In many Blogger templates, there is a "subscribe to: Posts (Atom)" link, so that the blog visitors can subscribe to the Atom feeds. Considering the fact that many readers use RSS for their blog feeds, many of you may find this link pretty useless. Moreover it occupies space at the bottom of the template and it doesn't look nice at all. In this case, you might want to remove it.
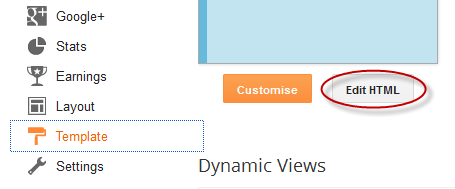
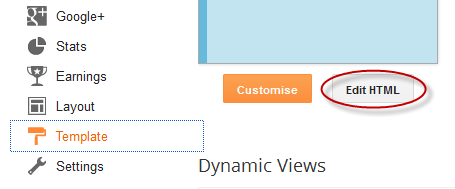
 Step 1. Log into your Blogger account, then go to "Template" and click the "Edit HTML" button.
Step 1. Log into your Blogger account, then go to "Template" and click the "Edit HTML" button.

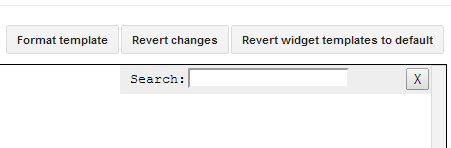
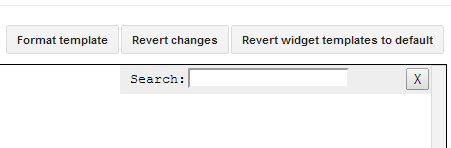
Step 2. Click anywhere inside the code area, then press the CTRL + F keys to open Blogger' search box

Step 3.Find (CTRL + F) the following line:
How to remove subscribe to: Posts (Atom) link?


Step 2. Click anywhere inside the code area, then press the CTRL + F keys to open Blogger' search box

Step 3.Find (CTRL + F) the following line:
<b:include data='feedLinks' name='feedLinksBody'/>Step 4. Remove it and click on the "Save Template" button to save the changes. And that's it! This should remove subscribe to: posts (atom) link.



I did the "remove subscribe to: Posts (atom) link" and then did the "read more" hack. The subscribe to: Posts (atom) link show up on the page after I click read more. How do I remove it from that page as well. I appreciate your feedback. I love this site. Thank you for creating it.
ReplyDeleteOk, sorry. I did what this post said again. It worked great. Thank you.
DeleteYou're welcome.
DeleteIt worked a Big Thank U
DeleteHi,
ReplyDeleteCan you please tell me how you have added the show/hide facebook like button.
Waiting for your reply.
Can you please mail me that to sivagopi.appadurai@gmail.com
Thank you.
Hi nbachampions,
DeleteI guess you were asking about the facebook badge on the right.
If you want to add it, see this tutorial.
Thanks for stopping by.
Another thing that bothered me and you took care of it, perfect
ReplyDeletenot working it is saying "More than one widget was found with id: Navbar1. Widget IDs should be unique"
ReplyDeleteSame for me apperaring
DeleteThank you! No more Atom feed thingie on my blog! :)
ReplyDeletethanks Bro
ReplyDeleteNice job.Works really nice for me.Thanks!
ReplyDeleteNot taking place something
ReplyDeleteAwesome, worked like a charm. Thanks!
ReplyDeleteHi. Thank you. : )
ReplyDeleteThank you!
ReplyDeleteThank you
ReplyDeleteWorked great! Thank you! That pesky piece of code bugged me for far too long!
ReplyDeleteWorked great. Thanks.
ReplyDeleteam i the only on that it doesnt find that in the html??
ReplyDeleteI agree with you Courtney, as the "expand widget templates" is not there. Anyone else having our problem?
DeleteHi Courtney, I found out how to do it! I went to line 929 and inserted the line of code ".feed-links { display:none !important; }" before the code of "" and it worked. I used this article with the combination of this article: http://itnoor.blogspot.com/2013/05/remove-subscribe-to-post-atom-in.html, to figure it out. I thought I would share with you to help you out also! Best of luck! Kourtney
DeleteWorked great. Thanks :)
ReplyDeletehttp://www.goddessindisguise.com
Such great simple instructions - the 1st time ive understood how to do something on blogger!! Thank you!!
ReplyDeleteThank you buddy. This was really a useless black spot on my site. I removed it using your steps.
ReplyDeleteTHANK YOU!!!! I was having a hard time removing it from my blog, and so i tried to search it instead an end up here. You're such a big help, THANKS AGAIN!
ReplyDeleteVery good solution sit thank you
ReplyDeleteWhat the...
ReplyDeleteLog into your Google's blog
Go to....
Template
Setting
Others
Site feed
Allow Blog Feed.... Change to none!
This guy, this guy here is the man!
DeleteThanks bro, it's work for me :))
DeleteThanks it worked for me,,
ReplyDeleteCant Find In My Template "" :(
ReplyDeleteBlog http://focsoft.blogspot.com
thank you :)
ReplyDeleteit works! thanks so much!
ReplyDeletei love this, am happy now. thanks.
ReplyDeleteThanks
ReplyDeleteThank you
ReplyDeleteI removed and it worked on my template! Thanks for this article, it helped a lot! =)
ReplyDeleteIt worked perfectly, off course. Thank you for the clear and easy-to-follow instructions.
ReplyDeleteWorked!!! Happy am I!
ReplyDeleteit doesn't work :-(
ReplyDeleteThank God,it's gone! Thank you buddy ;)
ReplyDeleteThank you bro. It worked for my blog
ReplyDeleteThank you so much!
ReplyDelete