><div class="emos">:-f</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgywcrsNdIsGnxPj_1hXjcnjZRSQsalmSwmbSt12xT95z_L4WIt_vRPVrbwpxH3IyB9iEV67tNjYRx_LbNQqgNoPRfupNjKwiwhf9SPmFCrDNXOXxdXN6sM9w4N4SiuRKno6rfdjQiO89E/s1600/doh.gif'/><div class="emos">d(</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9sIdSSy2Q1zwn6LMH42Ifw8T5lMg91FKPTSZZyaqQ5EoV6Yr8Rdx5liiMyM1D33sAyLfExbWC4Kf7NFHZcyNQVAsUqQ8-foI-QiLA6eF3XuVldEtTr8hLVpH9IIQxgXvRJ_Qj41ykwGE/s1600/air_kiss.gif'/><div class="emos">:-*</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNtNKuNzcGsIPe_X02GKp5B7tJ9H_7-CUiNCTieKpfoZyBS2SZ97H886HL0pjgmi3UM29L1xGoxmgZi8MAn4T5Xi1Cad51y-7CqqcJEw0mPKs7Vtx03NAzz6fhkxSgMi7L37S0AxB1ew0/s1600/threaten.gif'/><div class="emos">b-(</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsghnUM3XMumyDiQFb5zhOB-UdmF7bE6HF68jNU_5PC45Kq2v5ZiU2qn2R2oHzPGVEN9ULPGZWAvmeaMEAkOHmX-GfXONtyFh4pIondQKCTApyrN0kZx2v_ToE-DTz1GKeI7CEIXrHJg4/s1600/help.gif'/><div class="emos">h-(</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7f768Xbylj5neqvUZ9dF57hRuuTHEGOngllKwejVxk3Fz8IP2xsOCIfDgTL5Jndc_T11MP0UCXoVkVItOjAphwdOanGy801iIZ5Fl-_6ohWLP5G5NOvOzSzjX1anpYuyOgE4vN0zpnUU/s1600/good.gif'/><div class="emos">g-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvQCYOjeQtEIkLELqNHyaNecrzTDQkRizLo9EeD49-ERIDIN3NGB6RkM4jojbQ7RbYklwLmmThMsKiVZciDtU2SBbYh8_XPzHl2tH8z8EuamK9amFuRQhzbLza9tnFfrQB8QP6Thx8kaM/s1600/beee.gif'/><div class="emos">5-p</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm_IL25he1Gf6wMCUAgCmdkhygN1bLP38Fu9v4SNCUOB0vMJkgdco5kbae6b2nQ1PZmptNCFvy8Diee5HgQVbuBhQfq-ws0G8eba9fPEl5RAwshV7GT3hNQV3KDUPwPpdZex9QILPyr0A/s1600/yahoo.gif'/><div class="emos">y-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRo2Am532BC-UydD64N7iJ3TAGQFYSRcNVzUtuD2vnfSQO_WUn9O4PYhEpTSYma1auAG_qdEUg7p4-44vJQSqgNExD8S7vqVuriLjGubqmUUUIfkjKxzycIwFCx1fLl98YHrz1cdU5UCs/s1600/crazy.gif'/><div class="emos">c-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7-2nad1LTKhLkXg-7MXtpk9FMgRarYblgfbXFegpXH2b9cvlYXWBe5ACSBBrRiy61zCRKgUGKE4W9GaDj40bwaKO00pn7vPxZjMZcPjgdBaiYfGirDZ2IHq_eMW36KLV_1xkcev1DhUY/s1600/spiteful.gif'/><div class="emos">s-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbm3lBVzi1G4Ae0lKYfTXJYOZQmEFJhKcdbaVU4xKVWOlAjYSdwNMw_Ae1heOS9hLwBUBeF8ylHjHCIcweKvdKK3Y22gHgCa8rD1Sy_PkbcFrnFr9945y7bKPLpYng0YDD9oRsyF-cQqI/s1600/drinks.gif'/><div class="emos">d-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEga5b54uQ6mvpZAweNpwy3QnW5NsZbLgsJ5etMRwiHbNv3iYBj_qiQWHldJ30guMVvMie9_TQ-qjEnU9kQQsh7ZnFI7zxEIavnDqVyKbBTxE9fwPRDxSjmNoZx6ASUd0AUgzL8hPg0wTGw/s1600/cheer.gif'/><div class="emos">w-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-77qf8O7fu9GHKSAPfk9bW1cB-AF7_eizMpg9lHlVEQpBf3uEugN_D9THop-0tbdMIS0iC1l_Dy8yaHfSCtnSn4XHnK1Ugf9XPUV6ZbGdjtQwaN0Y2YYQCO6CyrKzsuYBBrcsr894u9Y/s1600/hi+2.gif'/><div class="emos">:-h</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGWCLWND8mcQ-rI2ed7Qullcx0IslIgC8Sl3v_QafjzWl1CvsZhV-qZErhh3jrrrzK6OlT6CA8uxZEep3PMfnJV2aJKKilWQdAOMYFM4SZDAgr5d6rj1QUAgaf2b8gBlOUH8t7WVDPIO4/s1600/give_heart.gif'/><div class="emos">:X</div></div>
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'>Show Emoticons <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6GM32ptX2y3OG7VRtWkUYitAWRw-jJ58N6GqmdSGVLUPS1Dw0P9srM5etRKsGc1hP6dzfxzeKhXfig-9W4IFsKAygQtGmjyt4NSIX4NsED2FwUE0WJvM7DXT-IjrbnwvmJV2GpcRg9Qk/s1600/smile3.gif'/></a></span>
</div></b:if>
]]></b:skin>
Step 12. Add the CSS code just above ]]></b:skin>
.itemo{float:left;font-size:11px;height:30px;line-height:1.2;padding:10px 0;text-align:center;width:85px;}Step 13. Save the changes by clicking the 'Save Template' and you're done adding emoticons in Blogger comments. Enjoy!
span#smiley-toggle{clear:both;padding:15px 10px;float:left;font:bold 14px 'Oswald', sans-serif;}
span#smiley-toggle a{text-decoration:none;}
#smiley-toggle img{vertical-align:bottom;}
img.smiley{vertical-align:bottom;}


I guess adding some sort of live discussions to a blog is also a great value addition , visitors can discuss among themselves and that is much more fun than comments ....there are numerous such services available on web for free ....ex : http://confaber.com
ReplyDeleteIt Works ,,,,,,,, hey Could u Help with Tht Link Adsense which u Put just above " The Menu Bar " and one in this Post above "Related Post "
ReplyDeleteReply Soon,,,,, Thanks...
and Hey Thanks u so much I learn Lots of Things From ur Blog ,,, Great Work Keep it Up....
can i add more myself,
ReplyDeletereply to monu.arun0@gmail.com
Oh.. I failed. Template is unwell formatted :(
ReplyDeleteSorry, i think i wasn't too specific. Try to find this code (instead of the one from step 4):
Delete<b:include data='comment' name='commentDeleteIcon'/>
You'll find the "</b:loop>" code just after it. You should paste the </div> code just after </b:loop>
I hope it works.
Its not working :((
ReplyDeletehttp://clickterest.blogspot.com
I'm a little confused, how it works?, the emoticon box hide and show correctly, but how do I to select the desired emoticon? When I write, for example, :X, only shows :X
ReplyDeleteI need some help.
Make sure you have correctly added the code from step 2 and 3
Deleteme too, and the emotion box only show when the aticle not have any comment before.
Deletehttp://custom-android-dn.blogspot.com
nice3 one.. i like it
ReplyDeleteNice and helpful article.
ReplyDeleteThanks to admin. His work is really helpful.
I have been reading this blog for two days.
It is really helpful for me.
Thanks, it very good.
ReplyDeleteCan I use the same code if I link to my own smileys (changing the Photobucket links of course)? Thanks!
ReplyDeleteYes you can, but you must change the smileys location in the javascript (step 2) file also. You can open the javascript file with your browser by pasting this address in the location field http://helplogger.googlecode.com/svn/trunk/[helplogger.blogspot.com]smileys.js then save and open it with a notepad and change the smileys location there. After that, you have to host your javascript file and replace the js address from step 2 with your own. You can upload it to Google Code.
DeleteADMIN YOUR BLOG IS SOO HELP FULL BUT CAN YOU EXPLAIN A BIT MORE ON HOW TO ADD OUR OWN EMOTICONS FROM PHOTO BUCKET.?
DeleteTHANKS IN ADVANCE
YOU KNOW WHAT..YOUR A BRIGHT.. I HAVE GO FOR ALL THE STEPS UP TO CHANGING THE CODE..NOW HOW CAN I HOST..HELP PLEASE
DeleteMUCH APPRECIATE
Can I use the same smileys in my posts?
ReplyDeleteNice :D
ReplyDeleteThanks! It works
ReplyDeletethanks for great blog Smileys tips. this tips really important for me
ReplyDeletedidnt work. It 'SHOWED' the emotes above the comment, but when I actually typed them into the comment and posted it, the emote didn't show :(
ReplyDeleteFollow my site, I already follow you.
ReplyDeleteThanks :)
Good work!
ReplyDeletethanks. It's useful! ^^
ReplyDeleteI've wrote a small script that allows to display emoticon on your blogger without any efforce. Please try this plugin at here:
ReplyDeletehttps://github.com/dongnd/Blogger-Emoticons
Any feedback is welcome.
wew.. it looks like more difficult than i think.. XD
ReplyDeletewhats wrong with resize frame function? not work on my site.. :(
ReplyDeleteDoes it work for posts too?
ReplyDeleteVery good and interesting site with very good look and perfect information I like it.
ReplyDeletethanks for your informative post now i will also add on my blogger
ReplyDeletenot working did this setup for 3-5 times....when i enter a comment eg: :(( it does not changes...
ReplyDeletethank u very much bro...
ReplyDeletemany thanks.. successfully done..
ReplyDeleteoyawa mata hodata dakala purudui wage...
Deleteමට මුන් දෙන්නම මීටර් වගේ ;)
Deleteඋබ කොහෙද මචන් ...? :)
DeleteThank you, this post helped me delete them! :)
ReplyDeleteWorks and looks nice, but how to move the faces box above comments box, and make it stay there, cuz now, when there is comments, faces box goes above the first comment, and when you want you to comment using smiley, you have to scrool all the way up:/
ReplyDeleteNot works on my blog
ReplyDeleteHello! I can't find "Expand Widget Template" ... hence can't do Step 2.. help please
ReplyDeleteHi dear,
DeleteThe "Expand Widget Template" is not available anymore since Blogger has changed the template editor... so you'll have to search them and expand the widgets manually. For more info on how to use the new Blogger HTML Editor, please read this tutorial
Hope it helps... thanks for visiting! :)
Ooh, thank you so much! It's working now! :)
DeleteLove you, love your site! Very helpful, I've had no problems making any changes to my blog thanks to you and I know NOTHING about HTML :D
ReplyDeletep.s. How come you didn't add the emoticons to this blog??
Hello!
ReplyDeleteI really love this and it does work for me "as is". However, when I tried to replace the default emoticons with my own, it didn't.
I changed everything where needed (including the javascript which I also uploaded to a domain of mine), as per your instructions.
So:
- "as is" it works like a charm.
- without changing the javascript, my emoticons appear only on the board and the default emoticons appear in the comments.
--Both of the above is normal!--
- when I replace the smilies location in the javascript and upload the (new) javascript my emoticons still appear on the board but nothing happens in the comments.
Unfortunately, I don't have any javascript knowledge to see if there's something wrong...
Any help should be much appreciated!
Thank you!... :)
Many thanks for this, have added successfully. Is it possible to alter smileys already posted to emoticons please?
ReplyDeletethank you :)
ReplyDeleteThanks You Very Much Sir
ReplyDeletewww.jeetkaraokes4u.blogspot.com
it is a bit confusing, the blogger's edit template has number you should let us know which number codes are we to change. It would be far easier when you teach us with the new blogger's template
ReplyDeleteI can't find ]]> plz help
ReplyDeleteAfter 10 thousand changes based on what is written in two blogs I was just rompento boxes because some worked and others may not, and were not as clear steps to do were a little confused! But luckily I read your post and I am glad, belonging to the fact that I am Italian and I understood the proceedings in English ahahaha: D thank you.
ReplyDeletecoooooooooool......
ReplyDeleteThanks pro :D Coooooooooooooooool......:3
ReplyDelete:) tes
ReplyDeleteHey :)
ReplyDeleteThanx a lot :) all the smileys in comments have come to life :) Yayyyy :)
But one doubt though,
I am not able to see the emotion list...Like what smiley to add all...
Will there b a emotion container for users to use??
No worries I sorted it out :) thank u :)
ReplyDeleteStep 9.
ReplyDeleteNote: if you'll find it like 4 times, stop to the 2nd one!
--
What if you have 2 times? after which should we paste the link?
Thanks
Thhhhhaaaaaaaaaaaaaaaaaank you!!! It works!
ReplyDeleteI am new to Blogger CMS and it is really frustrating that Blogger don't have any emoticon system by default! I was familiar with Wordpress and It's really an amazing CMS. However, I have created a JavaScript for adding Wordpress like Emoticons/Smiles in Blogger posts and comments. At first, I have searched the web but couldn't find any useful post for showing emoticons in Blogger posts! Although I have shared the JavaScript here:
ReplyDeletehttp://techsroot.blogspot.com/2014/09/how-to-add-wordpress-like-emoticons-in-blogger-post.html
Admin, please don't take this as any spam comment. I just shared my experience with you.
it works many many thnks :D
ReplyDelete