What is Blogger Navbar?
Blogger has got a Navigation Bar that appears by default at the top of every Blogger-powered blog. This navigation bar can be very useful when you are blogging, but sometimes it can get in the way. The Blogger navbar is usually hidden in most of the third party templates, so this tutorial might be useful only for those who are using a default Blogger template.Advantages:
- when you click on the B icon, it will take you to blogger.com
- a quick link to your Dashboard and "Sign in /Sign out" dialog
- you can easily search and find other blogs
- you can "Flag Blog" (if you consider content of a blog objectionable)
- NextBlog - takes you to a random, recently-updated Blogger blog
The only disadvantage is visual. If you have customized design, this navbar just doesn't fit in. So, how could we get rid of it? It is very easy. Just follow these steps below:

Turn off The Blogger Navbar
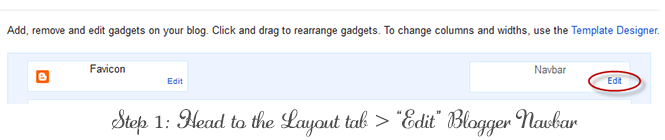
Step 1. Log in to your Blogger account, click on your blog and head to the 'Layout' tab > look for the 'Navbar' heading and click on the Edit link as shown in this picture:
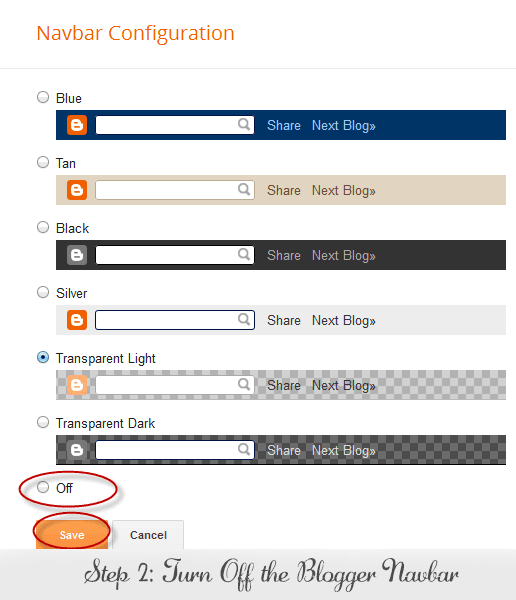
Step 2. When the pop-up window appears, scroll down and select 'Off', then click the Save button:

And that's it! With only two easy steps and we have already removed the Blogger Navbar.
Thanks for this. You rock!
ReplyDeleteMy pleasure. Thanks for the feedback :)
Deleteyou all are awesome man
Deletebut when i did the same, there appears some.....blogger error ensert the code balabla..
ReplyDeleteplease help me..
Welcome Soman,
DeleteMake sure you have inserted the code correctly and you haven't removed any other code accidentally. If it's still not working, try this method instead.
don't forget to backup your template...
DeleteIt Worked, (Y)
ReplyDeleteDoes not work. Error changing it.
ReplyDeleteThanks a bunch!! :)
ReplyDeleteyou're welcome ;)
DeleteWorked like a charm! Thanks for the info!
ReplyDeleteThis trick is something special for me.. I already knew 2 different tricks but this one is different.. Thanks for the share!
ReplyDeleteThis method is not working in the new blogger interface. I have tried it on my blog and it says.......Oops, error connecting to it.
ReplyDeleteI need help with placing the script code inside the box like your post, how do you do that?
ReplyDeleteBlogger allows you to choose if you want to show it or not, all you have to do is going to design / page elements on top click edit nav bar scroll all the way down and select Off
ReplyDeleteBut, you will no longer see the Quick Edit pencil icon or wrench links icon on your blog even if you are logged in.
ReplyDeleteAll these methods deleting these icons. :-(
I want back my useful icons :-)
But how?
It doesn't work for the newer version of blogger ...Why > ? please hlp !
ReplyDeleteHi,How to delete a empty space in blogger..
ReplyDeleteHi,How to Delete empty space in blogger..
ReplyDeleteI used to add a code to my template but this is quite simple and straight forward.
ReplyDeleteYou just made this beyond easy! Thanks!
ReplyDeleteNo sharing option? :O
ReplyDeleteyeah, thanks for your help!!
ReplyDeleteThanks Solved my problem.
ReplyDeletesuraj
http://www.diggbloggers.com
Thank you!!! This post was super helpful!!
ReplyDeleteThanks! It's super effective
ReplyDeleteIs there another easy way after I remove the navbar to sign in and out and make changes to my blog?
ReplyDeleteHi Lindsay,
DeleteYou can hide the navbar only to your blog visitors. Go to Layout again and check one of the options to show the navbar, then go to Template > Edit HTML and search (CTRL + F) for this line:
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
Just above this line, add this code:
<span class='item-control blog-admin'>
Now look below the first line and find the </b:section> tag.
Just after the </b:section> tag, add this code:
</span>
Now the Blogger Navbar will hide when someone visits your blog and it will be visible only to you.
If you want to know how to make other widgets visible only to you, please read this tutorial:
How to make a gadget/widget visible only to blog admin
Thanks for visiting!
thank you
ReplyDeletethanqqqqq bossss for the usefull infoo
ReplyDelete