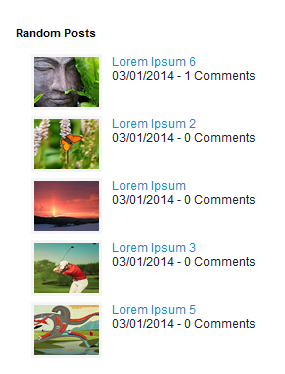
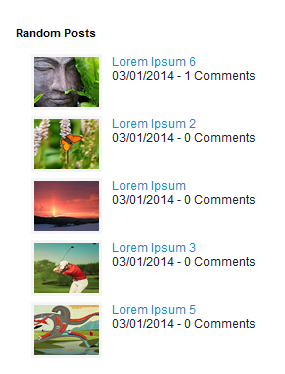
The Random Posts widget or gadget for Blogger will display random posts published on your blog that, due to the natural structure of blogs, could get easily lost deep in your archives. Most of the time, when new people join your site, they rarely bother going back to find one of your good posts.
One of the best ways to give a new life to your older posts is to display them in a random order in the sidebar. This tutorial will show you how to add a random posts gadget in a Blogger blog. The advantages of this widget is that it can be easily customized and loads pretty fast, besides displaying the post thumbnails and how many comments they have received.
If you want to add it, follow these steps below:
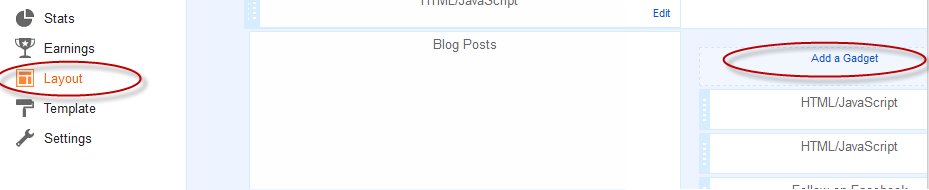
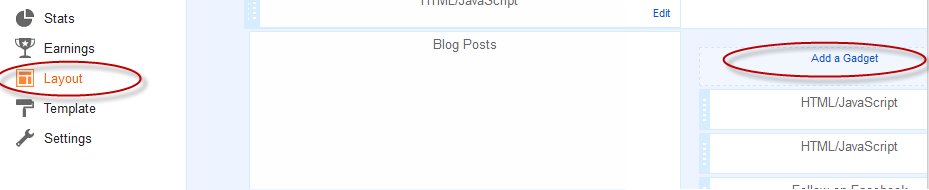
 Step 1. Log into your Blogger account, then go to 'Layout' and click on the 'Add a Gadget' link:
Step 1. Log into your Blogger account, then go to 'Layout' and click on the 'Add a Gadget' link:

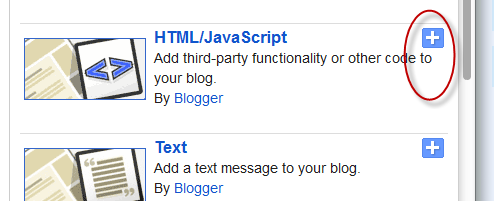
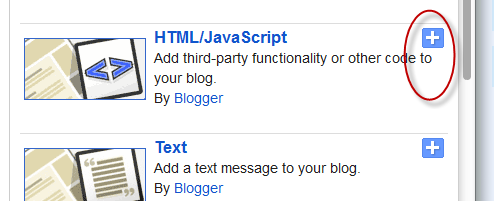
Step 2. Once the pop-up window appears, click to add a new 'HTML/JavaScript' gadget

Step 3. Paste the following code inside the empty box:
To make the thumbnails bigger, change the pixels in red from width:75px; and height:75px;
To add the text snippets, change the no to yes in this line:
Finally, to hide the post dates and comments, change yes to no, in this line:
One of the best ways to give a new life to your older posts is to display them in a random order in the sidebar. This tutorial will show you how to add a random posts gadget in a Blogger blog. The advantages of this widget is that it can be easily customized and loads pretty fast, besides displaying the post thumbnails and how many comments they have received.
If you want to add it, follow these steps below:
How to add Random Posts Widget to Blogger


Step 2. Once the pop-up window appears, click to add a new 'HTML/JavaScript' gadget

Step 3. Paste the following code inside the empty box:
<style type="text/css">
#random-posts img{float:left;margin-right:15px;width:75px;height:75px}ul#random-posts{list-style-type:none;padding:0}#random-posts li{margin-bottom:15px}.random-title{margin-bottom:5px}.random-summary{margin-top:5px;display:block}
</style>
<ul id='random-posts'>
<script type='text/javascript'>
var randomposts_number = 5;
var randomposts_chars = 50;
var randomposts_details = 'yes';
randomposts_details2 = 'no';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');function getvalue(){for(var a=0;a<randomposts_number;a++){for(var b=!1,c=get_random(),d=0;d<randomposts_current.length;d++)if(randomposts_current[d]==c){b=!0;break}b?a--:randomposts_current[a]=c}}function get_random(){var a=1+Math.round(Math.random()*(total_randomposts-1));return a}
</script>
<script type='text/javascript'>
function random_posts(a){for(var b=0;b<randomposts_number;b++){var c=a.feed.entry[b],d=c.title.$t;if("content"in c)var e=c.content.$t;else if("summary"in c)var e=c.summary.$t;else var e="";if(e=e.replace(/<[^>]*>/g,""),e.length<randomposts_chars)var f=e;else{e=e.substring(0,randomposts_chars);var g=e.lastIndexOf(" ");f=e.substring(0,g)+"…"}for(var h=0;h<c.link.length;h++){if("thr$total"in c)var i=c.thr$total.$t+" "+randomposts_comments;else i=randomposts_commentsd;if("alternate"==c.link[h].rel){var j=c.link[h].href,k=c.published.$t;if("media$thumbnail"in c)var l=c.media$thumbnail.url;else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP4ytHTTs8ZWb7wxIJ4sgldy7s7oMLCJV1Rn80JMRgj0DFTP9_FpqswGiUvDgDujiUWsOVYSvR6gXRRZloS0FdeLJFHAiGEP7GdUvDoZsM5Q_vMNWedEte7BTEv16AmGjicGZS6IVAXuE/s1600/no_thumb.png"}}document.write("<li>"),document.write('<img alt="'+d+'" src="'+l+'"/>'),document.write('<div class="random-title"><a href="'+j+'" rel="nofollow">'+d+"</a></div>"),"yes"==randomposts_details&&document.write('<span class="random-details">'+k.substring(8,10)+"."+k.substring(5,7)+"."+k.substring(0,4)+" - "+i)+"</span>","yes"==randomposts_details2&&document.write('<span class="random-summary">'+f)+"</span>",document.write('<div style="clear:both"></div></li>')}}getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
<div style="font-size: 10px; float: right;"><a href="http://helplogger.blogspot.com/2012/03/add-random-posts-widget-to-blogger.html" rel="nofollow">Random Posts Widget</a></div>
Customize the Random Posts Widget
If you want to show more than 5 posts, replace the 5 parameter.To make the thumbnails bigger, change the pixels in red from width:75px; and height:75px;
To add the text snippets, change the no to yes in this line:
randomposts_details2='no';To add more characters to the snippets, change the 50 parameter.
Finally, to hide the post dates and comments, change yes to no, in this line:
var randomposts_details='yes';Step 4. Press Save and that's it! Now you can enjoy this random posts widget on your Blogger blog.
Thank you a lot , this is the best widget i have found of this kind ! Well done !
ReplyDeleteThank you too :)
DeleteOne question mate . can i make the thumnails a bit larger ?
ReplyDeleteSure. Search for the code from step 4 and increase width:36px; and height:36px value.
DeleteThank you a lot man , you made my day :)
ReplyDeleteHello man , me again , i switched to Intense Debates comment system , so i had to disable blogger default comment system , is there any way this script to work with the new comment system ? I really love the way how this script shows the number of comments so i will appreciate your help only if it's possible.
ReplyDeleteHere is rss feed of my new comment system comments : http://intensedebate.com/allBlogCommentsRSS/2619
ReplyDeleteWell , changed to Disqus comment system meanwhile , so if you can help me i will be so glad.
ReplyDeleteSorry... i've tried to change some codes in the widget to be compatible with disqus but i don't know any solution at this moment. If i'll find one, i'll write you back.
Deleteok man , your widgets are great , i use related posts one too
DeleteThanks alot, it worked wonderfully.
ReplyDeleteYou're welcome!
Deletehow can i add the first 200 letters from any post?
ReplyDeletehow can i add the first 200 letters from any post?... and how can i hide the author name, and the number of comments ?
ReplyDeleteThanks in advange! :)
I need the floating type facebook popup you implemeted on the blog right side.
ReplyDeleteCould you please consider sharing the code??
to livepositiveway@gmail.com
Great widget! I tried it on my own blog too....it's working great.
ReplyDeletedear admin, this for this widget, and it has fully functional on my blog, but i need to do some changes on this widget,it seems like the image is scaled to square s72-c,what should i do to change it so the image wouldn't be scaled to square, i shall show the image as s300,not thumbnail,please give me some advice,thx
ReplyDeleteLove this widget, but any way to make the pictures less pixely? I have really HQ pics up, but they look stretched and amateurish. Plz help!!
ReplyDeletexx
Sarah
how to diseable the comment and author ?
ReplyDeleteSearch for this line var rdp_info='yes'; and change 'yes' to 'no'. Thanks for visiting!
DeleteThanks.. I want to disable comment too :)
DeleteThanks alot, it worked wonderfully.
ReplyDeletehow can i fade out that comment-stat in the widget? i dont want it to appear there. thanks in advance.
ReplyDeletei need a gadget to show 10 posts before a post is made and 10 after the post was made ...any idea...
ReplyDeleteThanks so much!
ReplyDeleteThanks for this widget, you help me to get more less bounce out.
ReplyDeleteMy pleasure, thanks for visiting :)
DeleteNice Widget !
ReplyDeleteBut the problem is that it has no link when you get your mouse cursor on thumb. Can you tell me how can I give links on thumb also ?
Thanks
thanks a lot....been looking for this
ReplyDeleteFinally a random post widget for blogger that really works and can be customized!
ReplyDeleteThank you!
Thank you for this tutorial. Unfortunately, using this script on any of my blogs causes the page (and even the blogger dashboard) to completely crash.
ReplyDeleteAny idea why this might be happening? I'm not a master of web coding but my guess is that there is a script conflict perhaps?
great thanks alot
ReplyDeleteThanks for this script. I have been looking for this widget..
ReplyDeleteCan you tell me how to change title front size please? Thanks before..
ReplyDeleteGood widget and clear directions for installing it!
ReplyDeleteHow do I remove the pictures? Most of my posts don't have images.
Thanks
Remove the line:
Deletedocument.write('< img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');
I had to add a space after the first < so it would accept my comment.
how using it into HTML ?
ReplyDeleteJust needed the code for random posts and here it is... Thanks for sharing it....
ReplyDeleteHello,
ReplyDeleteAs we use DISQUS system can we modify the code to ignore comments and author and just provide the image, title and snippet?
Many thanks in advance.
BTW I set var rdp_info to no but didn't help.
hi i used this script but this is slowing my site down i put this code all the way on bottom still for some reason it slows the lagg time
ReplyDeleteThank you. :)
ReplyDeletegreat widget. thanks for sharing
ReplyDeletethank you
ReplyDeleteBrilliant. Thanks a lot!!Just wondering if I make only some specific posts in a specific category show on random posts widget? Anyway thanks for sharing nice info again!
ReplyDeletebu güzel widget için teşekkürler.
ReplyDeletei follow all the steps, but when i view my blog the pictures of my post keep showing on top of the title post, its not like the picture above?
ReplyDeleteFinally a random post widget for blogger that really works and can be customized!
ReplyDeleteThank you!
very good job!, Thanks !
ReplyDeletenice widget.. working great in my blog.
ReplyDeleteYour blog is wonderful. I like it.
ReplyDeleteHi, how to disable these descriptive balloons were subject to the same links and graphics?
ReplyDeleteIs there a way to filter the time frame of random post let say, only 3 months posts
ReplyDeleteThis is awesome. Thanks so much for sussing it out!
ReplyDeleteHow would I go about changing the date format to standard American style (i.e. month/day/year rather than day/month/year)?
Hi there,
DeleteReplace this part in the script (press CTRL + F to find it):
'<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'
With this one:
'<span>'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'
Thanks for visiting!
Many thanks! It's all functioning like a champ now!
DeleteOpen quote is expected for attribute "type" associated with an element type "script"
ReplyDeletehow to solve this error.. please help me
how to use this widget for particular label.
ReplyDeleteAssalumu-Alkum, i have a problem with this widget, after add this widget the thumbnails of videos don't show. i am sure that this can be due to dailymotion videos. because with youtube videos this can work correct. if you can help me for this, i will great thankful to you. Good Bye
ReplyDeleteIs there a way to align the thumbs with the left of the widget? Right now they're about 10-20px over to the right. I'd like to have them align all the way to the left,
ReplyDeleteHi Annelise,
DeleteYou will need to change the 'margin-right' pixels from this line to 0:
#random-posts img{float:left;margin-right:10px;
width:65px;height:50px;background-color: #F5F5F5;padding: 3px;}
it works! thanks!
ReplyDeletehave a great day.
How do i show a random posts from a different blog
ReplyDelete