Many of you may have wondered if it is possible to add YouTube videos and images in Blogger comments. Well, after going through this tutorial, we'll be able to do this!

To get this cool feature, we just need to add some scripts to the template's HTML and use the right tags for the images. For adding YouTube videos, just a copy-paste of their URLs will be enough.

Step 2. Click anywhere inside the code area and find - using CTRL + F - the following tag:
It's that easy and doesn't require any tags.
If you found this tutorial useful and you'd like to see more, please share and subscribe. For any questions, leave a comment below!

To get this cool feature, we just need to add some scripts to the template's HTML and use the right tags for the images. For adding YouTube videos, just a copy-paste of their URLs will be enough.
How to add videos/images in Blogger comments
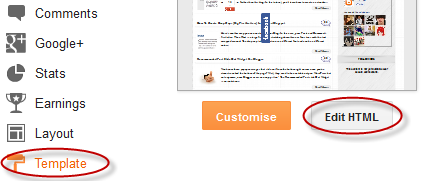
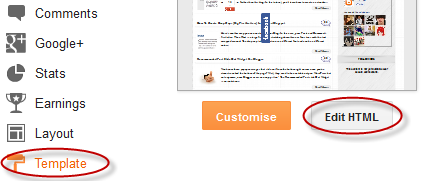
Step 1. Go to Dashboard > 'Template' > 'Edit HTML'
Step 2. Click anywhere inside the code area and find - using CTRL + F - the following tag:
</body>Step 3. Just above/before the </body> tag, paste this code:
<script src='https://code.jquery.com/jquery-latest.js' type='text/javascript'/>Step 4. Save the changes by clicking the 'Save Template' button.
<script src='https://googledrive.com/host/0B4n9GL3eVuV-cEhJOFFLTWdSYXM' type='text/javascript'/>
<script src='https://googledrive.com/host/0B4n9GL3eVuV-QjAwRmpVbEVHZm8' type='text/javascript'/>
How to add YouTube Videos in Blogger Comments
To add YouTube video in a Blogger comment, just copy the URL from your browser's address bar and paste it in the comment box. After posting the reply, you should be able to see the iframe of the video.It's that easy and doesn't require any tags.
How to add Images or Pictures in Blogger Comments
If you need to add any image or picture in your Blogger comment, we will need to use the tags below BEFORE and AFTER the address of your image:[img]your-image-url[/img]Note: replace your-image-url text with the URL of the image you want to share. For more help on how to find the URL of an image, please read this tutorial: How to Get the URL of Images.
Let your visitors know how to insert Videos/Images above Blogger Comment Box
Many visitors coming to your site may not know that they can post videos or images in Blogger comments, so it's recommended to add a short message telling them how to do that. Just access your Blogger Dashboard, go to 'Settings' > 'Posts, Comments and Sharing' and look for the 'Comment Form Message' section - here you need to click on "Add" link and add your text. For example:Do you have any pic to share? Use this code <b>[img]image-url-here[/img]</b>After you have added your text, click the 'Save Settings' button at the top right corner... and we're done.
If you found this tutorial useful and you'd like to see more, please share and subscribe. For any questions, leave a comment below!
Not work ;(
ReplyDeleteWorking link here
ReplyDeletetest :D [img]http://3.bp.blogspot.com/-TSwqv1AS4Ec/UBodbbncqfI/AAAAAAAACqU/LbrqhCA6HXQ/s1600/googleplus.png[/img]
ReplyDeletejust tried this on my blog over at theincompleteid10t.blogspot.com and its not working. Advice???
ReplyDeleteAlready work ^^
ReplyDelete??? ??? ... no blooger html code ?
ReplyDeleteI tried many times, but it's not working. pls can i have some more tips?..:)
ReplyDeleteI did not know it. Thanks for sharing it. It is working.
ReplyDeleteAh, works great. Thanks! Another way (perhaps a simpler one) to disable threaded comments is to basically just make sure your Blog Feed isn't set to "Full".
ReplyDelete"If you have commenting enabled on your blog, then threaded commenting will work provided you have your blog feed set to "Full," and have chosen the “Embedded" option as opposed to “Full page” or “Popup window.” To change your commenting settings, just go to the Comments section under Settings | Posts and comments. The setting to change your blog feed can be found under Settings | Other."
Source: http://support.google.com/blogger/bin/answer.py?hl=en&answer=1725597
worked but didn't find comments template form in settings
ReplyDeleteInteresting
ReplyDeletethanks is working in my blog but how i can add link and flash please tell me.
ReplyDeletetesting
ReplyDelete[img]http://3.bp.blogspot.com/-aehPdIcgN_Q/UE698Mk-iqI/AAAAAAAAFsk/ZJWWu91VnIo/s1600/horse-horses.jpg[/img]
Thank you so mush i will try it
ReplyDeleteWorks in Firefox but not Chrome. Any advice?
ReplyDeleteAfter spending lot of time still Its not working :(
ReplyDeleteNot Working .... Both Mozilla and Chrome .... :( Plz help
ReplyDeletenice
ReplyDeleteYeah .. thanks its working ... :D
ReplyDeleteOK , working on simple theme :|
ReplyDeleteIt's working great!
ReplyDeleteI have only difficulty in adding text by the Comment Form Message section: I do not know how I can quote the code [img]IMAGE-URL-HERE[/img] without activating it.
jquery conflict with other script. what can you suggest?
DeleteI get a broken image icon and can only view the image if I right-click and View Image (Firefox 31.0).
ReplyDeleteI also see Google has its usual disinterest in answering users' questions.
Could it work if you added the javascript gadget and pasted the code there?
ReplyDelete